
In projects, it is often necessary to use vue to package it into html for browsing without placing it on the server. According to the html packaged from the official website, it displays blank when opened directly. This article mainly shares with you the correct way to deal with the blank display after Vue is packaged. I hope it can help everyone.
The correct way to handle the blank display after vue is packaged is
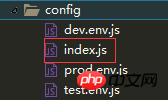
1. Find the configuration file

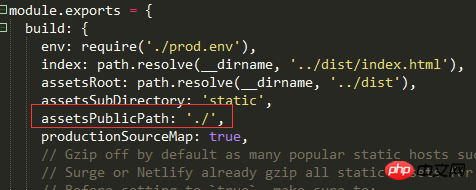
Modify

This way the packaging process can be opened but the page style will not be found
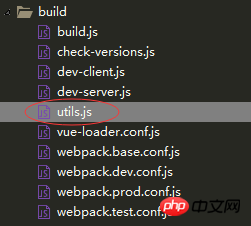
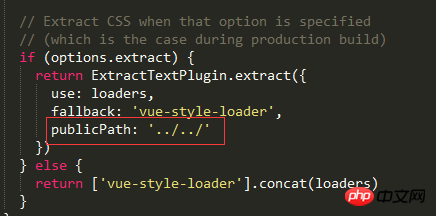
2. Modify


Find the corresponding location and add publicPath: '../../' and then it works!
Many friends have also encountered this problem. After vue is packaged, the index file is blank. What's going on?
After you package the vue project with npm run build, click on the index file to open a blank page,
and report an error. Solution: path problem,
Related recommendations:
Parcel.js and Vue 2.x Extremely fast zero-configuration packaging experience example
Example explains the batch downloading and packaging method of files in Vue
Detailed explanation of the construction, packaging and publishing of vue project
The above is the detailed content of Detailed example of the correct way to handle the blank display after Vue packaging. For more information, please follow other related articles on the PHP Chinese website!
 Today's Toutiao gold coin is equal to 1 yuan
Today's Toutiao gold coin is equal to 1 yuan
 How to configure the path environment variable in java
How to configure the path environment variable in java
 What are the microcontroller programming software?
What are the microcontroller programming software?
 Tutorial on making word document tables
Tutorial on making word document tables
 Cancel WeChat campaign
Cancel WeChat campaign
 How to export excel files from Kingsoft Documents
How to export excel files from Kingsoft Documents
 How to use php web page source code
How to use php web page source code
 How to set path environment variable
How to set path environment variable




