
I don’t know how much you know about the effect of freezing the top column of the table. This article mainly introduces jQuery to implement the table freezing top column effect. Friends who need it can refer to it. I hope it can help everyone.

Such an effect is not very difficult, but it is indeed quite troublesome to achieve. I won’t go into details about the difficulty here. It is to achieve a little more effect at once. Finally I found the answer on a website I often visit.
The address of the original question: https://segmentfault.com/q/1010000000130774
Here is an introduction to the usage of this small plug-in. First, go to the famous gay dating website github and download the code. After decompression, it looks like this:

I mainly use the ones in my red box, but you can also look at other people’s source codes. Here you only need to quote js, and then add the two classes in the picture to the two tags table and thead:
Then add this js:

is the words in the red box. Then it will be effective.
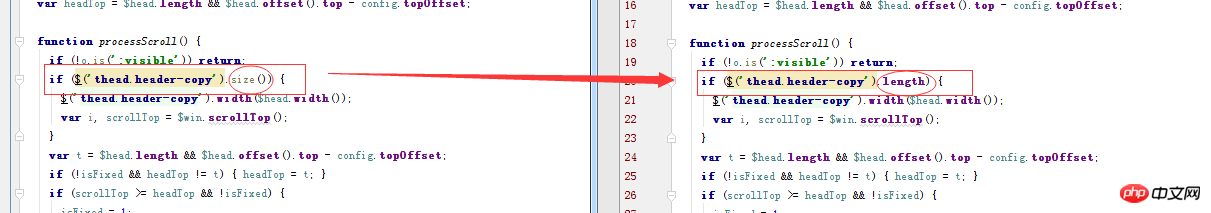
However, some people may not have any effect. Don’t panic. Press F12 and look at the error message. My error message is that .size does not define this method. At this time, replace this js. Just one click:

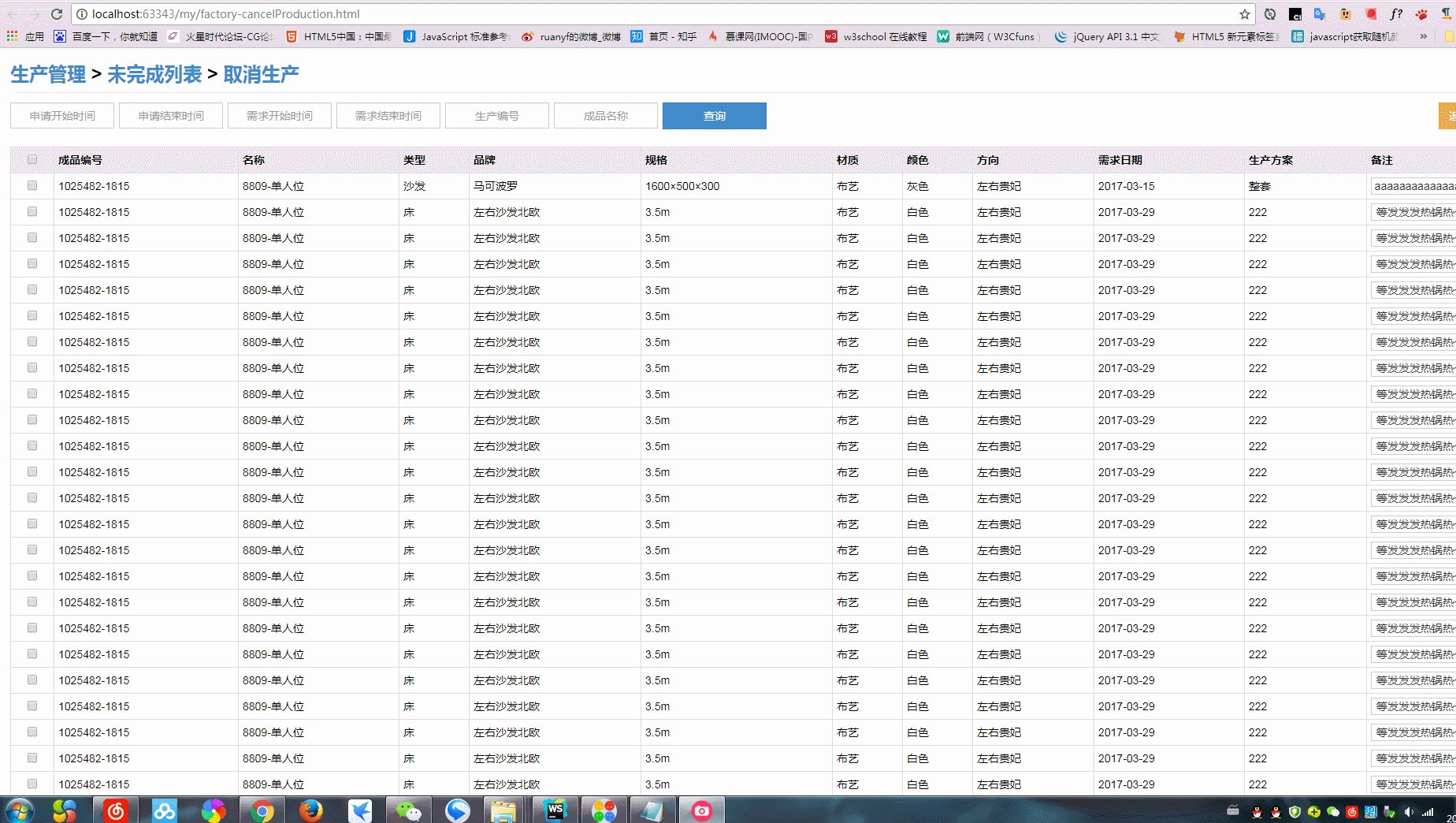
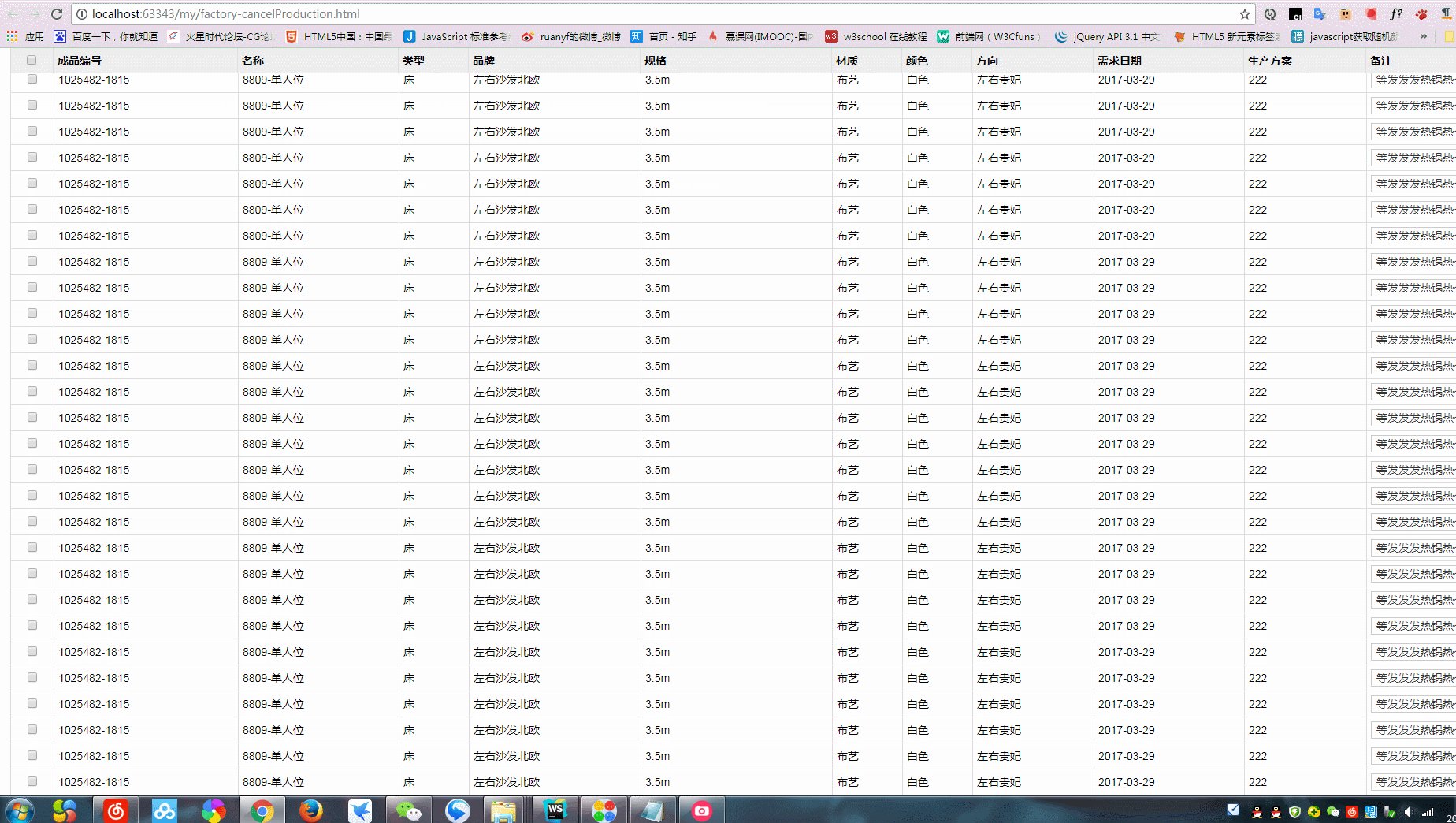
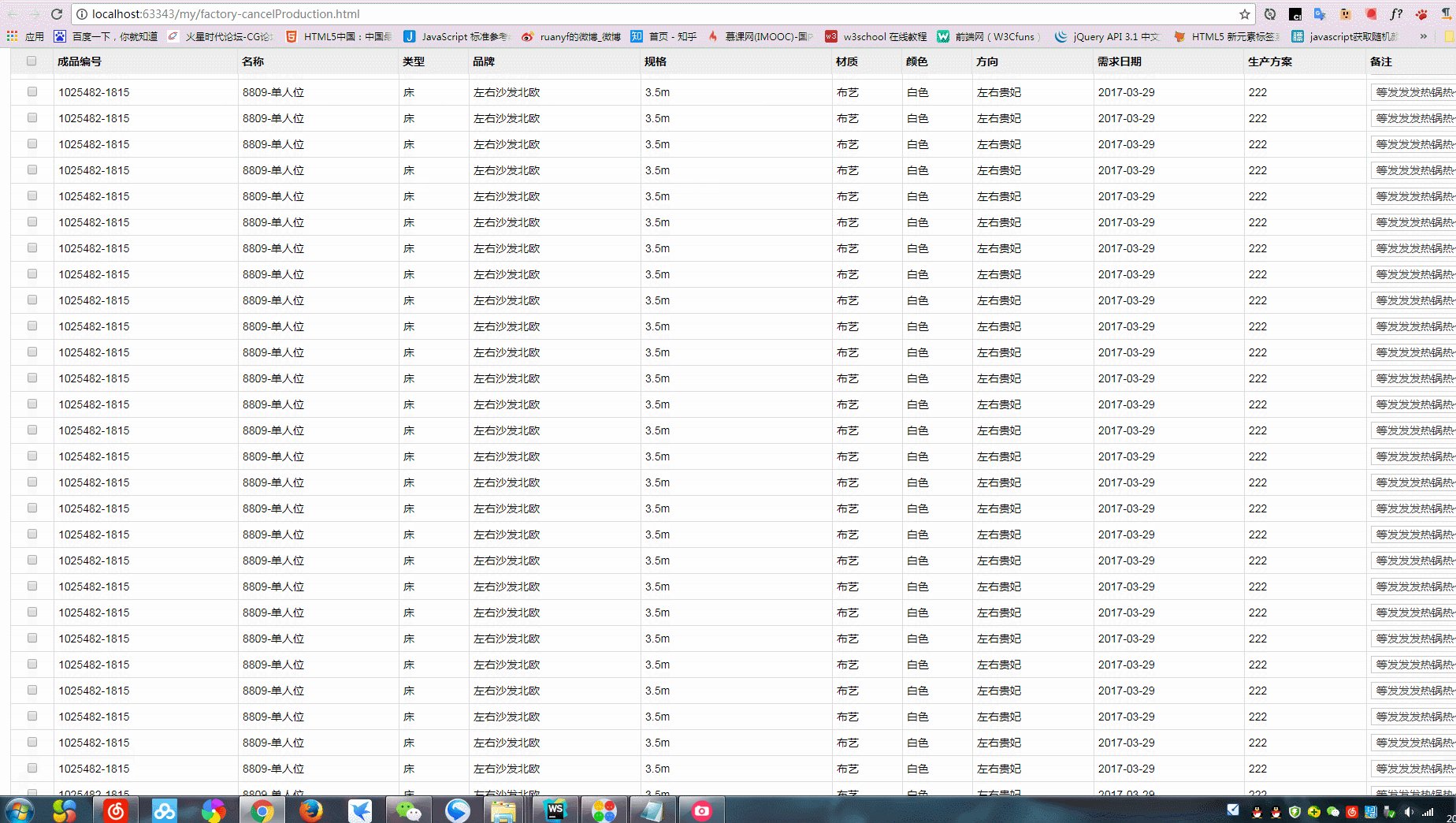
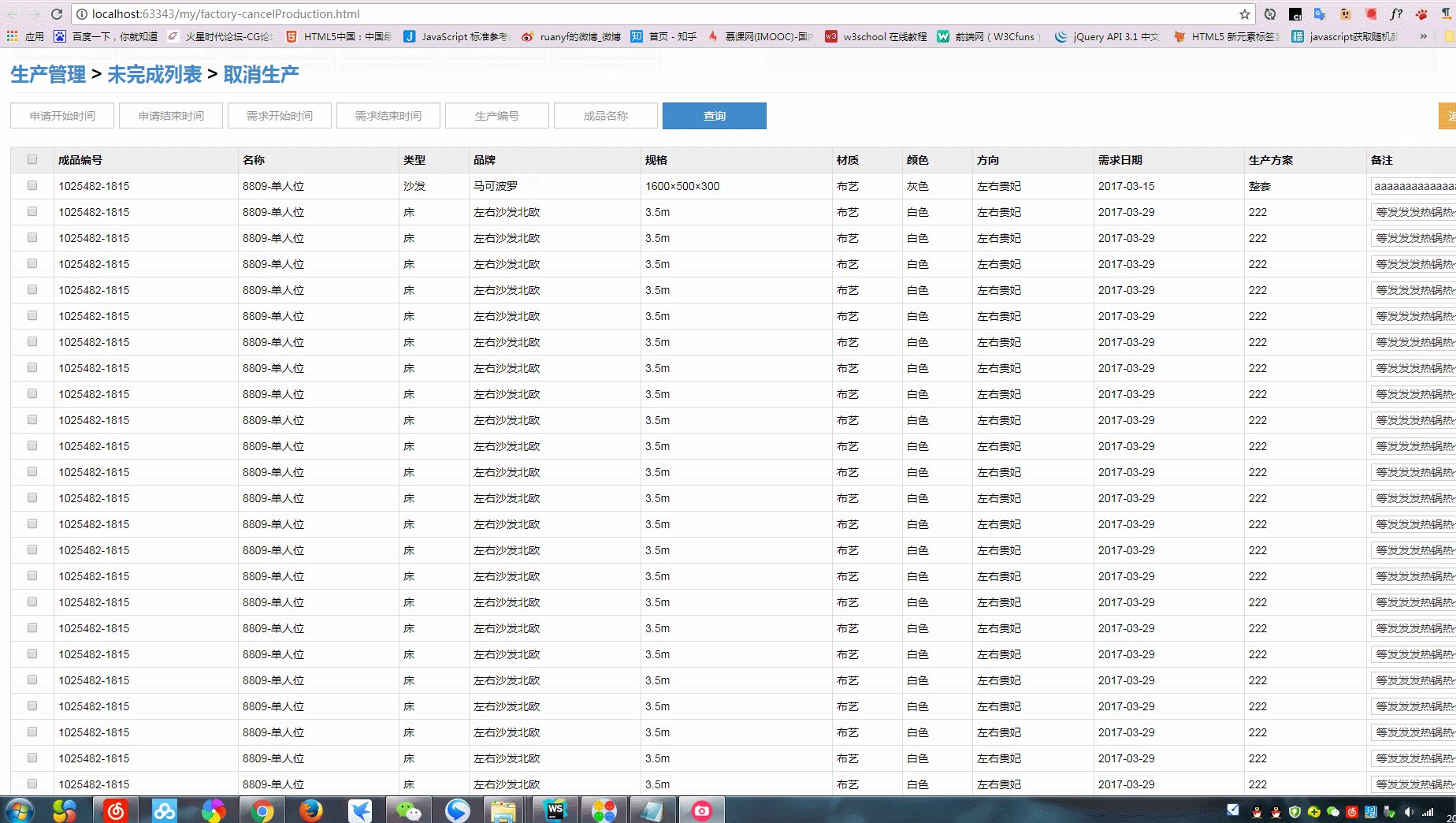
# Then you can achieve the effect! Some people may find it annoying. These are all pictures. I don’t think I can copy them directly, but I think there is a gap between reading a lot of things yourself and actually writing them out. I hope everyone can actually write them down. But I thought about what I made last night, and I didn’t even want to open my eyes. How could I have time to write anymore, so I’d better type out my pictures so that everyone can copy them:
Class in tableclass="table-fixed-header"
Class intheadclass='header'
To be added js: $('.table-fixed-header').fixedHeader();
Related recommendations:
PHPExcel implements frozen locking of table headers Method introduction
Bootstrap Table's frozen column function solves the height problem
Open and freeze switching on the form page and function implementation on HTML
The above is the detailed content of Example sharing jQuery to achieve table freezing top bar effect. For more information, please follow other related articles on the PHP Chinese website!




