
This article mainly introduces how to solve the problem of arrays in AJAX requests. The article provides detailed sample code. I believe it will be helpful for everyone's understanding and learning. Friends in need will follow the editor. Let's see. Hope it helps everyone.
Everyone should have discovered that when we send an AJAX request with an array in the data, it cannot be directly placed in the data and sent to the background like ordinary JSON data.
For example There is such a data that needs to be sent to the background:
{
"orderId": 22,
"resourceJson": [
{
"carCapacity": 223,
"carNumber": "123",
"driverInfo": "123",
"failReason": "3123123",
"id": 25,
"ispass": 0,
"lineId": 784,
"load_plan": "123",
"onPackageDay": 123,
"price": 123,
"storeOutCapacity": 123,
"store_out_capacity": 123
},
{
"failReason": "31231231",
"id": 2,
"ispass": 0,
"lineId": 787,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "ddd"
},
{
"failReason": "123123",
"id": 1,
"ispass": 0,
"lineId": 785,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "fff"
}
]
}The resourceJson field is an array. If you directly send this JSON data to the background
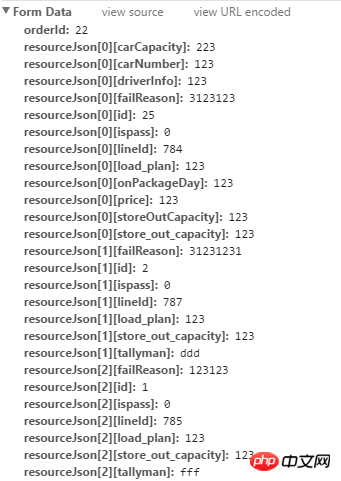
The data obtained in the background looks like this:

#The browser will automatically decompose the array into variables, and it will be stupid to get this data in the background. .
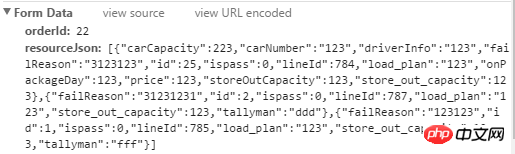
So, the best way is to program the array into a string. It is very simple. Store the array in a separate variable, and then JSON.stringify(array), convert the resulting string Put it into JSON data, so that the browser will not automatically deconstruct the array for you, and what you get in the background is a real array.

Related recommendations:
Ajax request and Filter cooperation case details
Skillful use of ajax request How to prompt loading when the server loads the data list
Detailed explanation of several ajax request methods that may be encountered in actual combat
The above is the detailed content of How to solve an AJAX request that contains an array. For more information, please follow other related articles on the PHP Chinese website!




