
This article will share with you the most complete ajax cross-domain solution. Ever since I first came into contact with front-end development, the word <span style="font-size: 14px;">cross-domain</span> has always been It reappears around me with a very high frequency. Until now, I have debugged N cross-domain related issues. I also compiled a related article in 2016, but I still feel that something is missing, so I have reorganized it now. one time.
Regarding cross-domain, there are N types. This article only focuses on <span style="font-size: 14px;">ajax requests Cross-domain </span>(, Ajax cross-domain is only part of the browser's "same-origin policy", others include Cookie cross-domain, iframe cross-domain, LocalStorage cross-domain, etc., which will not be introduced here), The content is roughly as follows:
What is ajax cross-domain
Principle
Performance (organized some problems encountered and solutions)
How to solve ajax cross-domain
JSONP way
CORS way
Proxy request method
How to analyze ajax cross-domain
http packet capture analysis
Some examples
ajax request appears The main reason for the cross-domain error problem is the browser's "same origin policy". You can refer to
Browser Same Origin Policy and How to Avoid It (Ruan Yifeng)
CORS is a W3C standard, the full name is "Cross-origin resource sharing" (Cross-origin resource sharing). It allows the browser to issue XMLHttpRequest requests to cross-origin servers, thus overcoming the limitation that AJAX can only be used from the same origin.
Basically all current browsers have implemented the CORS standard. In fact, almost all browser ajax requests are based on the CORS mechanism. However, front-end developers may not usually Just concerned (so in fact, the current CORS solution mainly considers how to implement the background).
Regarding CORS, it is highly recommended to read
Detailed explanation of CORS for cross-domain resource sharing (Ruan Yifeng)
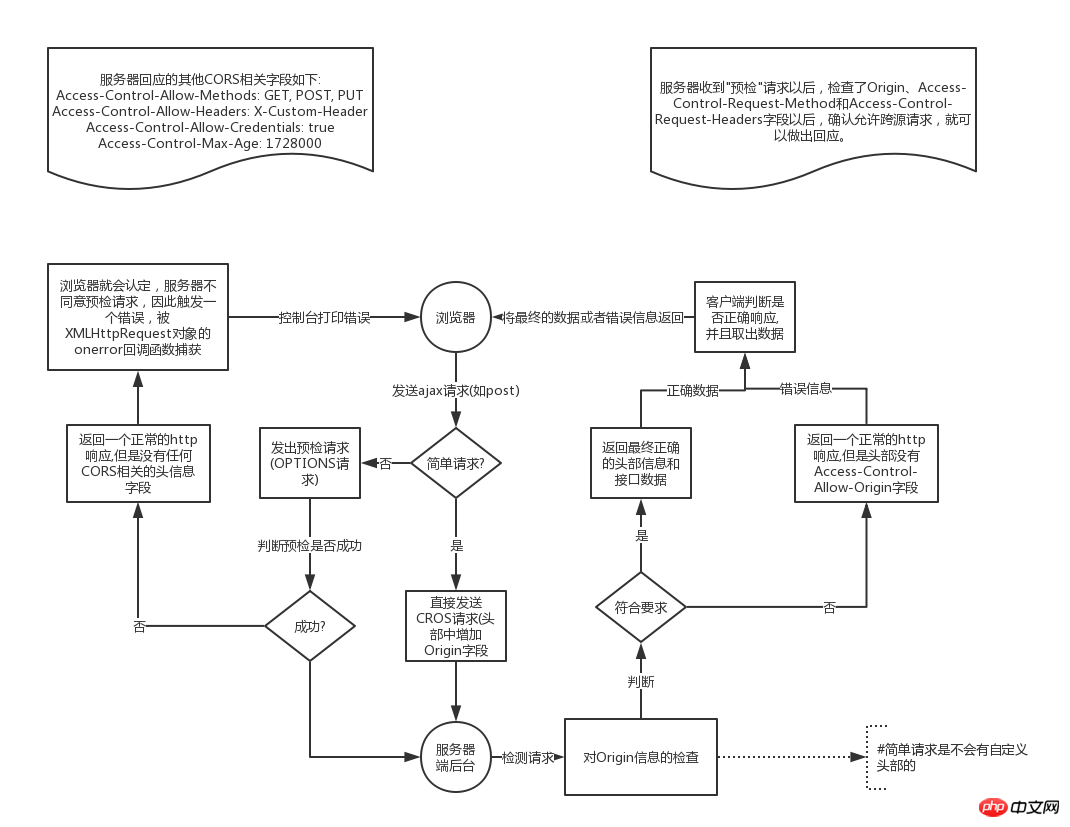
In addition, here is also a summary Implementation schematic diagram (simplified version):

Browsers divide CORS requests into two categories: simple requests and not-so-simple requests. As long as the following two conditions are met at the same time, it is a simple request. <span style="font-size: 14px;"></span>
The request method is one of the following three methods: HEAD, GET, POST<span style="font-size: 14px;"></span>
HTTP header information does not exceed the following fields: <span style="font-size: 14px;"></span>
Accept<span style="font-size: 14px;"></span>
Accept-Language<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>Ajax cross-domain performance
When making an ajax request, if there is a cross-domain phenomenon and it is not resolved, the following behavior will occur: (Note, it is an ajax request. Please do not say why http requests are OK but ajax is not, because ajax is accompanied by Cross-domain, so just http request ok is not enough)
Note: Please see the title position for specific back-end cross-domain configuration.
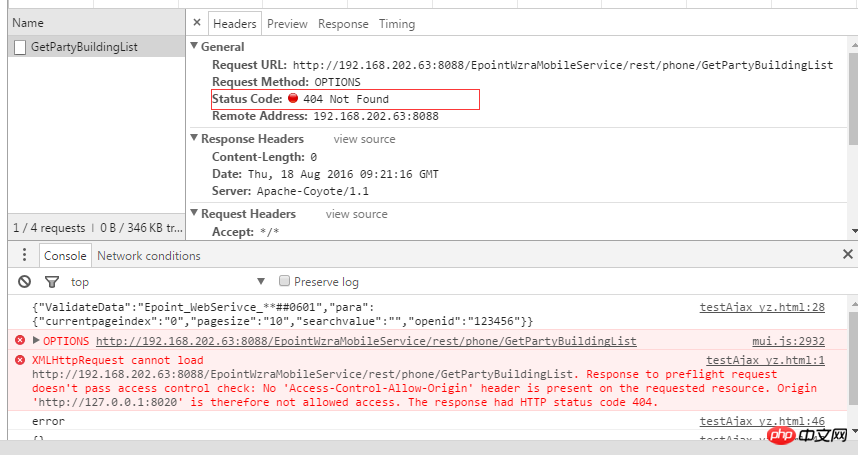
<span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span>, and<span style="font-size: 14px;">The response had HTTP status code 404</span>

## The reasons for this situation are as follows: <span style="font-size: 14px;"></span>
This ajax request is a "non-simple request", so a preflight request (OPTIONS) will be sent before the request<span style="font-size: 14px;"></span>
The server-side background interface does not allow OPTIONS requests, resulting in the inability to find the corresponding interface address<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
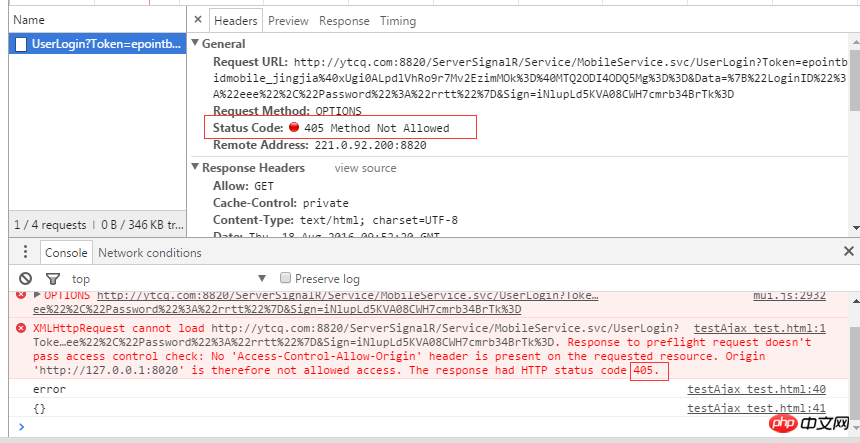
Second phenomenon:<span style="font-size: 14px;"></span>, and<span style="font-size: 14px;"></span>The response had HTTP status code 405<span style="font-size: 14px;"></span>

Security Configuration <span style="font-size: 14px;"></span>), blocking the OPTIONS request will cause this phenomenon<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
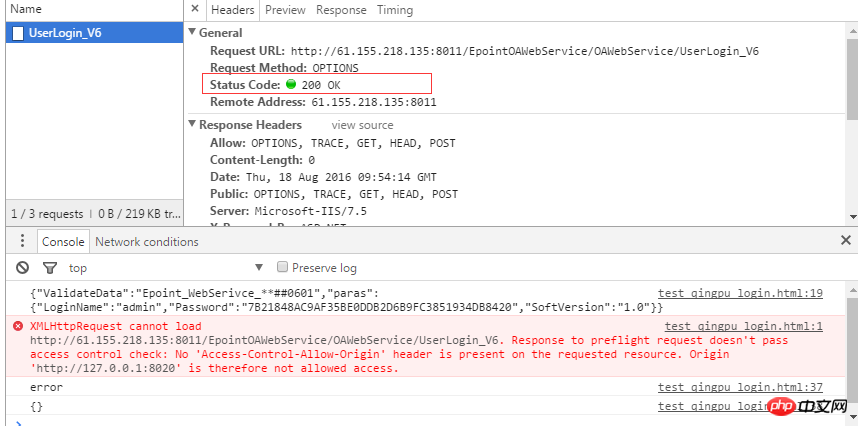
The third phenomenon:<span style="font-size: 14px;"></span>, and status 200<span style="font-size: 14px;"></span>
 ##This phenomenon is different from the first and second ones. In this case, the server-side background allows OPTIONS requests, and the interface also allows OPTIONS requests, but there is a mismatch when the header matches.
##This phenomenon is different from the first and second ones. In this case, the server-side background allows OPTIONS requests, and the interface also allows OPTIONS requests, but there is a mismatch when the header matches.
<span style="font-size: 14px;"></span>For example, the origin header check does not match, for example, it is missing Support for some headers (such as the common X-Requested-With header), then the server will return the response to the front-end. After the front-end detects this, it will trigger XHR.onerror, causing the front-end console to report an error
<span style="font-size: 14px;"></span>Solution: Add corresponding header support to the backend
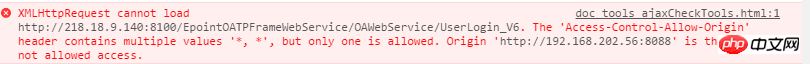
<span style="font-size: 14px;"></span>Fourth phenomenon:
<span style="font-size: 14px;"></span>

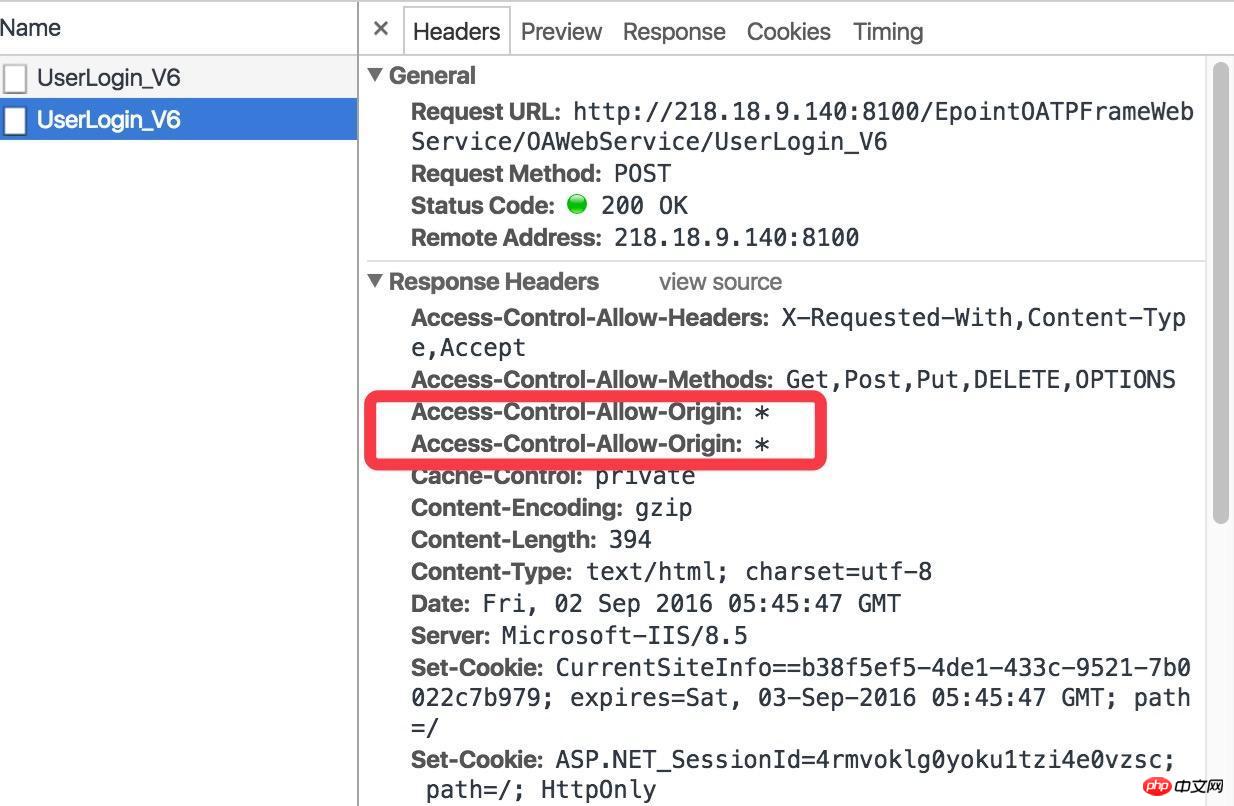
 ##phenomenon Yes, the background response http header information has two
##phenomenon Yes, the background response http header information has two
Access-Control-Allow-Origin:*<span style="font-size: 14px;"></span><span style="font-size: 14px;"></span>To be honest, this kind of The main reason for the problem is that people who perform cross-domain configuration do not understand the principles, resulting in repeated configurations, such as:
<span style="font-size: 14px;"></span>
is common in the .net background (generally in the web The origin is configured once in .config, and then the origin is manually added to the code (for example, the code manually sets the return *))<span style="font-size: 14px;"></span>
commonly found in the .net backend (Set Origin:* in both IIS and the project's webconfig)<span style="font-size: 14px;"></span>
Solution (one-to-one correspondence):<span style="font-size: 14px;"></span>
It is recommended to delete the manually added * in the code and only use the ones in the project configuration<span style="font-size: 14px;"></span>
It is recommended to delete the configuration* under IIS , just use the ones in the project configurationGenerally, ajax cross-domain solution is solved through JSONP or CORS, as follows: (Note, now it has been solved I almost never use JSONP anymore, so just understand JSONP)
jsonp solves cross-domain problems It is a relatively old solution (not recommended in practice). Here is a brief introduction (if you want to use JSONP in actual projects, you will generally use JQ and other class libraries that encapsulate JSONP to make ajax requests)
The reason why JSONP can be used to solve cross-domain solutions is mainly because




