
This article mainly introduces the specific usage of jQuery's Promise. I have previously learned about the Promise object of ES6. Let's take a look at the Promise in jQuery, which is the Deferred object of jQuery. The editor thinks it’s pretty good, so I’d like to share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Open the browser console first.
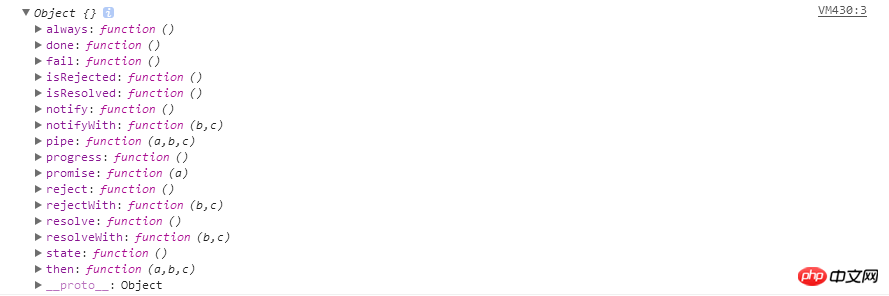
Running results:

looks a bit like the Promise object of ES6, and jQuery’s Deferred object also has resolve , reject, then methods, as well as done, fail, always... methods. jQuery uses this Deferred object to register callback functions for asynchronous operations, modify and transfer the status of asynchronous operations.
Play with Deferred:
After running, the instance defer of the Deferred object returns the parameter "data returned after the asynchronous request is successful" through the resolve method. Go to the then method to receive and print.
is similar to ES6 Promise, but there is a little difference. Let’s look at Promise again:
##
The then method of Deferred object and done and fail syntactic sugar
We know that in the ES6 Promise specification, the then method accepts two parameters, namely execution completion and callback for execution failure, and jquery has been enhanced and can also accept the third parameter, which is the callback in the pending state, as follows:deferred.then( doneFilter [, failFilter ] [ , progressFilter ] )
##
There is also an always method on the Deferred object of jquery. Regardless of whether the execution is completed or failed, always will be executed, which is somewhat similar to complete in ajax.
#Usage of $.whenIn jquery, there is also a $.when method to implement Promise. It has the same function as the all method in ES6 and performs asynchronous operations in parallel. , the callback function is executed only after all asynchronous operations have been executed. However, $.when is not defined in $.Deferred. You can tell by looking at the name, $.when, it is a separate method. It is slightly different from the all parameter of ES6. It does not accept an array, but multiple Deferred objects, as follows:
The above are the common methods of Deferred objects in jquery.
In the previous article and this article, one-time timers were used instead of asynchronous requests for data processing. Why don't you use ajax? It's not because of trouble. Here I want to talk about the connection between ajax and Deferred:
jquery's ajax returns a restricted Deferred object, that is, there is no resolve method and reject method, and it cannot be used from the outside. To change the state, since it is a Deferred object, all the features we mentioned above can also be used with ajax. For example, chain calls, sending multiple requests continuously:
These three methods are our Commonly used ajax syntactic sugar.
$.ajax(/*...*/) .success(function(){/*...*/}) .error(function(){/*...*/}) .complete(function(){/*...*/})
Represents the callbacks of success, failure, and end of the ajax request respectively. What is the relationship between these three methods and Deferred? In fact, it is syntactic sugar. Success corresponds to done, error corresponds to fail, and complete corresponds to always. That's it, just to keep the parameter names consistent with ajax.
Summary:
$.Deferred implements the Promise specification, then, done, fail, and always are the methods of the Deferred object. $.when is a global method used to run multiple asynchronous tasks in parallel, which is the same function as ES6's all. ajax returns a restricted Deferred object. Success, error, and complete are syntactic sugars provided by ajax. Their functions are consistent with done, fail, and always of the Deferred object.
Related recommendations:
About the simple usage of promise objects
The implementation of asynchronous process processing by Promise in WeChat applet Process
Promise completes the processing instance of multiple interdependent asynchronous requests
The above is the detailed content of The specific use of Promise in jQuery. For more information, please follow other related articles on the PHP Chinese website!




