
V Tribe is a multi-user blog management platform. This article mainly introduces the Vue+SpringBoot development of the V tribe blog management platform. Friends in need can refer to it. I hope it can help everyone.
V Tribe is a multi-user blog management platform developed using Vue+SpringBoot.
Login page

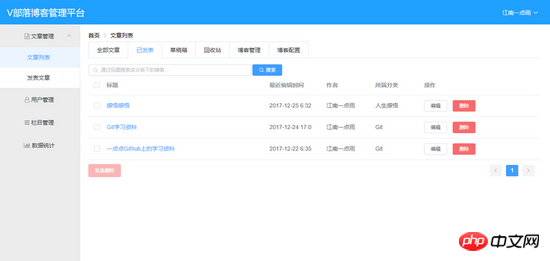
Article list

Publish article

User Management

Column Management

Data Statistics

Technology stack
Backend technology stack
The backend mainly uses:
1.SpringBoot
2.SpringSecurity
3.MyBatis
4. Some interfaces follow the Restful style
5.MySQL
Front-end technology stack
The front-end mainly uses:
1.Vue
2.axios
3.ElementUI
4.vue-echarts
5.mavon-editor
6.vue-router
There are other trivial technologies that I won’t list here. .
Quick Run
1. Clone this project to local
git@github.com:lenve/VBlog.git
2. Find the vueblog.sql file in the resources directory of the blogserver project and execute it in the MySQL database
3. Modify the database configuration according to your local situation. The database configuration is in application.properties of the SpringBoot project
4. Run the blogserver project in IntelliJ IDEA
OK. At this point, the server has started successfully. At this time, we directly enter http://localhost:8081/index.html in the address bar. You can access our project. If you want to do secondary development, please continue to steps five and six.
5. Enter the vueblog directory and enter the following commands in the console:
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
Since I have configured port forwarding in the vueblog project, Forward the data to SpringBoot, so after the project is started, enter http://localhost:8080 in the browser to access our front-end project. All requests will transfer the data to SpringBoot through port forwarding (be careful not to Close the SpringBoot project).
6. Finally, you can use tools such as WebStorm to open the vueblog project and continue development. After the development is completed, when the project is going online, still enter the vueblog directory and execute the following command:
npm run build
After the command is successfully executed, a dist folder is generated in the vueblog directory, and the two files static and index.html in the folder are copied to the resources/static/ directory in the SpringBoot project, and then You can access it directly like step 4.
Step 5 requires everyone to have some experience in using NodeJS, NPM, etc. Friends who are not familiar with it can search and learn by themselves first. We recommend the Vue official tutorial.
Project dependencies
1. vue-echarts
2. mavonEditor
Related recommendations:
Resources about building a complete blog system with the Yii2 framework share
The above is the detailed content of Detailed example of Vue+SpringBoot development of V tribe blog management platform. For more information, please follow other related articles on the PHP Chinese website!




