
This article mainly introduces the sample code of Vue using mock data. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
No need to be long-winded, first initialize your project. The easiest way is to use vue-cli
vue init webpack
Introduce mock.js
Install mockjs
npm install --save-dev mockjs
Introduced into the Vue prototype for easy use
import mockjs from 'mockjs' Vue.prototype.$mock = Vue.$mock = mockjs.mock
The above is introduced into the Vue prototype, you can use this.$mock to directly generate mock data
Please see here Vue.prototype
Please see here mockjs
During project development, the front and backends were separated and fake data was made. The project was reconstructed using vue2.0, and the backend was also pushed back. In order not to delay the development process, I made virtual data requests and used vue- In the project file built by cli scaffolding, dev-server builds a virtual api request and accesses the fake data of its own mock to request the background mode. The specific method is as follows
In the build/dev-server.js file
Add the following code below the instance of var app = express()
// 本地json-server服务器搭建代码
// 引入数据库文件
var appData = require('../mock.json')
// 引入数据库
var getBoardList = appData.getBoardList
var apiRoutes = express.Router()
// 使用api的方法来创建连接时候的请求
apiRoutes.post('/getBoardList', function (req, res) {
res.json({
errno: 0 ,
data: getBoardList
});
})
// 调用api
app.use('/api', apiRoutes)The mock.json file that appData relies on is the fake data file of your own mock. According to The front and backend need to mock by themselves or use mock.js to create fake data
getBoardList is an interface, var getBoardList = appData.getBoardList defines this interface data in appData.
var apiRoutes = express.Router() creates an api route. apiRoutes.post creates a post interface. This post interface has a req and a res parameter to execute the request and return respectively. , when returned, we will be given a json, which includes a status code errno and the returned data data (data points to the interface data getBoardList).
Then when we call the api app.use('/api', apiRoutes), we can use this service normally
Here I use the axios request data recommended by vue2.0 , the code is as follows
this.$http.post('/api/getBoardList')
.then(function (response) {
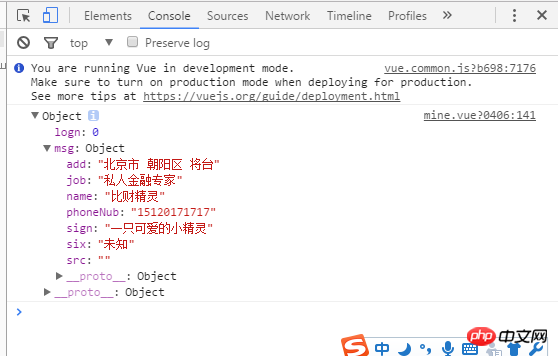
console.log(response.data.data);
alert('成功了');
})
.catch(function (code) {
alert('失败了');
console.log(code);
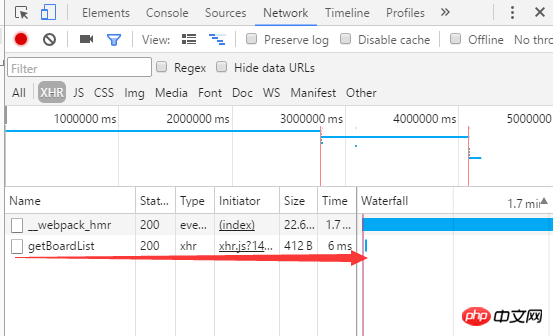
});Open the network of the browser console, you will find that a network request has been generated


Node.js server environment Below is a tutorial on using Mock.js to intercept AJAX requests
Detailed explanation of Mock file system in Node.js test
Simple mock json implemented in PHP Script Sharing_PHP Tutorial
The above is the detailed content of Detailed example of using mock data in vue. For more information, please follow other related articles on the PHP Chinese website!




