
This article mainly introduces the relevant information about the incomplete adjustment and update of Vue v2.5. Friends who need it can refer to it. I hope it can help everyone.
Vue 2.5 Level E released: List of new features
Recently, Vue v2.5 was released. In addition to better support for TypeScript, there are also some functional and syntax adjustments. You need to understand. This article does not talk about TypeScript, but only explains some major adjustments.
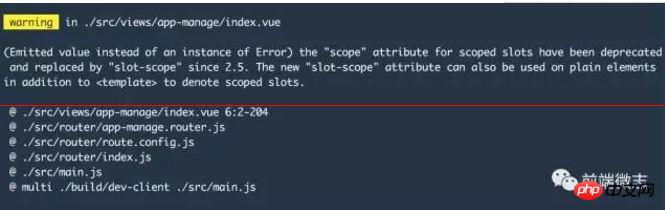
Originally, I was not very sensitive to Vue version upgrades, so I didn’t pay much attention to the recent v2.5 release. Today, when I re-downloaded the Vue build project, I found several warnings.

Looking at the warning message, I found out that it was because v2.5 of Vue was used, and the syntax of scoped slot was adjusted. Then I went to GitHub to check the release of v2.5. As you know, the scope attribute is no longer recommended in v2.5. It is recommended to use the slot-scope attribute to set the context.
Change scope="scope" in the code to slot-scope="scope". As shown below.

Let’s get to the point. Let’s list the main updates and adjustments in Vue v2.5.
Use errorCaptured hook to handle exceptions in components
Before v2.5, you can use a global config.errorHandler setting to provide a function for handling unknown exceptions for the application, or you can set renderError Component to handle exceptions within the render function. However, none of these provide a complete mechanism for handling exceptions within a single component.
In v2.5, a new hook function errorCaptured is provided in the component, which can capture all exceptions generated in all sub-component trees (excluding itself) in the component (including exceptions in asynchronous calls) , this hook function receives the same parameters as errorHandler, allowing developers to handle exceptions within components more friendly.
If you know React, you will find that this feature is very similar to the concept of "Error Boundary" introduced in React v16. They are both designed to better handle and display the rendering process of a single component. Medium exception. Previous articles on this official account and Zhihu column have specifically introduced the concept of exception boundaries in React. Click on the portal to view it.
To use errorCaputerd, you can encapsulate a general component to include other business components to capture exceptions within the business components and perform corresponding display processing. Below is a simple official example that encapsulates a common component (ErrorBoundary) to contain and handle exceptions from other business components (another component).
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>Transmission behavior characteristics of errorCaputed
If the global errorHandler is defined, all exceptions will still be passed to errorHadnler. If errorHandler is not defined, these exceptions can still be reported. Give a separate analysis service.
If multiple errorCapured hook functions are defined on a component through inheritance or parent components, these hook functions will all receive the same exception information.
You can return false in the errorCapured hook to prevent exception propagation, which means: the exception has been handled and can be ignored. Moreover, other errorCapured hook functions and global errorHandler functions will also be prevented from triggering this exception.
Single file components support "functional components"
Through vue-loader v13.3.0 or above, it is supported to define a " Functional Components" and supports features such as template compilation, scoped CSS, and hot deployment.
The definition of functional components needs to be declared by defining the functional attribute on the template tag. And the execution context of the expression in the template is the functional declaration context, so to access the properties of the component, you need to use props.xxx to obtain them. See a simple example below:
<template functional>
<p>{{ props.msg }}</p>
</template>SSR environment
When using vue-server-renderer to build an SSR application, a Node.js environment is required by default, making some like php-v8js or Nashorn JavaScript cannot run in such a running environment. This has been improved in v2.5, so that SSR applications can run normally in the above environments.
In php-v8js and Nashorn, the global and process global objects need to be simulated during the preparation phase of the environment, and the environment variables of process need to be set separately. You need to set process.env.VUE_ENV to "server" and process.env.NODE_ENV to "development" or "production".
In addition, in Nashorn, you need to use Java's native timers to provide a polyfill for Promise and settimeout.
The official gives an example of use in php-v8js, as follows:
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})v-on modifier
Key value key automatic modifier
In versions before Vue v2.5, if you want to use keyboard keys without built-in aliases in v-on, you must either use keyCode directly as a modifier (@keyup.13="foo"), or you need to use config .keyCodes to register aliases for key values.
In v2.5, you can directly use the legal key value key value (refer to KeyboardEvent.key in MDN) as a modifier to use it in series. as follows:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
vue、vuecli、webpack中使用mockjs模拟后端数据
The above is the detailed content of Regarding the incomplete adjustment and update of Vue v2.5. For more information, please follow other related articles on the PHP Chinese website!




