
This article mainly introduces the detailed explanation of the React-Native global language switching tool library react-native-i18n. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
| Attribute | Explanation |
|---|---|
| All versions | |
| iOS+Android | |
| Yes | |
| Yes | |
| No |
Usage:
1.install (omitted, it’s all written in git, just npm things) 2. Used in the project Because they are some static attribute references, you can use redux for storage and replacement, or you can drink them directly (this article takes en and zh as examples). First, build the English version of the configuration file, en/index.jsexport default {
home: {
greeting: 'Greeting in en',
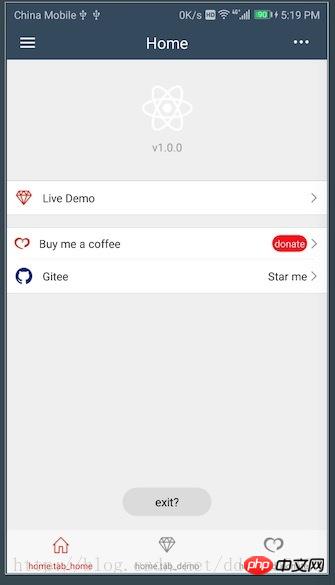
tab_home: 'Home',
tab_donate: 'Donate',
tab_demo: 'Demo',
language: 'language',
live_demo: 'Live Demo',
buy_me_coffee: 'Buy me a coffee',
gitee: 'Gitee',
star_me: 'Star me',
donate: 'donate',
exit: 'exit?',
},
donate: {
donate: 'donate us~~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: 'dialog',
button: 'button',
switch: 'switch',
action_sheet: 'Action Sheet',
}
};export default {
home: {
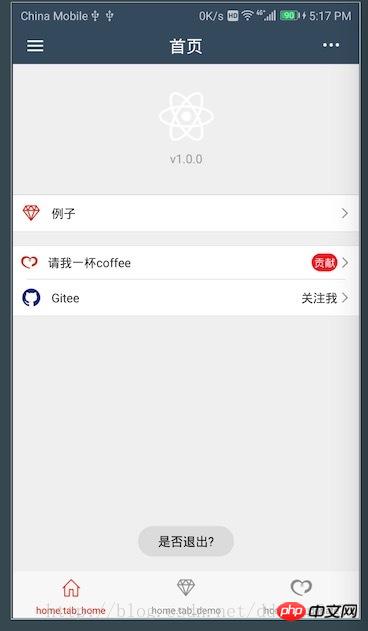
greeting: 'Greeting in zh',
tab_home: '首页',
tab_donate: '捐赠',
tab_demo: '例子',
language: '语言',
live_demo: '例子',
buy_me_coffee: '请我一杯coffee',
gitee: 'Gitee',
star_me: '关注我',
donate: '贡献',
exit: '是否退出?',
},
donate: {
donate: '支持我们~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: '提示框',
button: '按钮',
switch: '开关',
action_sheet: '',
}
};2.1 Default language environment
We have written 2 language configurations above, so which one is used for initialization? Before calling the business layer, we can make presets firsti18n/index.jsimport i18n from 'react-native-i18n';
import en from './en';
import zh from './zh';
i18n.defaultLocale = 'en';
i18n.fallbacks = true;
i18n.translations = {
en,
zh,
};
export {i18n};ToastAndroid.show(i18n.t('home.exit'),ToastAndroid.SHORT);


Source code analysis
The implementation of this library is divided into two parts, one part is the Native version judgment and other functions and the core implementation of the js part fnando/i18n-jsi18n-js is a lightweight js translation library that supports conversion of various formats and content and switching of language content. The address is as follows: https://github.com/fnando/i18n-jsSo the translation and conversion is done by I18n.js, so what has Native done? Let’s find out (take Android as an example, Apple can’t understand it, sorry)
public class RNI18nModule extends ReactContextBaseJavaModule {
public RNI18nModule(ReactApplicationContext reactContext) {
super(reactContext);
}
//RN调用的控件名
@Override
public String getName() {
return "RNI18n";
}
//对取出的Locale列表进行格式化的方法
private String toLanguageTag(Locale locale) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
return locale.toLanguageTag();
}
StringBuilder builder = new StringBuilder();
builder.append(locale.getLanguage());
if (locale.getCountry() != null) {
builder.append("-");
builder.append(locale.getCountry());
}
return builder.toString();
}
private WritableArray getLocaleList() {
WritableArray array = Arguments.createArray();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
//获取区域设置列表。这是获取区域的首选方法。
LocaleList locales = getReactApplicationContext()
.getResources().getConfiguration().getLocales();
for (int i = 0; i < locales.size(); i++) {
array.pushString(this.toLanguageTag(locales.get(i)));
}
} else {
array.pushString(this.toLanguageTag(getReactApplicationContext()
.getResources().getConfiguration().locale));
}
return array;
}
//js端可获取属性的列表
@Override
public Map<String, Object> getConstants() {
HashMap<String, Object> constants = new HashMap<String,Object>();
constants.put("languages", this.getLocaleList());
return constants;
}
//提供给js端调用的方法,用来获取默认的语言环境,回调方式用的是promise
@ReactMethod
public void getLanguages(Promise promise) {
try {
promise.resolve(this.getLocaleList());
} catch (Exception e) {
promise.reject(e);
}
}
}Copy Code The code is as follows:
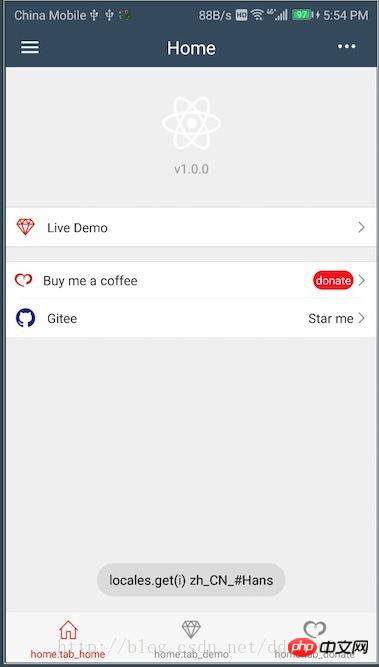
Toast.makeText(getReactApplicationContext(),"locales.get(i) "+locales.get(i),Toast.LENGTH_LONG).show();


Summary:
First, Native obtains the LocaleList of this phone, then formats it and takes the first element, which is processed by I18n.js, and then I18n.js selects a set of effective language rules based on the key, and then the process is the same as the order of use.The entire library is less difficult to integrate and easier to use. There are no big pitfalls when using it. It is more delicious when combined with redux.
React-intl implementation of multi-language examples detailed explanation
PHP - implementation of multi-language automatic switching
PHP - Automatic multi-language switching
The above is the detailed content of Detailed explanation of React-Native global multi-language switching tool library react-native-i18n. For more information, please follow other related articles on the PHP Chinese website!
 How to restore videos that have been officially removed from Douyin
How to restore videos that have been officially removed from Douyin
 js method to generate random numbers
js method to generate random numbers
 How high will Ethereum go?
How high will Ethereum go?
 How to recover deleted files on computer
How to recover deleted files on computer
 How many years do you have to pay for medical insurance to enjoy lifelong medical insurance?
How many years do you have to pay for medical insurance to enjoy lifelong medical insurance?
 What to do if there is no cursor when clicking on the input box
What to do if there is no cursor when clicking on the input box
 What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
 How to create virtual wifi in win7
How to create virtual wifi in win7




