
This article mainly introduces the shopping mall (native switching animation) effect based on Vue, Vuex, and Vue-router. Friends in need can refer to it. Hope it helps everyone.
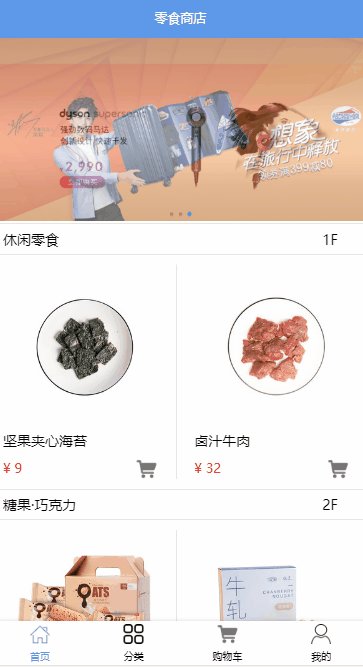
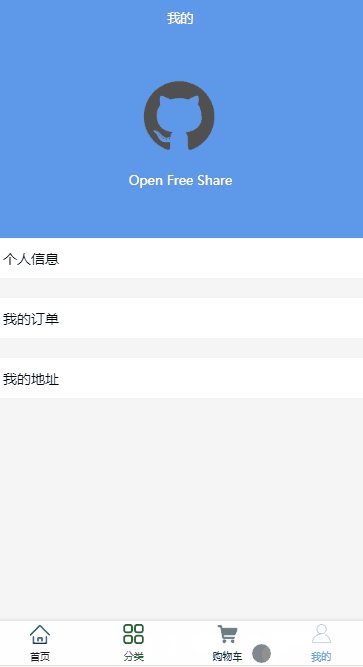
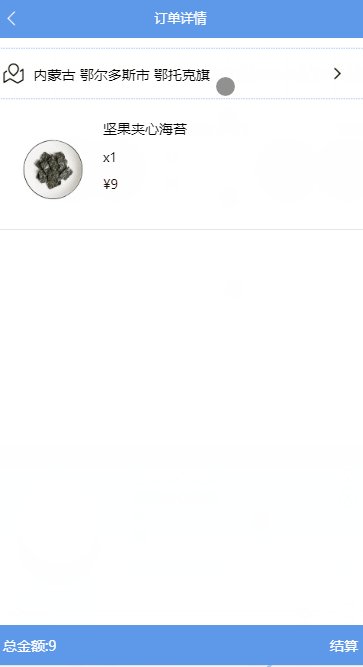
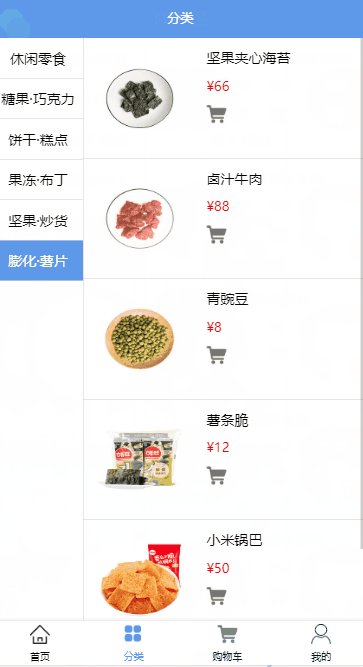
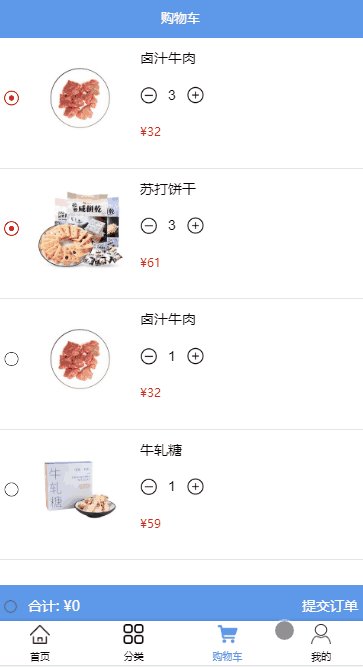
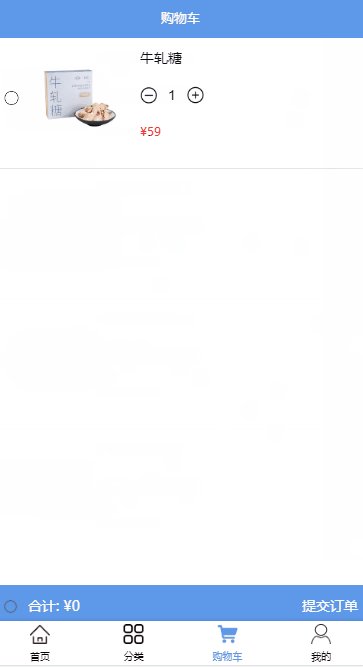
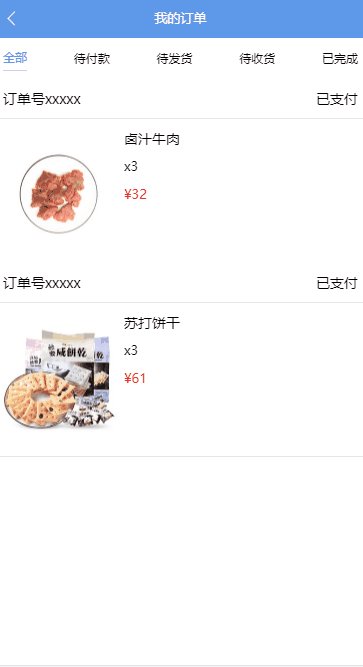
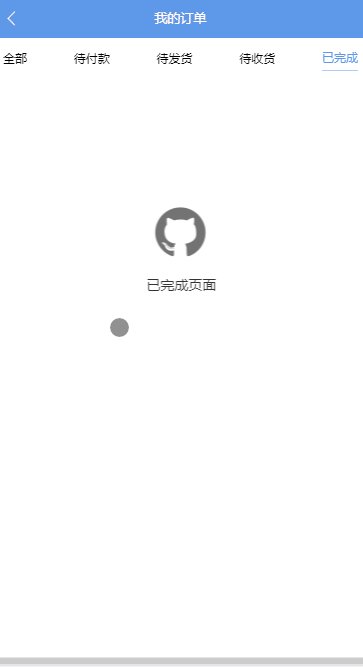
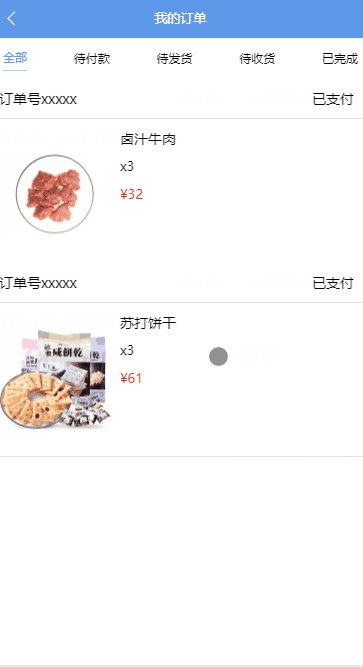
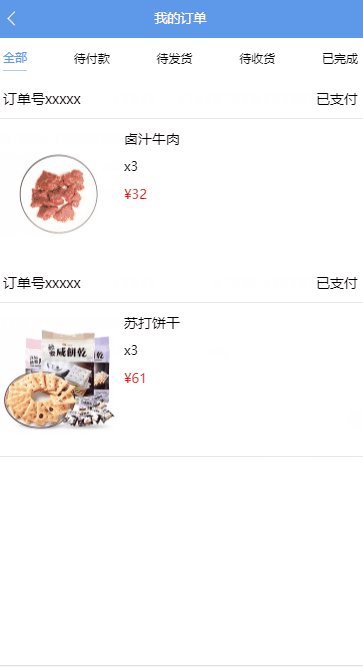
The rendering is as follows:

Online address: github.czero.cn/fancy
Click to download the Android apk installation package
Source code address: github.com/czero1995/f…
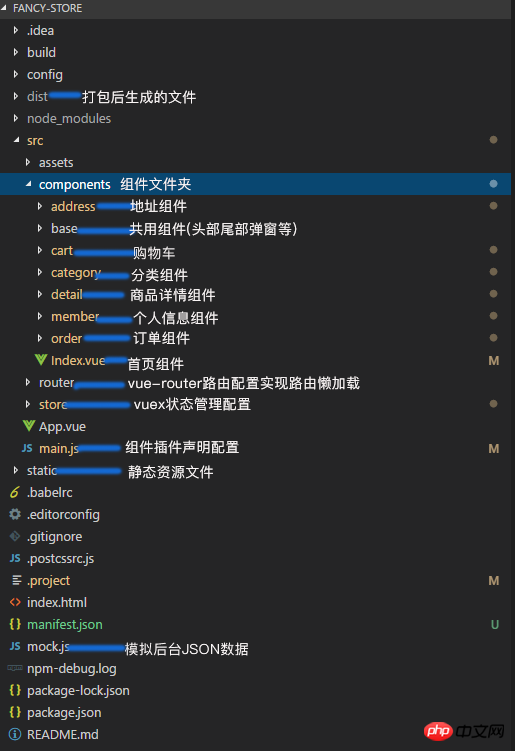
Main project structure

Library used
vue-cli (vue+webpack scaffolding)
vue-router (route jump)
vuex(state management)
axios(data request)
mock.js(simulating background data)
vue-touch (gesture judgment)
fastclick (solve the 300 millisecond click delay problem of mobile browsers)
vue-lazyload(image lazy loading)
swiper(carousel)
Design layout:
Change all the fixed layout position:fixed (such as Header, Footer) of the page to absolute layout position:absolute;
Because fixed will cause inexplicable compatibility problems, such as under ios11 or ios8 will fail. After the soft keyboard of the input box is activated, the fixed positioning at the bottom will pop out, causing the layout to be disordered.
For details on using absolute to implement fixed, please refer to this article
HTML5
CSS3
Less
rem (the rem algorithm used by Ali)
Flex (flexible layout)
vue-touch (used to implement the left-swipe deletion function of the shopping cart) *Animation (vue native transition to achieve the effect of the native app)
Data request:
Mock (simulated background data)
Axios (request data)
Logical interaction:
vue (data rendering, value transfer between components)
vue-router (Routing jumps between components)
vuex(Global state management)
Optimization plan:
Tencent Zhitu (compress pictures, reduce the size of pictures)
vue-lazyload(lazy loading of pictures) , ease loading data, improve web page performance)
fastclick (solve the 300ms delay on the mobile side, improve the smoothness of page interaction)
vue-rouer (Route lazy loading, separate the app's js into multiple js files, go to the corresponding page and then execute the corresponding js)
webpack (the productionSourceMap in the config/index.js file is changed to false, the files packaged in this way can have no js files ending in .map, and the file size is reduced by at least half)
Implementation details
Comparable to native page forward and backward Animation implementation:

Specify transition:name
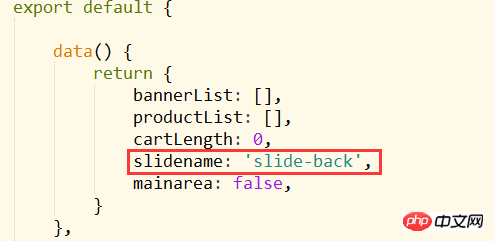
Declare the default in and out animation in data

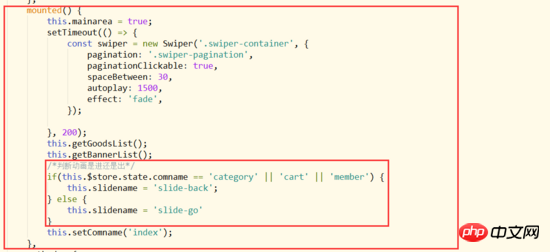
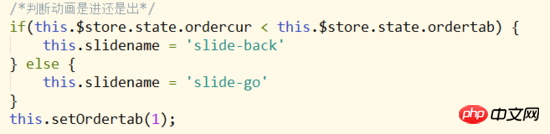
Judge after the initialization of mounted() data rendering is completed

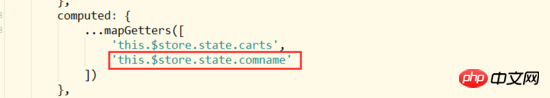
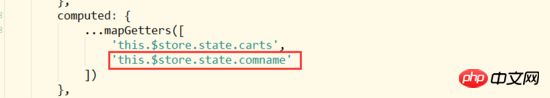
Get the status value of vuex

Then Make a judgment

Finally, pass the current component name to vuex, so that different components can have different switching animations.
Next page animation
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}Return to previous page animation
.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
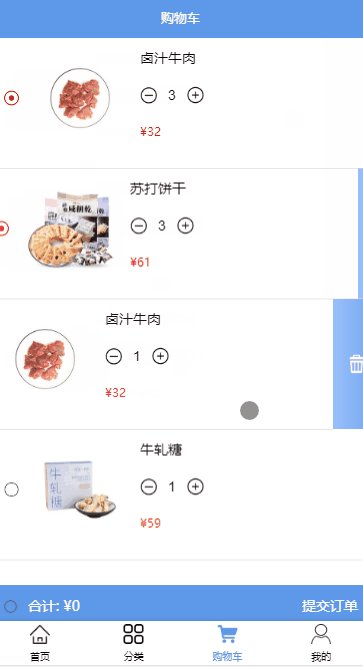
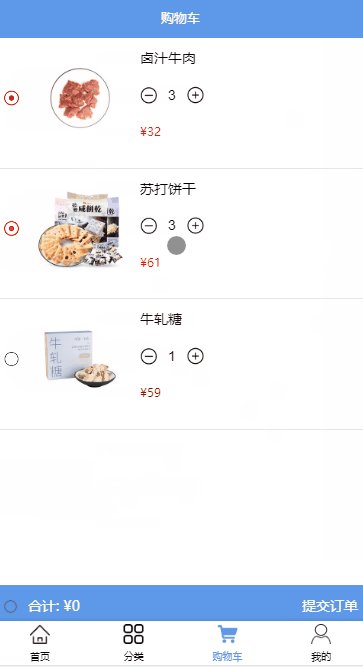
}Swipe left in shopping cart to delete

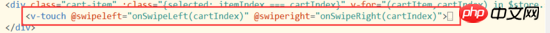
v -touch
Set the offset of the delete button in css
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;
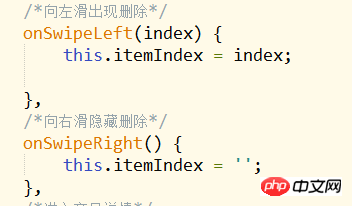
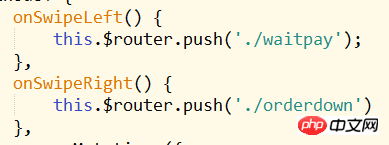
Swipe left and right method

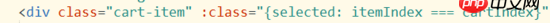
Trigger the select style when sliding , bind
Let the current list item == the shopping cart list, the style will be activated, and left-swipe to delete appears


Note The box on the page will conflict with the native page after using the box, resulting in unsmooth sliding
Therefore, you need to specify the default sliding method in main.js to trigger horizontal sliding

On the order page, click on the top navigation and slide left and right to switch components and judge animation styles

also uses the v-touch component, and the implementation is similar to component switching. I give each order status component a different number. Based on this number, I can determine whether the component is a left sliding animation or a sliding animation


Related recommendations:
jquery realizes animation switching based on anchor offset value_javascript skills
js implements green and white vertical web page blinds animation switching effect_javascript skills
jQuery image switching animation special effects
The above is the detailed content of Implement animation switching function based on Vue, Vuex, and Vue-router. For more information, please follow other related articles on the PHP Chinese website!




