
jQuery effect operations are divided into five categories: 1. Basic, 2. Slide, 3. Fade in and out, 4. Customized, 5. Settings. This article will explain this in detail. Has very good reference value. Let's take a look with the editor below, I hope it can help everyone.
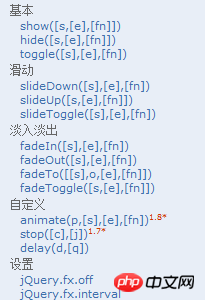
Effect operations are divided into five categories: 1. Basic, 2. Sliding, 3. Fade in and out, 4. Customized, 5. Settings

<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
$("#btn1").click(function(){
$("p").toggle("show");
})<p></p> <input id="btn1" type="button" value="展开"/> <input id="btn2" type="button" value="收缩"/> <input id="btn3" type="button" value="切换"/>
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
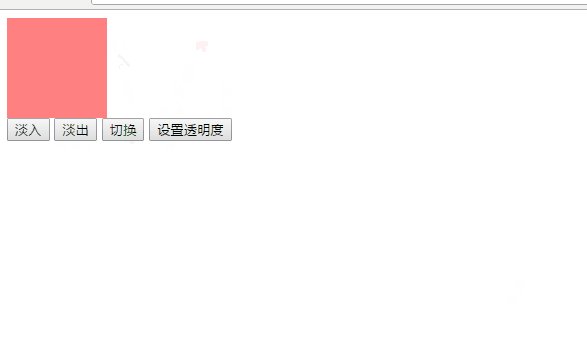
});<p></p> <input id="btn1" type="button" value="淡入"/> <input id="btn2" type="button" value="淡出"/> <input id="btn3" type="button" value="切换"/> <input id="btn4" type="button" value="设置透明度"/>
$("input").first().click(function(){
$("p").fadeIn(1000);
}); $("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
}); Use the selector to select the third input, bind a click event to it, and when p is displayed, let it fade out. On the contrary, when p is hidden, let it fade in.
Use the selector to select the third input, bind a click event to it, and when p is displayed, let it fade out. On the contrary, when p is hidden, let it fade in. $("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})Use the selector to select the fourth input, bind a click event to it, and set the fade-in (fade-out) time and transparency.
Note: fadeIn(), achieves the fade-in effect of all matching elements through changes in opacity.
fadeOut(), which achieves the fade-out effect of all matching elements through changes in opacity.
fadeTo(), gradually adjusts the opacity of all matching elements to the specified opacity.
fadeToggle(), switches the fade-in and fade-out effects of all matching elements through changes in opacity.
The effect is as follows:
##animate(), stop(), delay()
The code is as follows:
css code:
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})html code:
p{
width:100px;
height:100px;
background:red;
}jQuery code:
<p>ST宋泽</p> <input id="btn1" type="button" value="显示效果"/> <input id="btn2" type="button" value="停止动画"/>
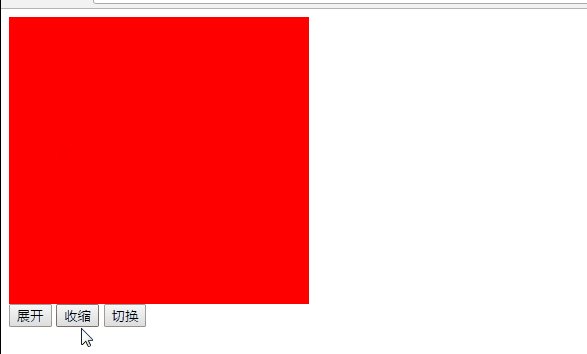
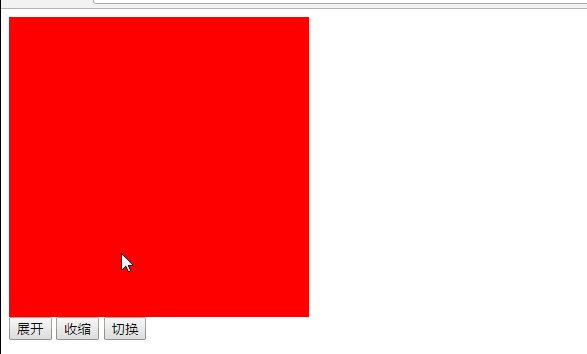
Bind the click event to the button with id btn1. When the button is clicked, delay it for two seconds. The width, height, and font-size of p will
gradually change to the set values, and "Animation Complete" will be printed after two seconds. 
$("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});jQuery.fx.off, jQuery.fx.interval
jQuery.fx.off, close the page All animations.
jQuery.fx.interval, set the display frame rate of animation.
Related recommendations:
Share a jQuery effect example code HTML5 production imitation jQuery effect
HTML5 production imitation jQuery effect
Jquery Effect Collection: Creating Computer Health Examination Score Special Effects with Source Code Download_jquery
The above is the detailed content of jQuery effect example sharing. For more information, please follow other related articles on the PHP Chinese website!




