
e-smart-zoom-jquery.js plug-in, this article briefly introduces the use of jQuery image zoom plug-in smartZoom and the solutions to problems encountered through example code. It is very good and has reference value. Friends who need it can refer to it. Well, I hope it helps everyone.
Plug-in description: By hovering the mouse over the picture and rolling the mouse wheel, the picture can be enlarged or reduced.
smartZoom use
For example, the above code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>joannau</title>
<style>
* {
padding: 0;
margin: 0;
}
.imgCon {
width: 800px;
height: 500px;
margin: 40px auto;
border: 2px solid #000;
}
.imgp {
width: 100%;
height: 100%;
}
.imgCon img{
width: 100%;
}
</style>
</head>
<body>
<p class="imgCon">
<p class="imgp">
<img src="./assets/zoomSmall.jpg" alt="">
</p>
</p>
<script src="../src/jquery-1.11.0.min.js"></script>
<script src="../src/e-smart-zoom-jquery.js"></script>
<script>
$(function () {
$(".imgCon img").smartZoom()
})
</script>
</body>
</html>Just use the smartZoom method directly on the img object.
View the effect:

Zoom



<p class="imgp"> <img src="./assets/zoomSmall.jpg" alt=""> </p>
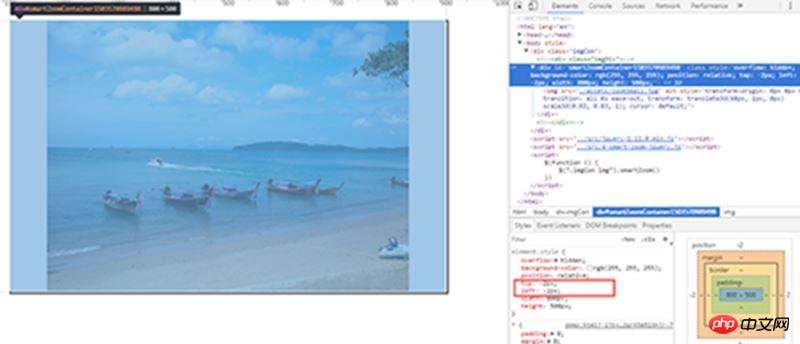
// 方法中可以通过设置top,left等参数来指定图片初始参数;
$(".imgCon img").smartZoom({
'left': '50px'
})
// 通过传入‘destroy‘来取消缩放;
$(".imgCon img").smartZoom('destroy')jquery plug-in development tab production technology sharing
Detailed explanation of jquery plug-in jquery.viewport.js
Detailed explanation of the use and closing of jQuery plug-in artDialog.js
The above is the detailed content of Sharing how to use jQuery image zoom plug-in smartZoom. For more information, please follow other related articles on the PHP Chinese website!




