
This article mainly introduces the method of jQuery to obtain the row number and column number of the mouse click position in the table, involving jQuery event response and related operation skills for table table elements. Friends in need can refer to it. I hope it can help everyone.
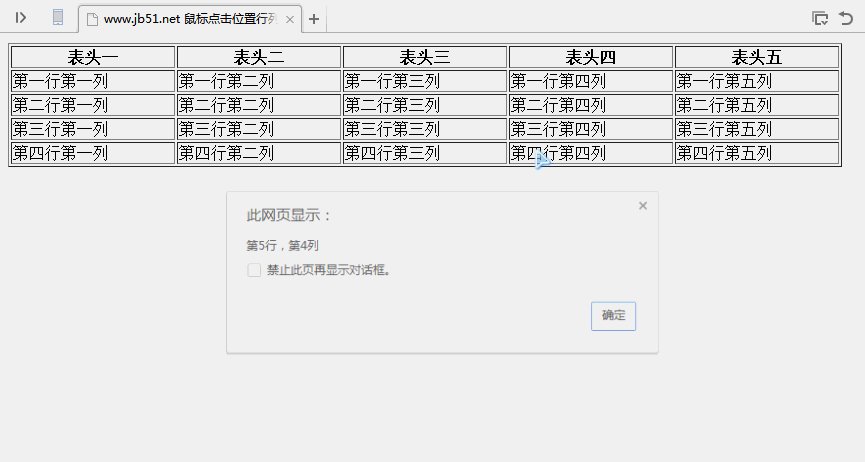
Let’s take a look at the running effect first:

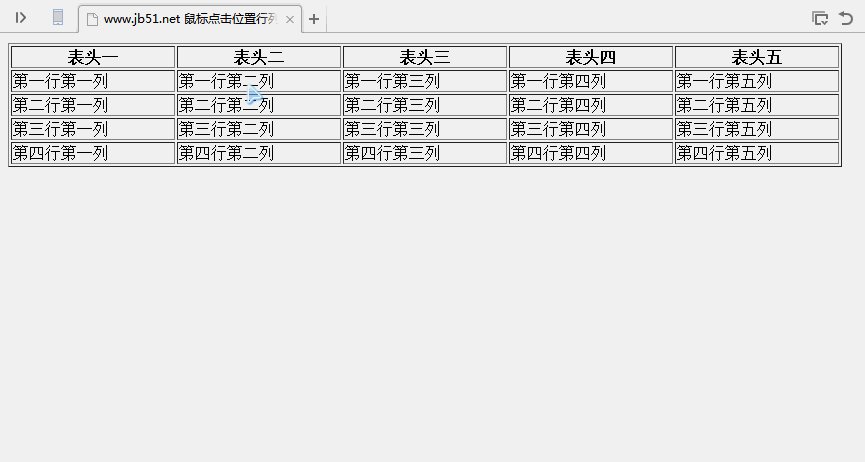
www.jb51.net 鼠标点击位置行列号
| 表头一 | 表头二 | 表头三 | 表头四 | 表头五 |
|---|---|---|---|---|
| 第一行第一列 | 第一行第二列 | 第一行第三列 | 第一行第四列 | 第一行第五列 |
| 第二行第一列 | 第二行第二列 | 第二行第三列 | 第二行第四列 | 第二行第五列 |
| 第三行第一列 | 第三行第二列 | 第三行第三列 | 第三行第四列 | 第三行第五列 |
| 第四行第一列 | 第四行第二列 | 第四行第三列 | 第四行第四列 | 第四行第五列 |
checkbox implements click events to trigger span element content changes
AngularJS’s ng-click parameter passing method
Jquery binds newly inserted nodes Solution to invalid Click event
The above is the detailed content of Detailed explanation of jQuery implementation to obtain the row number and column number of the mouse click position in the table. For more information, please follow other related articles on the PHP Chinese website!




