 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 ASP.NET MVC framework and construction tutorial (recommended)_Practical tips
ASP.NET MVC framework and construction tutorial (recommended)_Practical tips
ASP.NET MVC framework and construction tutorial (recommended)_Practical tips
The editor below recommends an ASP.NET MVC framework and construction tutorial for everyone. It is a good reference and I hope it will be helpful to everyone. Let’s follow the editor and take a look.
1. Introduction to MVC
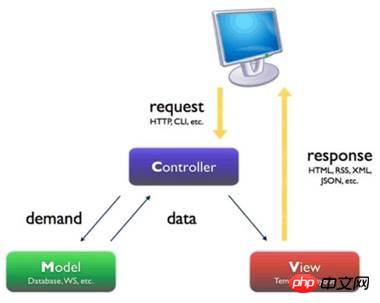
MVC: Model-View-Controller (Model-View-Controller ), MVC is a software development architecture pattern.
1. Model
The model object is the application component that implements the application data domain logic. Typically, model objects retrieve model state and store it in the database. For example, a Product object might retrieve information from a database, manipulate that information, and then write the updated information back to the Product table within the database.
2. View
The view is the component that displays the application user interface (UI). Typically, this UI is created with model data. An example of a view is the edit view of the Product table, which displays text boxes, drop-down lists, and check boxes based on the current state of the Product object.
3. Controller (Controller)
The controller is the component that handles user interaction, uses the model, and finally selects the view to be presented to display the UI. In an MVC application, views only display information; controllers process and respond to user input and interaction. For example, the controller processes query string values and passes these values to the model, which may use the values to query the database.
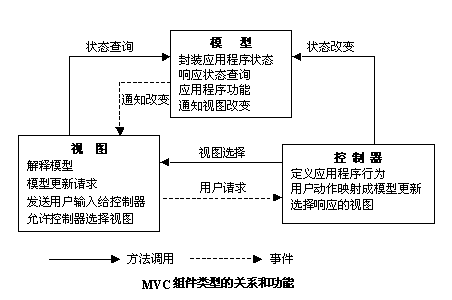
4. Attached is the relationship diagram:


## 2. Why is there MVC? What are the advantages and disadvantages
1. Why is there MVC
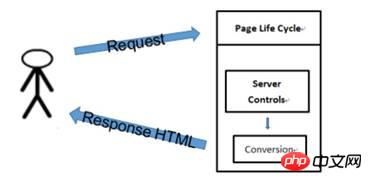
Asp.net Web Form Existing problems:
1. Response time: The time it takes to service a request
2. Bandwidth consumption: How much data can be transmitted at the same time:
ASP.NET developers are very familiar with ViewStates because it can automatically save the state returned by post and reduce development time. But this reduction in development time comes at a huge cost, as Viewstate increases the size of the page. In our load tests, we found that Viewstate increased page storage twice as much compared to MVC.
3. Unit testing: Automated testing cannot be performed and manual testing must be performed:
Asp.net webform pages all inherit " System.Web.UI.Page" class. But these classes cannot be reused and instantiated everywhere like ordinary classes. In other words, it is never possible to perform the operations in the following code in the Weform class: WebForm1 obj = new WebForm1();obj.Button1_Click();Since the background code class cannot be instantiated, unit testing is also very difficult, and automated testing cannot be performed. Must be tested manually.
2. Advantages of MVC framework
• Simplify the complex work by dividing the application into models, views and controllers More relaxed. • It does not use view state or server-based forms. This makes the MVC framework particularly suitable for developers who want complete control over application behavior. • It uses a front controller pattern that handles web application requests through a single controller. This allows you to design an application that supports a rich routing infrastructure. • It provides better support for test-driven development (TDD). • It is ideal for web applications supported by large development teams, and for web designers who require tight control over application behavior.3. Disadvantages of the MVC framework
• The connection between the View (View) and the Controller (Controller) is too close: View and Control The devices are separated from each other, but they are closely related components and cannot be reused independently. • View’s inefficient access to model data: Depending on the model operation interface, the view may need to be called multiple times to obtain enough display data.Three-layer framework construction
1. Overview
a. Data access layer (EntityFramework): Mainly responsible for data access management, without having to worry about other operations, and provides method calls for the business logic layer.
b. Business logic layer: Mainly responsible for the processing of business logic and operations on the data layer. That is to say, combine some data layer operations. c. Presentation layer: Mainly accepts user requests and returns data, providing clients with application access. d. Three-tier framework reference diagram:
2. Build an MVC three-tier framework project
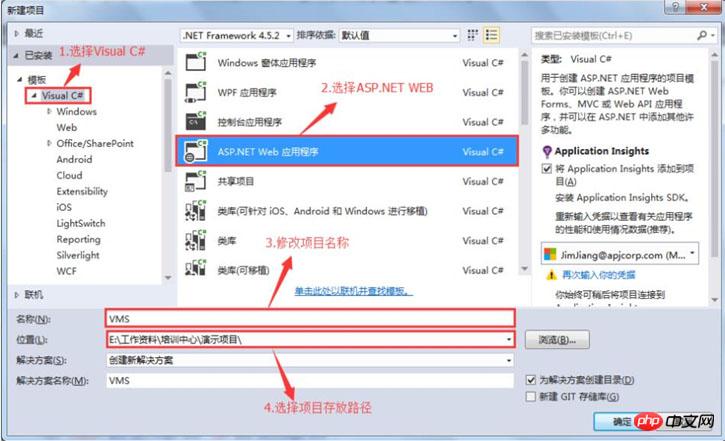
1. Create an ASP.NET MVC project
a. Open Visual Studio
b. Operation: File-> New- > Project -> OK

c. Select: MVC on the pop-up form -> OK

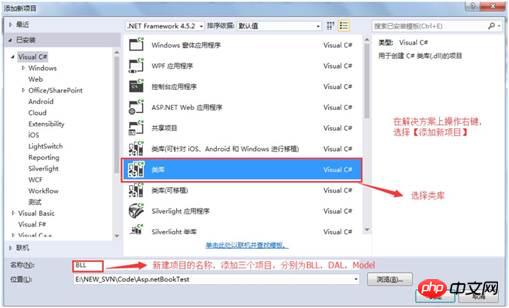
2. Add three-layer projects
1.BLL (business layer), 2.DAL (data layer), 3.Model (entity layer) )
Right-click on the solution and select [Add Project]

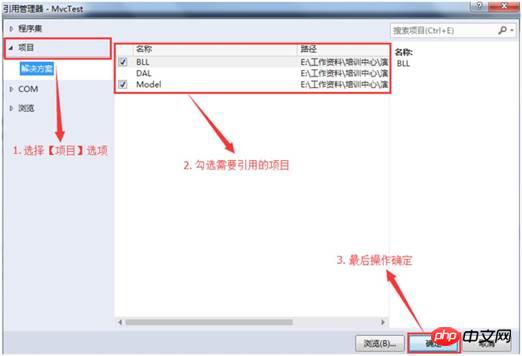
##3. Add a three-level reference relationship
1. The reference relationship between the three layers is as follows: ♢ DAL refers to Model♢ BLL refers to DAL and Model♢ Created The ASP.NET MVC project references BLL and Model2. Reference method: Right-click on the corresponding project and select [Reference] (you can also directly right-click on "Reference" in the project)

4. Understand the directory structure and function

Related recommendations:
Life cycle of MVC applications based on asp.net (detailed explanation)_Practical tips
##Example of implementing Forms authentication authentication process in asp.net mvc
How does IIS implement the deployment of asp.net mvc website method
The above is the detailed content of ASP.NET MVC framework and construction tutorial (recommended)_Practical tips. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP is currently a very popular brand shopping software, but most users do not know how to use the functions in Dewu APP. The most detailed usage tutorial guide is compiled below. Next is the Dewuduo that the editor brings to users. A summary of function usage tutorials. Interested users can come and take a look! Tutorial on how to use Dewu [2024-03-20] How to use Dewu installment purchase [2024-03-20] How to obtain Dewu coupons [2024-03-20] How to find Dewu manual customer service [2024-03-20] How to check the pickup code of Dewu [2024-03-20] Where to find Dewu purchase [2024-03-20] How to open Dewu VIP [2024-03-20] How to apply for return or exchange of Dewu
 How to recommend friends to me on Taobao
Feb 29, 2024 pm 07:07 PM
How to recommend friends to me on Taobao
Feb 29, 2024 pm 07:07 PM
In the process of using Taobao, we will often be recommended by some friends we may know. Here is an introduction to how to turn off this function. Friends who are interested should take a look. After opening the "Taobao" APP on your mobile phone, click "My Taobao" in the lower right corner of the page to enter the personal center page, and then click the "Settings" function in the upper right corner to enter the settings page. 2. After coming to the settings page, find "Privacy" and click on this item to enter. 3. There is a "Recommend friends to me" on the privacy page. When it shows that the current status is "on", click on it to close it. 4. Finally, in the pop-up window, there will be a switch button behind "Recommend friends to me". Click on it to set the button to gray.
 In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
After rain in summer, you can often see a beautiful and magical special weather scene - rainbow. This is also a rare scene that can be encountered in photography, and it is very photogenic. There are several conditions for a rainbow to appear: first, there are enough water droplets in the air, and second, the sun shines at a low angle. Therefore, it is easiest to see a rainbow in the afternoon after the rain has cleared up. However, the formation of a rainbow is greatly affected by weather, light and other conditions, so it generally only lasts for a short period of time, and the best viewing and shooting time is even shorter. So when you encounter a rainbow, how can you properly record it and photograph it with quality? 1. Look for rainbows. In addition to the conditions mentioned above, rainbows usually appear in the direction of sunlight, that is, if the sun shines from west to east, rainbows are more likely to appear in the east.
 Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
1. First open WeChat. 2. Click [+] in the upper right corner. 3. Click the QR code to collect payment. 4. Click the three small dots in the upper right corner. 5. Click to close the voice reminder for payment arrival.
 Huangquan Light Cone Recommendation
Mar 27, 2024 pm 05:31 PM
Huangquan Light Cone Recommendation
Mar 27, 2024 pm 05:31 PM
Huang Quan's light cone can effectively increase the character's critical hit damage and attack power in battle. The light cones recommended by Huang Quan are: Walking on the Passing Shore, Good Night and Sleeping Face, Rain Keeps Falling, Just Wait, and Determination Like Beads of Sweat. Shine, below the editor will bring you recommendations for the Underworld Light Cone of the Collapsed Star Dome Railway. Huangquan Light Cone Recommendation 1. Walking on the Passing Bank 1. Huangquan's special weapon can increase the explosive damage. Attacking the enemy can put the enemy into a bubble negative state, which increases the damage caused. The damage of the finishing move is additionally increased. There are both negative states and The damage is increased, it has to be said that it is a special weapon. 2. The exclusive light cone is very unique among many ethereal light cones. It directly increases direct damage, has high damage and improves the critical damage attribute. 3. Not only that, the light cone also provides a negative status effect, which can cause Huangquan itself to react.
 DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
Testing a monitor when buying it is an essential part to avoid buying a damaged one. Today I will teach you how to use software to test the monitor. Method step 1. First, search and download the DisplayX software on this website, install it and open it, and you will see many detection methods provided to users. 2. The user clicks on the regular complete test. The first step is to test the brightness of the display. The user adjusts the display so that the boxes can be seen clearly. 3. Then click the mouse to enter the next link. If the monitor can distinguish each black and white area, it means the monitor is still good. 4. Click the left mouse button again, and you will see the grayscale test of the monitor. The smoother the color transition, the better the monitor. 5. In addition, in the displayx software we
 What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
PhotoshopCS is the abbreviation of Photoshop Creative Suite. It is a software produced by Adobe and is widely used in graphic design and image processing. As a novice learning PS, let me explain to you today what software photoshopcs5 is and how to use photoshopcs5. 1. What software is photoshop cs5? Adobe Photoshop CS5 Extended is ideal for professionals in film, video and multimedia fields, graphic and web designers who use 3D and animation, and professionals in engineering and scientific fields. Render a 3D image and merge it into a 2D composite image. Edit videos easily
 Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
With the continuous development of smart phones, the functions of mobile phones have become more and more powerful, among which the function of taking long pictures has become one of the important functions used by many users in daily life. Long screenshots can help users save a long web page, conversation record or picture at one time for easy viewing and sharing. Among many mobile phone brands, Huawei mobile phones are also one of the brands highly respected by users, and their function of cropping long pictures is also highly praised. This article will introduce you to the correct method of taking long pictures on Huawei mobile phones, as well as some expert tips to help you make better use of Huawei mobile phones.




