
This article mainly introduces Angular's implementation of more complex table filtering and deletion functions, and analyzes AngularJS's related operating techniques for table sorting, query matching, dynamic modification of page element attributes, etc. in the form of examples. Friends in need can refer to No Hope Can help everyone.
The example in this article describes Angular's implementation of more complex table filtering and deletion functions. Share it with everyone for your reference, the details are as follows:
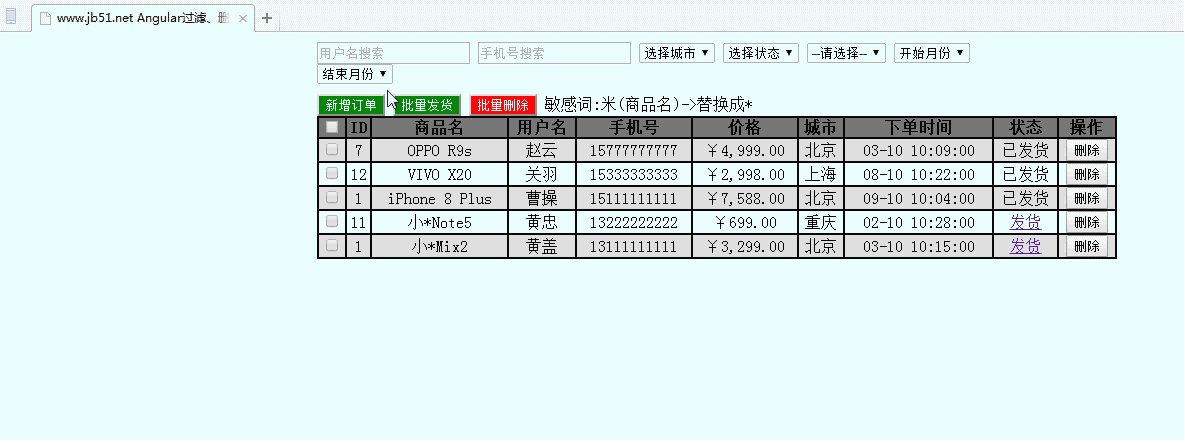
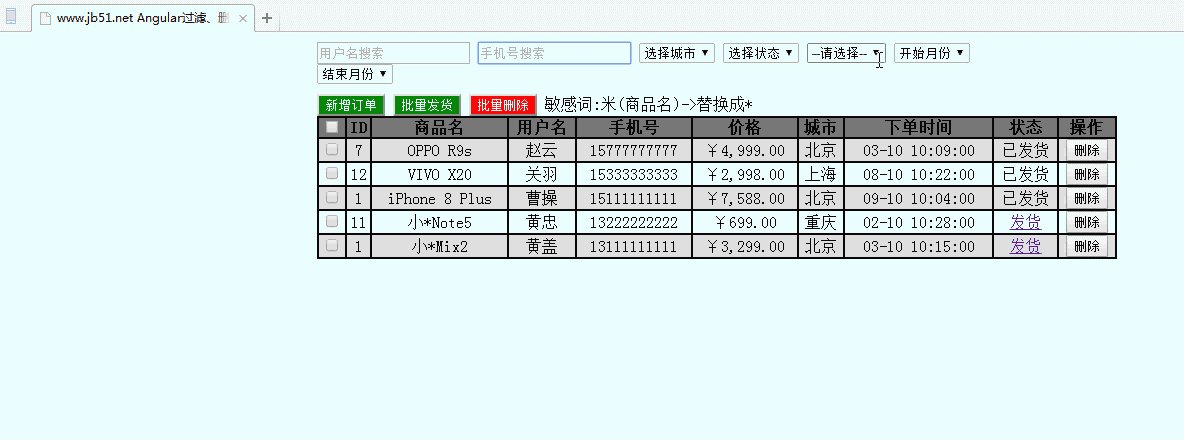
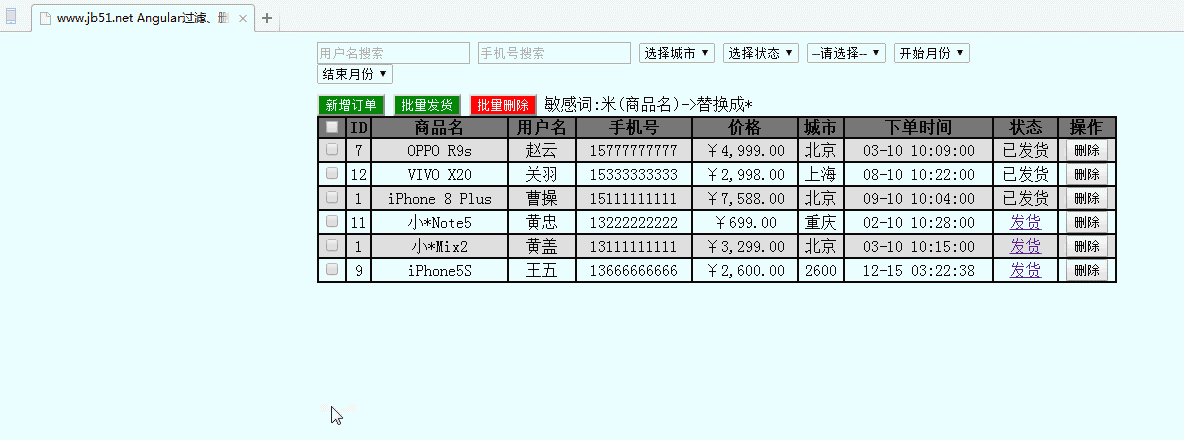
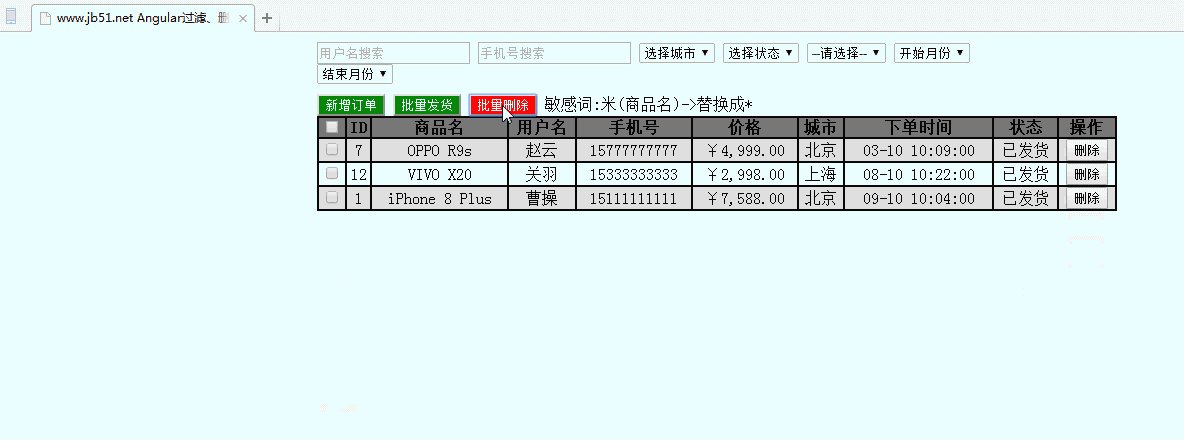
Let’s take a look at the running effect first:

The specific code is as follows:
www.jb51.net Angular过滤、删除
敏感词:米(商品名)->替换成*
| ID | 商品名 | 用户名 | 手机号 | 价格 | 城市 | 下单时间 | 状态 | 操作 | |
|---|---|---|---|---|---|---|---|---|---|
| {{a.id}} | {{a.name}} | {{a.user}} | {{a.tel}} | {{a.price|currency : '¥'}} | {{a.city}} | {{a.time|date : 'MM-HH hh:dd:ss'}} | {{a.sta}} {{a.sta}} |
I D:
商品名:
用户名:
手机号:
价 值:
城 市:
PS:There are still some functions in the code that are not perfect. Interested friends can test and modify them by themselves.
Related recommendations:
Example detailed explanation of AngularJS traversal to obtain array elements
Detailed explanation of Angular's implementation of form validation function
The above is the detailed content of Detailed example of Angular implementing more complex table filtering and deletion functions. For more information, please follow other related articles on the PHP Chinese website!




