
This article mainly introduces the function of adding new .vue files in Webstorm and supports highlighting vue syntax and es6 syntax. It is of great practical value. Friends who need it can refer to it. I hope it can help everyone.
Webstorm adds the function of creating a new .vue file and supports highlighting vue syntax and es6 syntax. I would like to share it with you. The details are as follows:
Add the function of creating a new .vue file
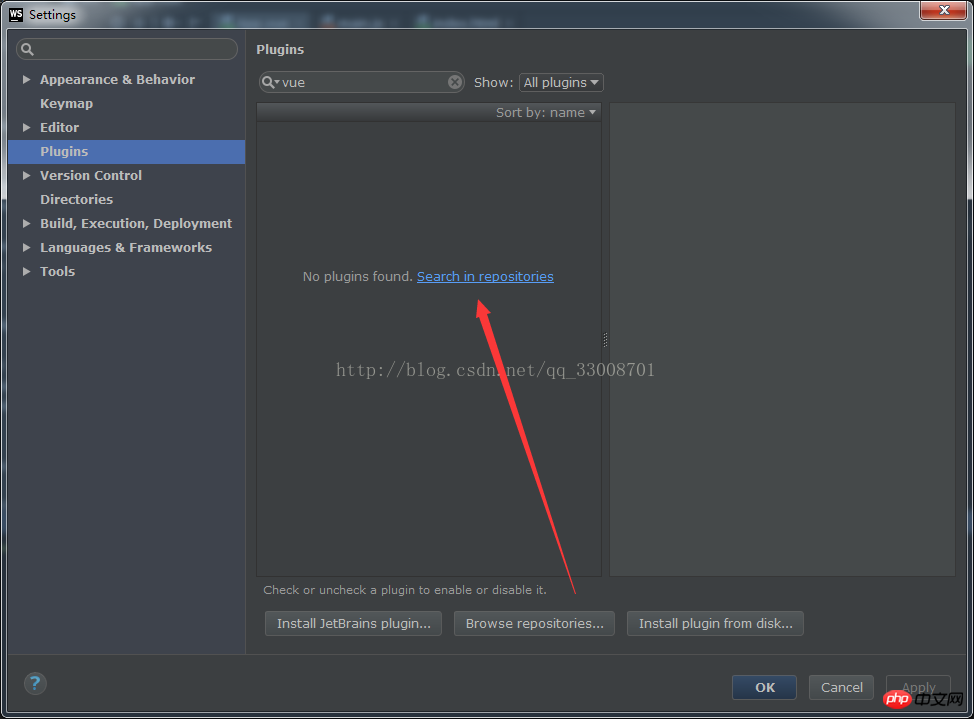
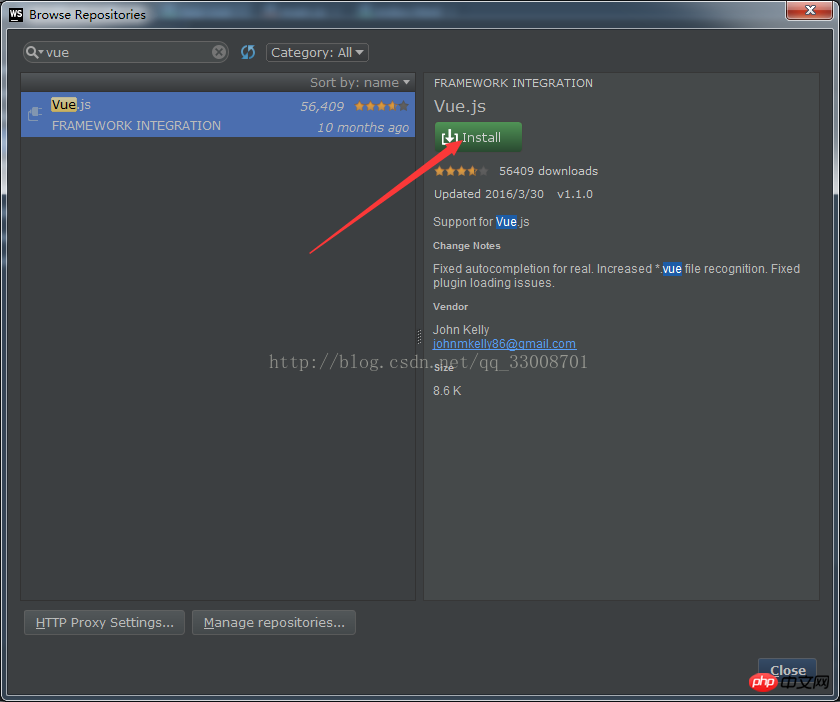
①File-Plugins in the upper right corner of Webstorm, search for vue. If not, go to download and click search in repositories


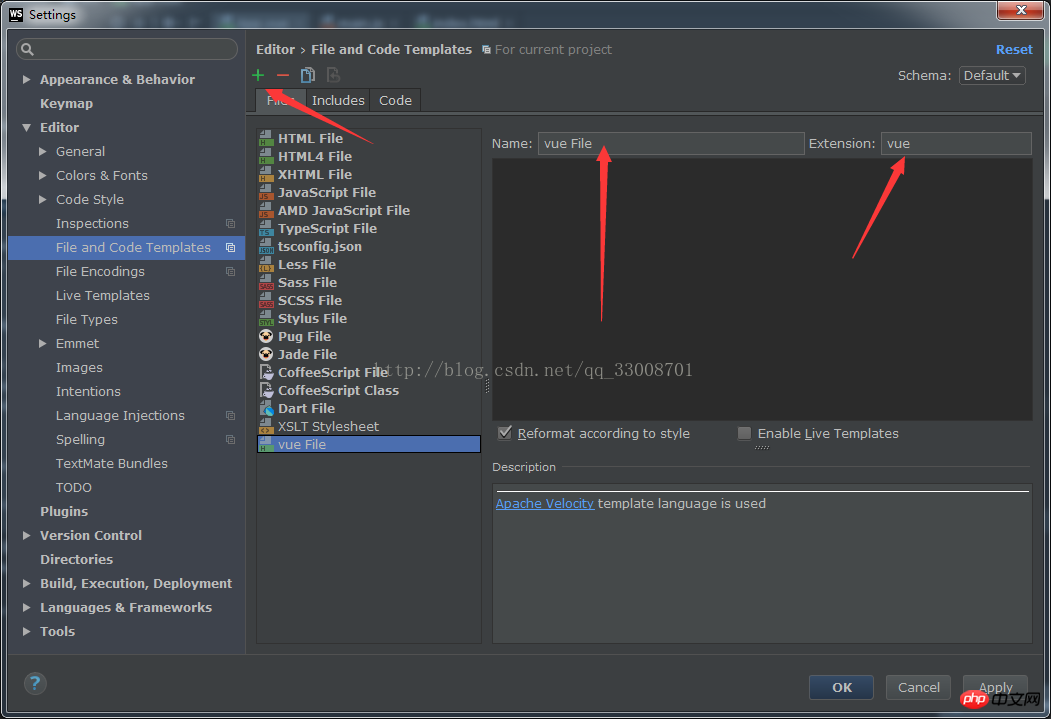
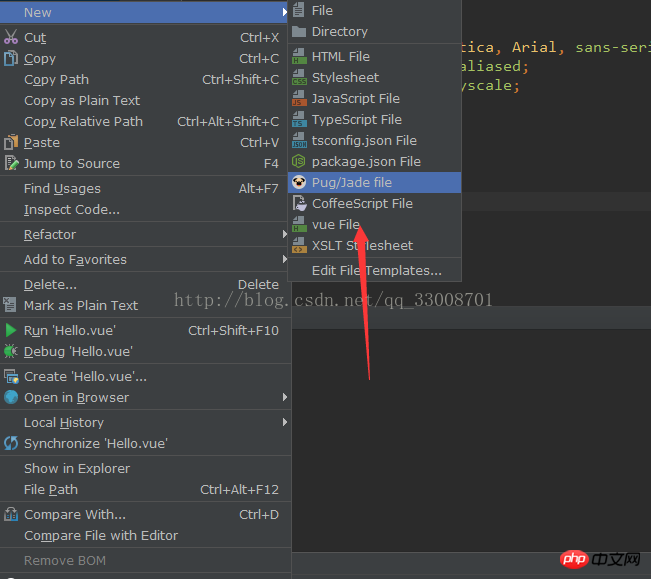
 ## ④ Click OK to return. When you create a new vue file in the project, the webstorm configuration and new vue file are completed.
## ④ Click OK to return. When you create a new vue file in the project, the webstorm configuration and new vue file are completed.

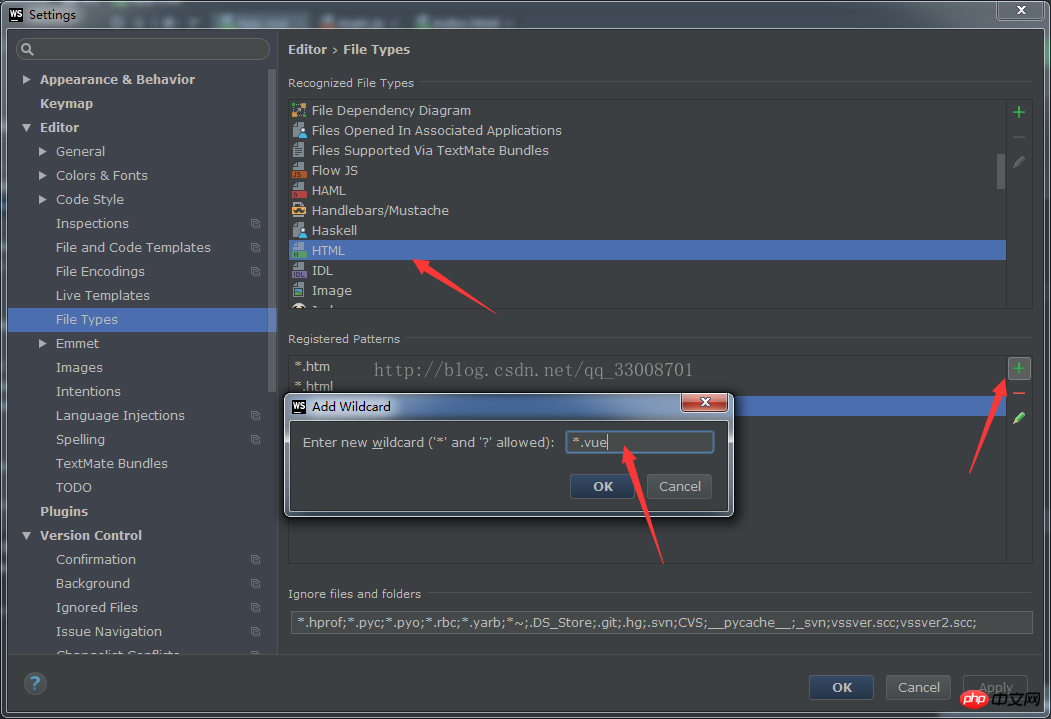
①Highlight vue’s syntax Setting-File Types Select html and click below Add *.vue with the plus sign, click Apply and return to see that webstorm recognizes the syntax in the .vue file
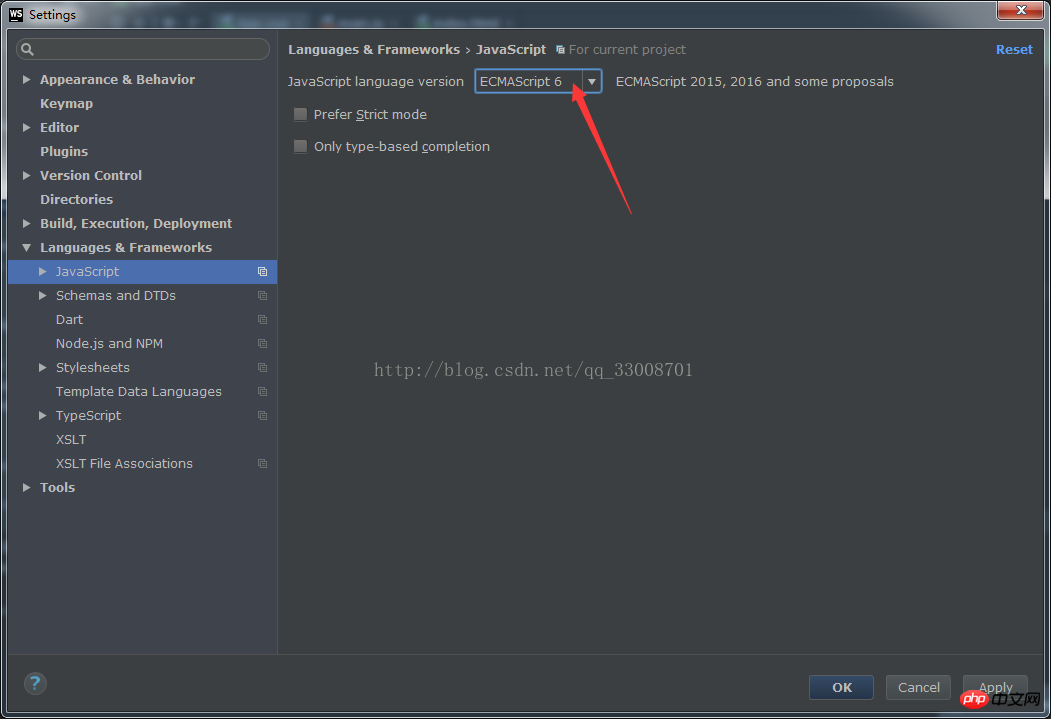
 ②ES6 support: JavaScript selects es6
②ES6 support: JavaScript selects es6
 Supplement: I saw someone saying that adding type="text/ecmascript-6" directly to the
Supplement: I saw someone saying that adding type="text/ecmascript-6" directly to the




