This article mainly introduces the vue+node+webpack environment construction tutorial in detail, which has certain reference value. Interested friends can refer to it. I hope it can help you better build vue, node, and webpack. environment.
1. Environment setup
1.1. Go to the official website to install node.js (http://www.runoob.com/nodejs/nodejs-install-setup.html)
Pay attention to the node version. Only nodes that support harmony mode will support es6, and no error will be reported when building the project name based on webpack. The latest version is recommended.
After downloading the installation package, just click to install. The interface for testing successful installation is as follows:

1.2. Use npm to install webpack. The command line statement is npm install webpack -g. The interface for successful test installation is as follows:

1.3. The following is to install the Taobao image, as shown below:

1.4. The next step is to install vue-cli globally. It should be noted that it takes a long time to install vue-cli using npm, which may take more than two hours.
The installation statement is: npminstall--globalvue-cli
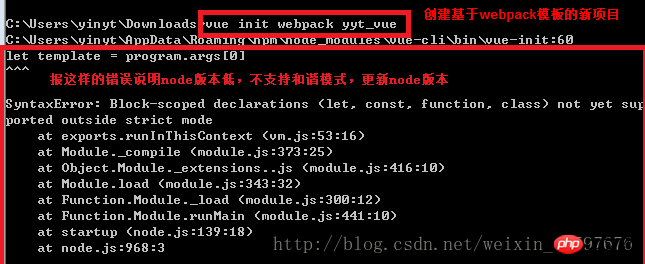
1.5. Create a template based on webpack The new project
The command line statement is vue init webpack my-project (where my-project is the file name, and the file name can only be lowercase letters). When creating a new template project, you need to go to the specified folder.
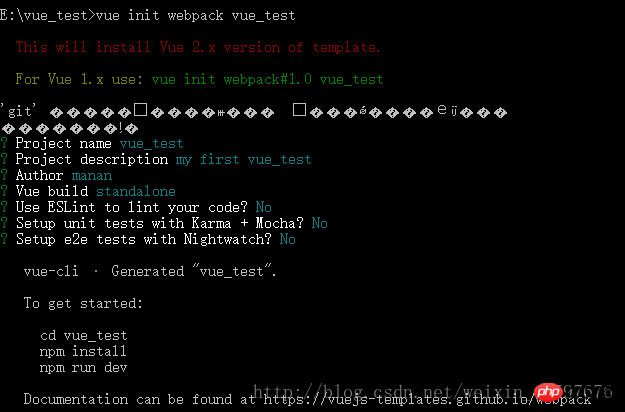
Enter vue init webpack my-project (project folder name) in cmd, press Enter, wait for a short while, the items under 'git' will appear in sequence, you can operate as shown below

After the command is executed, you can see the following content under the my-project folder:

After creating When working on a new project, if the following error is reported, it means that the node version is too low and does not support the harmonious mode (probably it supports es6, f otherwise it does not support it. You need expert guidance for details) and should be replaced with a higher version of node. The error is as shown below:

5. Install dependencies
in cmd 1). Enter: cd my-project (project name) and press Enter , enter the specific project folder
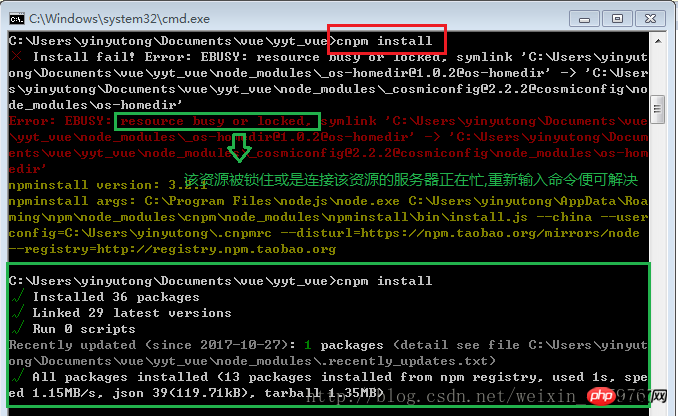
2). Enter: cnpm install, press Enter, wait for a short while
The following error may occur after the command is executed. The solution is as follows:

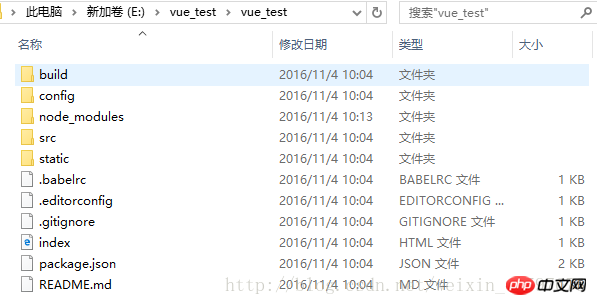
Go back to the project folder and you will find that there is an additional node_modules folder in the project structure (the contents of this file are the previously installed dependencies)
The default project structure created based on scaffolding is as shown below:

6. Webstorm installation, project introduction
Go to the official website to download the webstrom installation package and install it .
Keep going next. Depending on your computer system, choose to install a 64-bit system or a 32-bit system. Select js, css, html àjetbrainsà and then install
Select open under file in webstorm ( Select your project folder)
It looks very simple, but I am afraid that I will make a mistake in a few days.
7. Test whether the environment is set up successfully
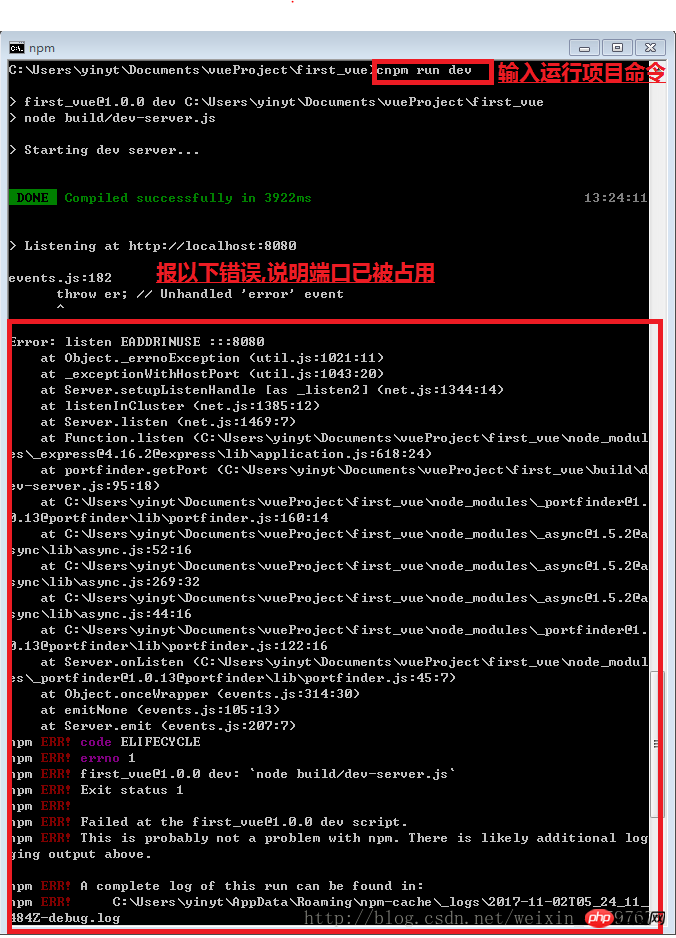
Method 1: Enter in cmd: cnpm rundev
(Obviously every time you modify the code, it is very troublesome to enter the command in cmd every time. It is a tedious process, so bring up the npm menu in webstorm
Right-click on the package.json file -> click show npm scripts to bring up the menu. To run in the future, just double-click dev in the npm menu.
Note that the command line running project and the dev running project cannot be run together. When running one, you need to close the other, otherwise an error that the port is occupied will be reported.
)
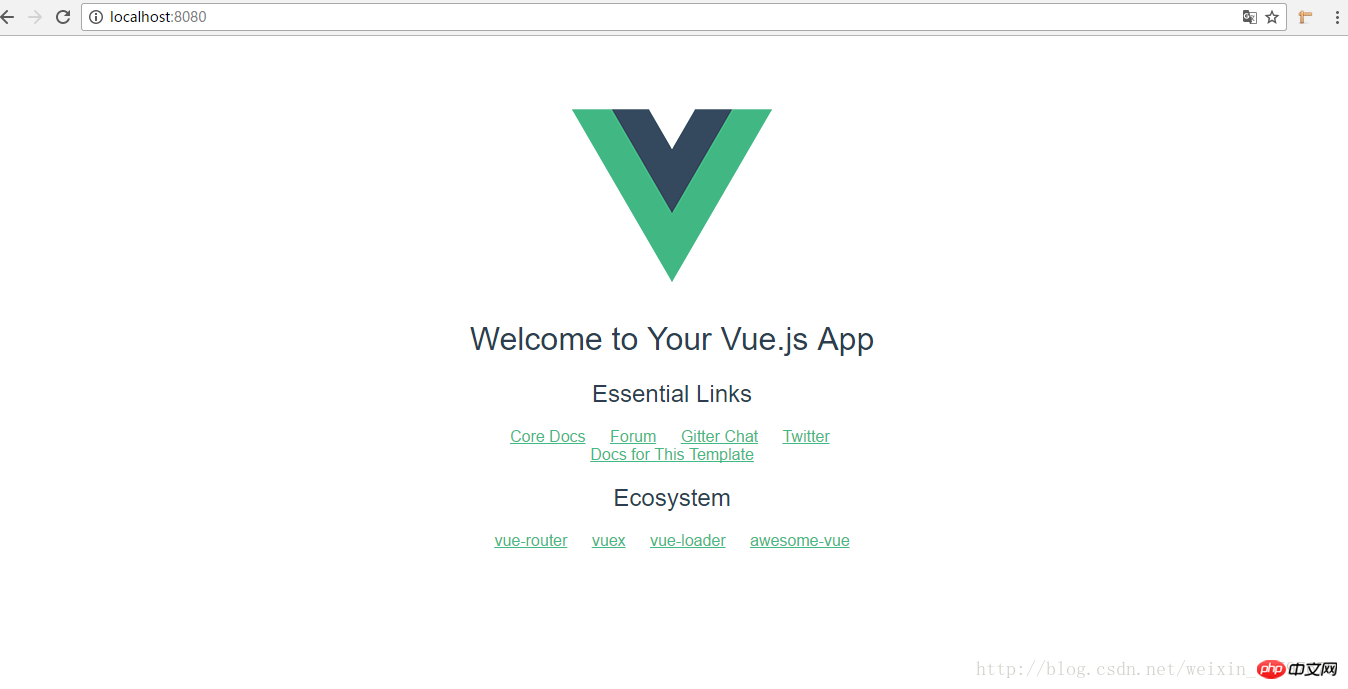
Method 2: Enter in the browser: localhost:8080 (the default port is 8080)
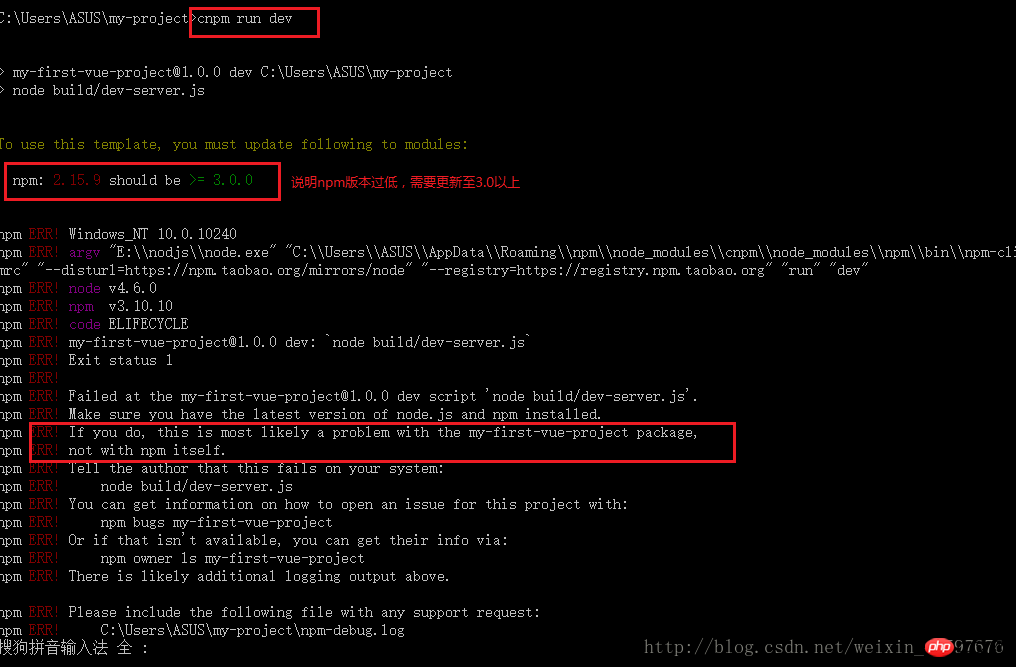
If you enter the run command, an error will be reported. There are two situations, as shown in the figure below:
The first situation: port occupation problem

The solution is:
Option 1: Close the port in the process.
a. Open cmd and enter the command netstat –ano. All port numbers will appear.
b. Below local address is the port number, and PID is the process number of a program that occupies the port number ( Remember the process number)
c. Open the task manager (ctrl + alt +delete), click on the process, then click on View, select "Select Column", click OK and you will find the process program occupying the port.
d. Find the remembered process number and close it
Option 2: In the config/index.js file, modify the port number. Port: New port number.
Second type: npm version is too low and needs to be upgraded:

Solution:
a. Enter the command: npm install -g npm
b. Copy the files under C:\Users\{your Windows user name}\AppData\Roaming\npm\node_modules\npm to your In \node_modules\npm under the NodeJS installation directory, overwrite all the original files
(or use the comparative method to go through the previous steps again)
The effect after running As shown in the figure below:

2. Changes based on personal needs
1. vue.js changes the default port number 8080 to the specified port:
Executing npm run dev actually calls package.json in the root directory
After opening package.json, you can find such a piece of code
"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}From this we can see that we should View the dev-server.js file in the build directory
Can be found in the dev-server.js file
varuri='http://localhost:'+port
The port here is what we are looking for. At the beginning of dev-server.js we can find
varpath=require('path')
And where does the path come from? Where is he coming?
There is a config folder in the root directory. You can tell by the name that it is related to configuration. Open index.js in the config directory
dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}Not only can you change the port, but you can also change other things as needed. Configuration information.
Related recommendations:
A simple tutorial on how to build a vue environment with detailed examples
The clearest diagram of how to build a PHP server environment Text tutorial
 How to be invisible online on TikTok
How to be invisible online on TikTok
 What is the difference between Douyin and Douyin Express Edition?
What is the difference between Douyin and Douyin Express Edition?
 Introduction to the usage of stickline function
Introduction to the usage of stickline function
 What to do if the web page cannot be accessed
What to do if the web page cannot be accessed
 what is it
what is it
 How to turn off windows security center
How to turn off windows security center
 What is the difference between 5g and 4g
What is the difference between 5g and 4g
 What are the differences between weblogic and tomcat
What are the differences between weblogic and tomcat




