
This article mainly introduces Angular's method of displaying input content at the top after clicking a button, involving AngularJS event response and dynamic setting of page element attributes related operating techniques. Friends in need can refer to it. I hope it can help everyone.
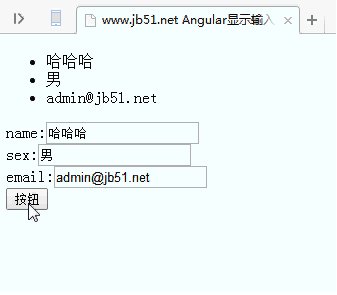
Let’s take a look at the running effect first:

www.jb51.net Angular显示输入内容
name:
sex:
email:
Use regular expressions Expression verification of the input content on the login page
Enter the content in the input box, and 3 method examples will appear in the corresponding div
div can input content without using input as an input box. Detailed explanation of automatic input style shielding
The above is the detailed content of Detailed example of Angular implementation of displaying input content above after clicking a button. For more information, please follow other related articles on the PHP Chinese website!
 html set font color size
html set font color size How to modify element.style
How to modify element.style How to solve the problem of slow computer startup
How to solve the problem of slow computer startup How to defend cloud servers against DDoS attacks
How to defend cloud servers against DDoS attacks IIS unexpected error 0x8ffe2740 solution
IIS unexpected error 0x8ffe2740 solution How to connect php to mssql database
How to connect php to mssql database Main contents of database conceptual design
Main contents of database conceptual design What are the server management software?
What are the server management software?



