
This article mainly introduces the relevant information on the modification function of ajax, which is of good reference and value for learning ajax. Let's follow the editor to take a look at the ajax modification function
During this period of time, I was working on a project, and I found that I forget it very quickly. Fortunately, I have a blog garden to help me remember it. Organizing the blog garden is not too important. Oh
Because it is an internal management system, only one main page is used, and the entire web page is not allowed to be refreshed, so we can only use ajax
, of course at the beginning I also took a lot of detours, but I am quite pleased that I finally made it.
Today I am going to sort out the ajax implementation of the modification function. I will not write the login login here, but mainly write the general code of the modification. , it is convenient to find the
style when
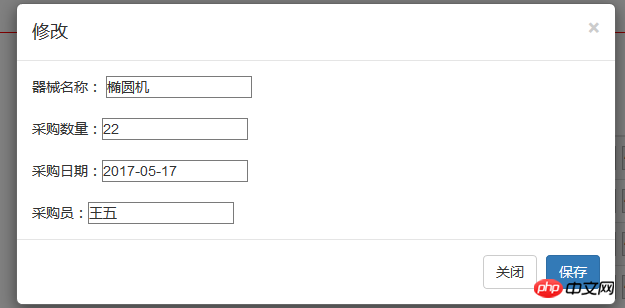
I use it in the future. I use bootstrap. Three files need to be introduced at the beginning. I won’t go into details here. The following is the style to be displayed on the page
<p class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body">
<?php
$sql="select * from qxcg ";
$arr=$db->Query($sql);
foreach($arr as $v)
{
$sqn = "select qxmc from qxypmx where qxdh='{$v[1]}'";
$att = $db->Query($sqn);
$squ = "select uid from login where num='{$v[4]}'";
$ann = $db->Query($squ);
}
?>
器械名称: <input type="text" value="<?php echo $att[0][0]; ?>" id="rmc"/><br/><br>
采购数量:<input type="text" value="<?php echo $v[2]; ?>" id="rsl"/><br/><br/>
采购日期:<input type="text" value="<?php echo $v[3]; ?>" id="rqi"/><br/><br/>
采购员:<input type="text" readonly="readonly" value="<?php echo $ann[0][0]; ?>" id="rcg"/>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="rcbtn">保存</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>
</p>Of course when you see this place, there is also a modification button that needs to be clicked to trigger an event
<input type='button' class='xiugai' value='修改'
data-toggle='modal' data-target='#myModal2' ids0='{$v[0]}' ids1='{$att[0][0]}'
ids2='{$v[2]}' ids3='{$v[3]}' ids4='{$ann[0][0]}'/> //这里面的值是通过php代码求出来的,这里就不多说了The following is the ajax part. For convenience, I put the modification It is written as a method and can be called directly when used
function xiugai()
{
var ids = ""; //首先定义为空
var rmc1= "";
var rsl1= "";
var rqi1= "";
var rcg1= "";
$(".xiugai").click(function() { //给修改按钮一个点击事件
ids = $(this).attr("ids0");
rmc1= $(this).attr("ids1"); //把之前有的值取出来,赋值给表单的val
rsl1= $(this).attr("ids2");
rqi1= $(this).attr("ids3");
rcg1= $(this).attr("ids4");
$("#rmc").val(rmc1);
$("#rsl").val(rsl1);
$("#rqi").val(rqi1);
$("#rcg").val(rcg1);
$("#rcbtn").click(function(){
var rmc=$("#rmc").val();
var rsl=$("#rsl").val();
var rqi=$("#rqi").val();
var rcg=$("#rcg").val();
$.ajax({
url:"xiugai.php",
data:{ids:ids,rmc:rmc,rsl:rsl,rqi:rqi},
type:"POST",
dataType:"TEXT",
success:function(xx){
//alert(xx);
if(xx.trim()=="OK")
{
alert("修改成功");
Load();
}
}
})
$('#myModal2').modal('hide')
})
});
}
##
<?php
$ids=$_POST["ids"];
$rmc=$_POST["rmc"];
$cgsl=$_POST["rsl"];
$cgrq=$_POST["rqi"];
include("DBDA.class.php");
$db=new DBDA();
$sql1="select qxdh from qxypmx where qxmc='{$rmc}'";
$arr=$db->Query($sql1);
$sql="update qxcg set qxdh='{$arr[0][0]}',cgsl='{$cgsl}',cgrq='{$cgrq}' where ids='{$ids}'";
if($db->Query($sql,0))
{
echo"OK";
}
else
{
echo"NO";
}
Example detailed explanation to quickly obtain Ajax communication objects
Native ajax waterfall flow demo example sharing
Example detailed explanation js combined with json to implement ajax simple example
The above is the detailed content of Ajax implements modification function. For more information, please follow other related articles on the PHP Chinese website!




