
When working on a project, due to requirements, we need to add an operation column at the end of the table. EasyUI does not seem to provide this function. Let's customize the button column and implement the code. Please refer to this article. I hope it can help you. .
Version: jQuery easyUI 1.3.2
My implementation method here is in HTML form, the js method has not been used yet
The first is the HTML part
<table id="dg" title="学生信息" class="easyui-datagrid"
url="${ctx}listStudent.do"
toolbar="#toolbar" pagination="true"
rownumbers="false" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th data-options="field:'stuNo',sortable:true,width:20">学号</th>
<th data-options="field:'name',width:20">姓名</th>
<th data-options="field:'gender',width:20,formatter:formatGender">性别</th>
<th data-options="field:'nationality',width:20">名族</th>
<th data-options="field:'address',width:50,formatter:formatAddr">家庭地址</th>
<th data-options="field:'mobile',width:20">手机号</th>
<th data-options="field:'birthday',width:20">出生日期</th>
<th data-options="field:'registDate',sortable:true,width:20">入学时间</th>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>
</tr>
</thead>
</table>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>Pay attention to the red part, which is our operation column. You can choose the name of the field casually. Here I am _operate. The key is the formatOper function
function formatOper(val,row,index){
return '<a href="#" rel="external nofollow" onclick="editUser('+index+')">修改</a>';
}There are three parameters in the formatOper() function. val refers to the value of the current cell, row, the current row object, and index the index of the current row. Here we need this index
I pass this index Entering a function called editUser, why do we need to pass this index? Let’s take a look at this editUser function
function editUser(index){
$('#dg').datagrid('selectRow',index);// 关键在这里
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','修改学生信息');
$('#fm').form('load',row);
url = '${ctx}updateStudent.do?id='+row.id;
}
}Looking through the easyUI documentation, we can find that datagrid has a method called selectRow
selectRow index Select a row, the row index start with 0.
Its function is to manually select the rows of the table. The parameter is the index value, starting from 0
In this way, we can get the mouse in real time Click on the data corresponding to the row
$('#dg').datagrid('selectRow',index); var row = $('#dg').datagrid('getSelected');
These two sentences are to get the selected row
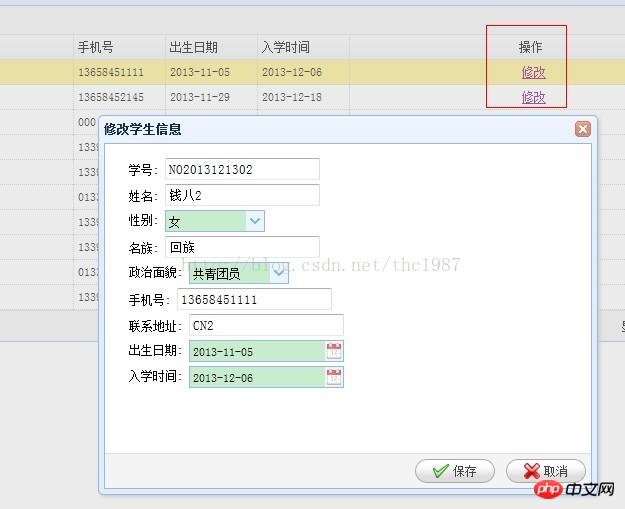
The specific effect is as shown in the figure

Related recommendations:
Example detailed explanation of adding operation buttons for each row of data in EasyUI's DataGrid
Detailed explanation of Datagrid in EasyUi control
Detailed explanation of EasyUI's DataGrid binding Json data source method
The above is the detailed content of Detailed explanation of Easyui Datagrid custom button column. For more information, please follow other related articles on the PHP Chinese website!
 Session failure solution
Session failure solution
 How to set ppt widescreen
How to set ppt widescreen
 Can Douyin sparks be lit again if they have been off for more than three days?
Can Douyin sparks be lit again if they have been off for more than three days?
 Why does vue.js report an error?
Why does vue.js report an error?
 What to do if your IP address is attacked
What to do if your IP address is attacked
 The difference between WeChat service account and official account
The difference between WeChat service account and official account
 msdn official website entrance
msdn official website entrance
 The difference between fprintf and printf
The difference between fprintf and printf




