
How much do you know about Angular 5? This article mainly introduces a brief introduction to Angular 5 quick start. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
1. Overview
Although it is called Angular5, it is actually only the fourth version of this front-end framework that was born in 2012 Version:

angular history
It seems that a new version will be released in almost half a year, but in fact starting from the rewritten version 2, the development interface and core ideas have been stable It has been released and basically maintains compatibility with the previous version.
In this new version of 5, the Angular team has focused improvements on the following features:
Easier to build progressive web applications - __P__progressive __W__eb __A__pp
Use the build optimizer to weed out dead code for smaller apps and faster network load times
Make materialized design components compatible with services Side rendering
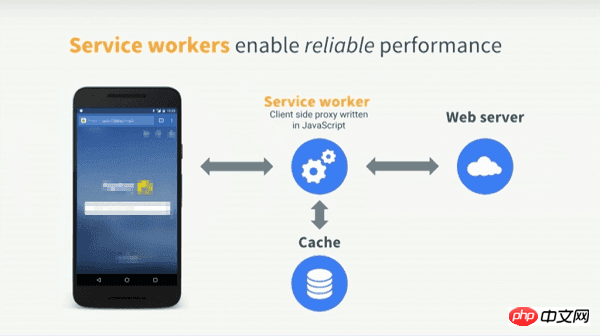
PWA is a standard proposed by Google, which aims to provide web applications with a user experience comparable to native applications on mobile terminals. A PWA application mainly uses Service Worker and browser cache to improve the interactive experience. It can not only be deployed directly on the mobile phone desktop, but also can be used offline:

2. Introducing the angular environment
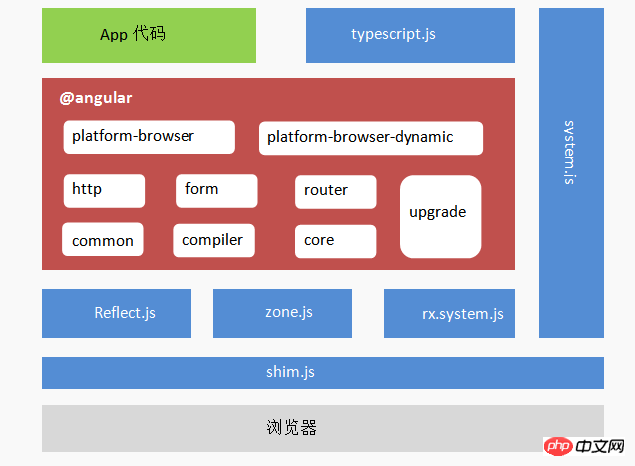
Angular recommends using TypeScript to develop applications, which requires the use of an online compiler (JIT) to compile the code in real time , or use the pre-compiler (AOT) to compile the code in advance during the development period. In order to avoid this cumbersome process from affecting thinking about the essence of the Angular framework, we have configured and packaged these necessities as necessary to adapt to online writing and experimentation. Now you only need to introduce a library a5-loader. The picture below shows the structure of the library. The blue components are all packaged in the library:
backend construction method used in subsequent courses.
If you are interested in this library, you can visit the http://github.com/hubwiz/a5-loader repository on github.3. Create Angular components
Angular is acomponent-oriented front-end development framework. If you have been engaged in the development of C/S graphical applications, you should know the meaning of the word component. Basically, components represent some program units with a graphical interface and inherent logical capabilities. The following figure lists three components used to implement ping-pong switching:

component sample
The component provides good reusability , based on a bunch of components, we can implement quite complex interactive functions using simple glue code.
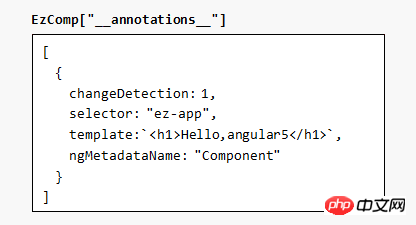
Now let us create an Angular component. The code is quite simple:
@Component({ selector: "ez-app", template: `<h1>Hello,angular5</h1>`})class EzComp{}In the Angular framework, a component refers to a class with the Component decorator applied. The function of the Component decorator is to append metadata information to the decorated class:

annotations
When the Angular framework compiles and guides the application , the view will be constructed using these metadata. Two of the metadata are very important:
The core of the Angular framework is componentization, and its design goal is to adapt to the development of large-scale applications. Therefore, the concept of module (NgModule) is introduced in application development to organize different components (and services). An Angular application needs to create at least one module.
In order to distinguish it from the module concept of the JavaScript language itself, NG module will be used in this course to represent an Angular module. Similar to components, an NG module is a class with the NgModule decorator applied. For example, the following code creates an NG module EzModule:@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
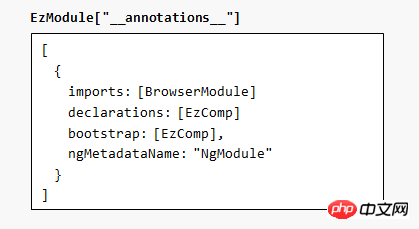
class EzModule{}同样,NgModule装饰器用来给被装饰的类附加模块元数据,可以查看被装饰类的__annotations__属性来观察这一结果:

ngmodule annotations
NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、编译哪些组件以及启动引导哪些组件:
imports: 需要引入的外部NG模块
declarations:本模块创建的组件,加入到这个元数据中的组件才会被编译
bootstrap:声明启动引导哪个组件,必须是编译过的组件
需要强调的是,bootstrap元数据声明的组件必须是编译过的组件:它要么属于使用imports元数据引入的外部NG模块,要么是已经在declarations元数据中声明的本地组件。
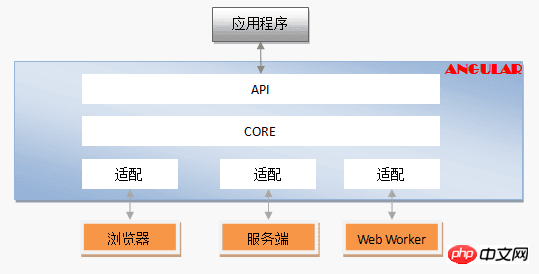
NG模块BrowserModule定义于包@angular/platform-browser,它是Angular跨平台战略的重要组成部分。BrowserModule封装了浏览器平台下的核心功能实现,与之对应的其他平台实现还有:
ServerModule:服务端实现
WorkerAppModule:WebWorker实现
通常情况下开发Web应用时,我们都需要引入BrowserModule这一NG模块。
五、启动Angular应用
前面课程中,我们已经创建了一个组件和一个NG模块,不过似乎只是定义了一堆的元数据,几乎没有写太多有价值的代码。
但这就是Angular框架的一个特点:声明式开发。这些元数据是用来向框架声明如何引导启动应用程序的重要信息。
启动代码很简单,引入platformBrowserDynamic()工厂函数、创建平台实例、启动指定模块:
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"
const pref = platformBrowserDynamic()
pref.bootstrapModule(EzModule)√ 平台对象:PlatformRef
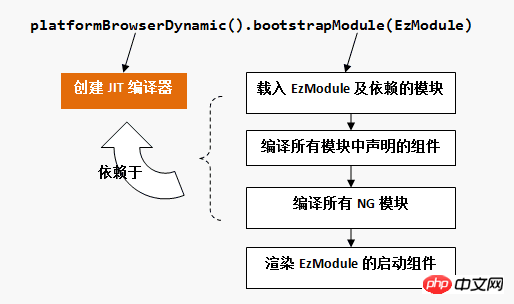
platformBrowserDynamic()函数返回一个PlatformRef对象(Angular对平台的抽象),这个函数最重要的作用,在于其内部创建了一个即时(__J__ust __I__n __T__ime)编译器,可以在线实时编译NG模块和组件,这也是它被称为动态(Dynamic)的原因:

dynamic bootstrap
平台对象的bootstrapModule()方法用来启动指定的NG模块,启动的绝大部分工作,在于利用JIT编译器编译NG模块和组件,当这些编译工作都完成后,则根据启动模块的bootstrap元信息,渲染指定的组件。
六、为什么这么复杂?
可能你已经感觉有点复杂了:只是为了写一个Hello,World,就要写这么多代码。
事实上这些复杂性是随着Angular的发展逐步引入的,从好的一方面说,是提供给开发者的可选项逐渐增多了,适用场景变多了。
比如,在Angular2正式版之前,都没有NG模块的概念,你只要写一个组件就可以直接启动应用了。Angular团队的预期应用场景是大规模前端应用开发,因此显式的NG模块声明要求也是容易理解的。不过即使是小型的应用,由于可以只使用一个NG模块,因此这一点的复杂性增加倒也不多,只是增加了学习和运用这个新概念的成本。
另一个显而易见的复杂性,在于多平台战略的引入。Angular希望让应用可以跨越浏览器、服务器等多个平台(基本)直接运行。因此免不了抽象一个中间层出来,我们需要在应用中显式地选择相应的平台实现模块:

multiple platform
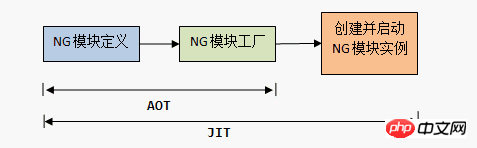
第三个复杂性来源于对预编译(AOT:Ahead Of Time)的支持。在早期,Angular只有即时编译(JIT:Just In Time),也就是说应用代码是在运行时编译的。即时编译的第一个问题是在应用中需要打包编译器代码,这增加了最终发布的应用代码的
大小;另一个问题在于编译需要时间,这增加了用户打开应用的等待时间。因此现在的Angular是同时支持JIT和AOT的,但启动JIT编译的应用,和启动AOT编译的应用,在目前需要显式地进行选择:

aot vs. jit
For Angular, compilation converts the entry NG module definition into an NG module factory (NgModuleFactory). For JIT, this step is implicit in bootstrapModule(). For AOT, generating the module factory is over. Just use bootstrapModuleFactory() to call the generated module factory when the application starts.
Although AOT compilation is usually used during the build phase, we can simulate this two-step process in the browser.
7. Understand the original intention of Angular
In addition to the complexity caused by the powerful functions of the framework itself, another source of complexity of Angular lies in its The highly encapsulated declarative API makes it difficult for developers to figure out and gain insight into the implementation mechanism of the framework, so they feel guilty when using it. Once a problem occurs, it is difficult to analyze and troubleshoot:

angular error
You cannot use Angular as a black box.
On the one hand, the reason is that Angular provides API development interfaces with its declarative template syntax as the core. The templates written by developers go through quite complex compilation processing by the framework before rendering the final View object. If you don't try to understand what happens in the process from template to view object, I believe you will always feel like you are out of control.
On the other hand, the reason is that Angular is a framework. It sets up the application framework and leaves some gaps for developers to fill. It's difficult to take full advantage of a framework without understanding as much as possible about how it works.
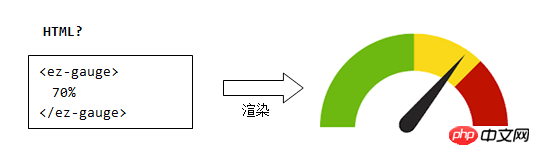
The starting point for developing Angular is to use HTML to write user interfaces. Think about how easy it is to develop a static web page, and you will know what a good idea this is:

html challenge
The problem with native HTML is that first of all, it requires JavaScript to achieve decent user interaction. Secondly, it only has so many tags available, making it difficult to develop user interfaces. Great responsibility.
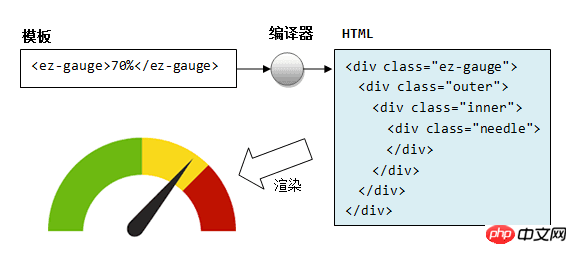
Since the browser cannot directly interpret tags like
Before sending it to the browser, it first translates the HTML with extension tags Into native HTML supported by the browser:

html compiler
Related recommendations:
##Angular Introduction to the features of 5.0
The above is the detailed content of Angular 5 quick start example sharing. For more information, please follow other related articles on the PHP Chinese website!




