
Borrowing a sentence from the Little Red Book:
The parameters of all functions in ECMAScript are passed by value
If the value is a simple type, then it is itself. If it is a reference type, the object passed is the address pointing to the object. Therefore, we can think that parameter passing is all value passing, so how to understand it specifically? Take a look at the example:
var obj = {
n: 1
};
function foo(data) {
data = 2;
console.log(data); //2
}
foo(obj);
console.log(obj.n) // 1 Let’s not talk about the reason first. Let’s go through the process by drawing a picture. I believe we should be able to understand the parameter transfer. Remember that when passing reference types, you pass pointers! 
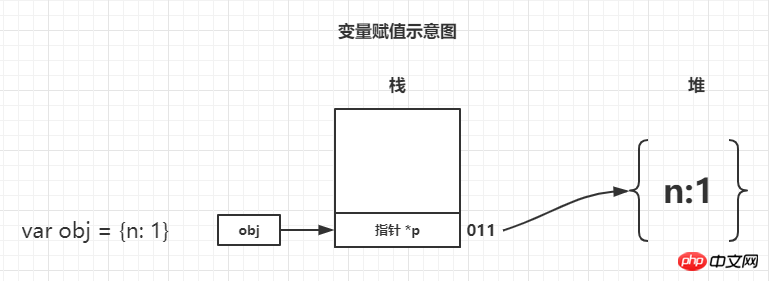
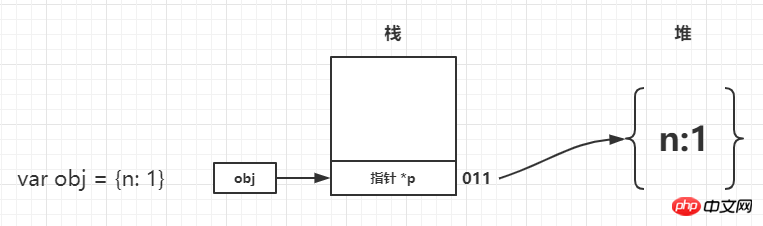
First execute var obj = {n: 1}; , which can be regarded as storing a pointer in the stack address 001 {n:1}'s pointer*p
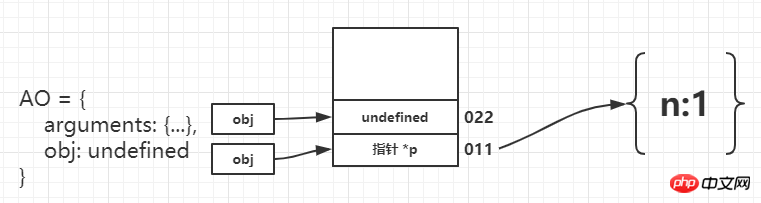
The next step is to declare function foo At this time, the function execution context will be created. A variable object is generated in which the formal parameter data is declared. Since the function is not executed, the current value is undefined. We record the data address as 022. For more knowledge about variable objects, you can refer to Teacher Yu Yu’s JavaScript in-depth variable object. This article does not delve into the AO related aspects. You only need to know that the formal parameters have been created when declaring this function. 
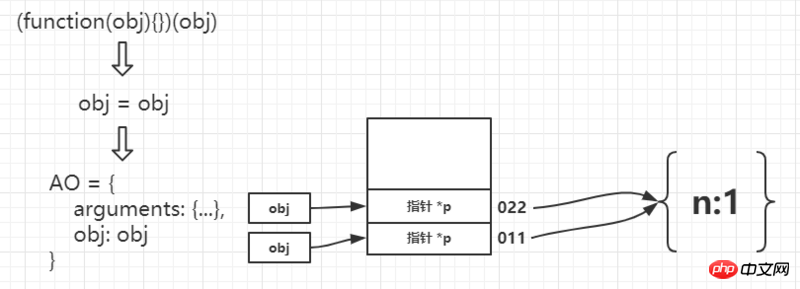
Execute foo(obj) The parameters will be passed, and the *p stored in obj will be copied to the data at the 022 address, then At this time, they point to the same object. If one variable changes the value of n, the value of n in the other variable will also change, because it stores a pointer. 
Enter the function and execute it sequentially data = 2;At this time, the basic type value is stored at address 002, which is stored directly in the stack , thereby losing contact with {n:1} in the heap. Thus printing console.log(data) // 2 , and finally found that the initially opened {n:1} object has not been changed, so console.log(obj.n) // 1still prints 1.
var obj = {n:1};
(function(obj){
console.log(obj.n); //1
obj.n=3;
var obj = {n:2};
console.log(obj.n) //2
})(obj);
console.log(obj.n) //3 Overall, there is a problem of same-name coverage in this example. If you don’t quite understand the flow of how the code is executed, it may be a little confusing because of the same name, but that’s okay. As long as you follow the execution process in the flow chart of the previous example, you will be able to get the correct result. 
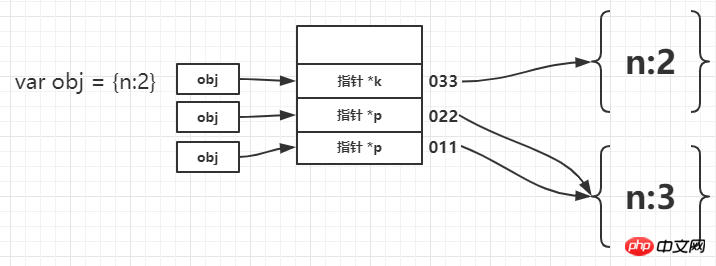
Declare variable obj, the address is 011, which stores the pointer to {n:1}*p

console.log(obj.n)The result is 1. 
obj.n=3. At this time, the formal parameter of the function, that is, obj in 022, changes the value of n in the object. value. 
The most critical step: var obj = {n:2}; Due to the relationship between object naming, it is possible Many children will be a little confused, but they can still analyze it in the same way. Since var is used, a new object is declared, and a new address is pushed into the stack as 033, in which a new pointer is stored. Points to the new object {n:2}. Therefore, the console.log(obj.n) result printed later should be the value of n in the newly opened object.
console.log(obj.n) //3Obviously, the global object has changed its value to 3 once.
So far we have gone through all the "mental journeys" of the variables involved in the above two pieces of code. Since the author is not a professional, the description of the stack and variable names in this picture may not be very accurate. Please feel free to tell me if there are any mistakes. The key point is that you can understand what I want to express. Generally speaking, the key point is that there is a copy of the value in the process of passing parameters. At the same time, if the assignment object is a reference type, a pointer is passed in. After understanding these two points and the analysis of the previous flow chart, I believe that we will encounter something similar again. problems can have a more consistent approach.
Related recommendations:
About vue-router to implement jump parameter transfer between components
HTML page jump and parameter transfer issues
Js parameter passing and variable copy
The above is the detailed content of JavaScript parameter passing diagram tutorial. For more information, please follow other related articles on the PHP Chinese website!




