
This article mainly introduces the verification code replacement of phpcms and phpcms to realize the whole site search function. Use phpcms to replace When using a web page, in addition to the normal replacement of columns, content pages, etc., there are other verification codes, form submissions, and search functions. These may make some small changes to some default files when replacing them. Here is what I have done. The process of success in failure, finally replaced with a bug-free replacement
1. Verification code replacement of phpcms
Where there is a verification code , usually it is a form, so you must first make the form. The form making process is very simple, as follows:
A. Make a form
(1) Log in to your own phpcms backend management

(2) After logging in, follow this step to add the form
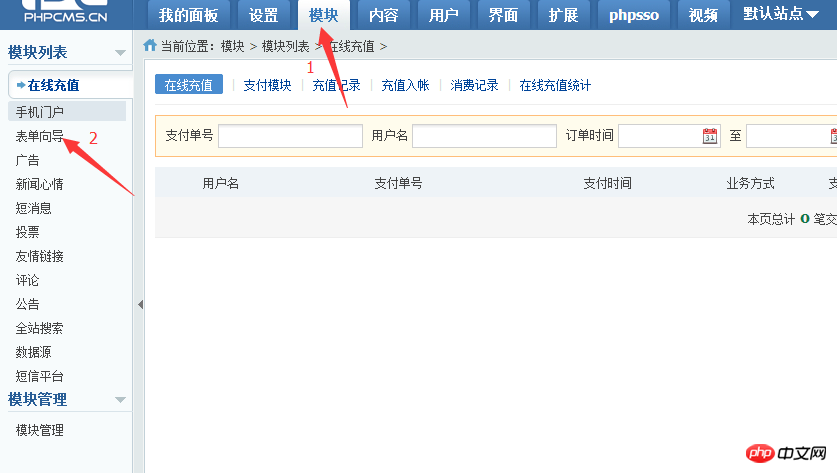
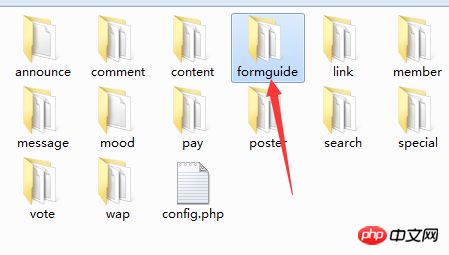
a. Module ------ Form Wizard: as shown in the figure

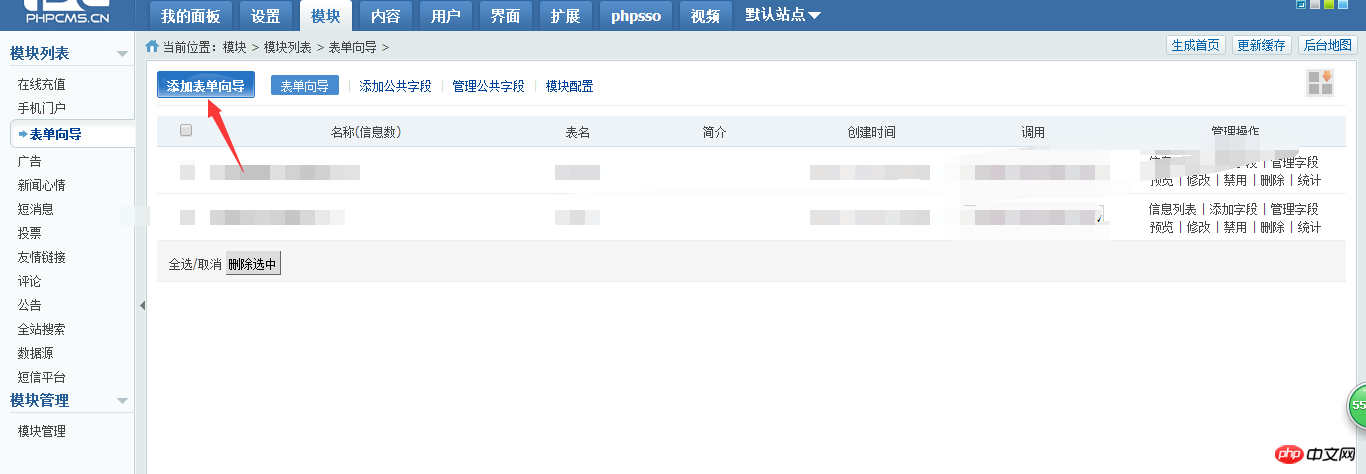
b. After opening the form wizard, click the "Add Form Wizard" button, such as Figure:

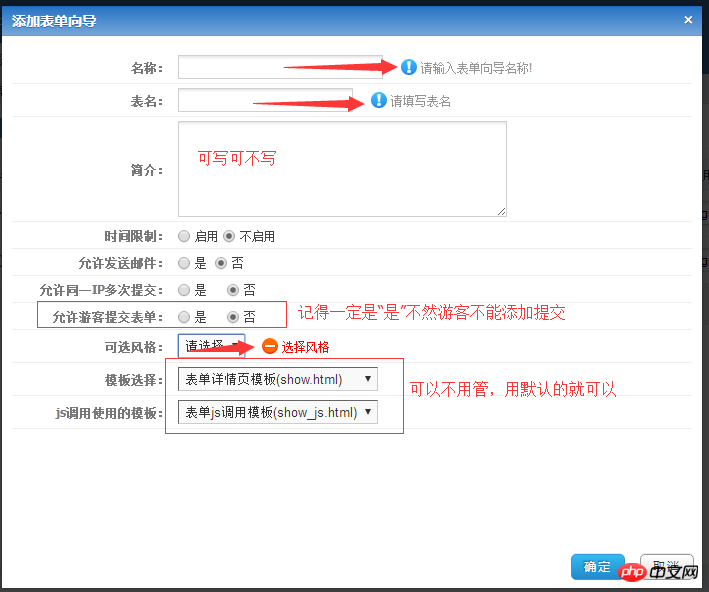
c. Open the dialog box to add information, click OK

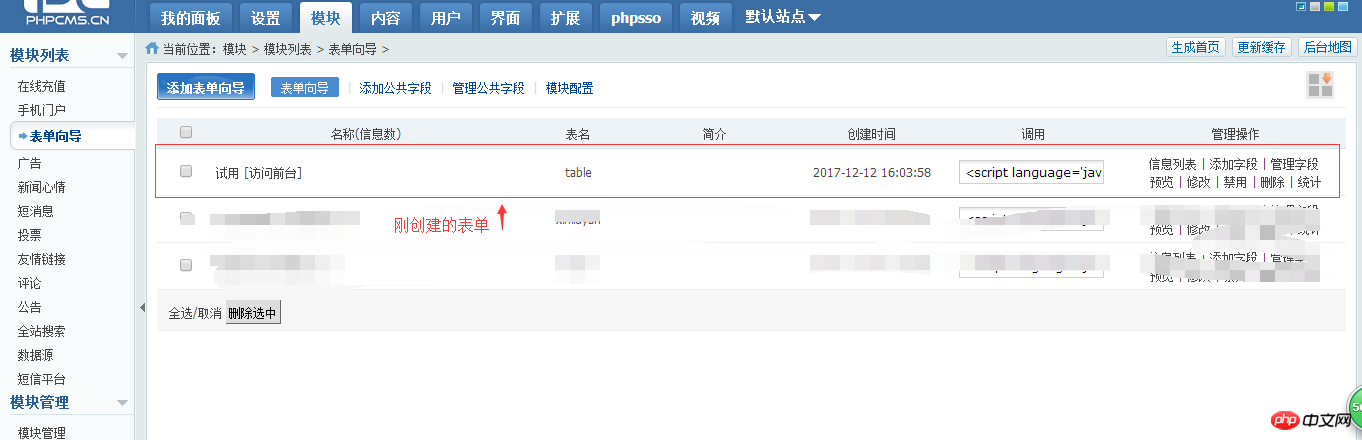
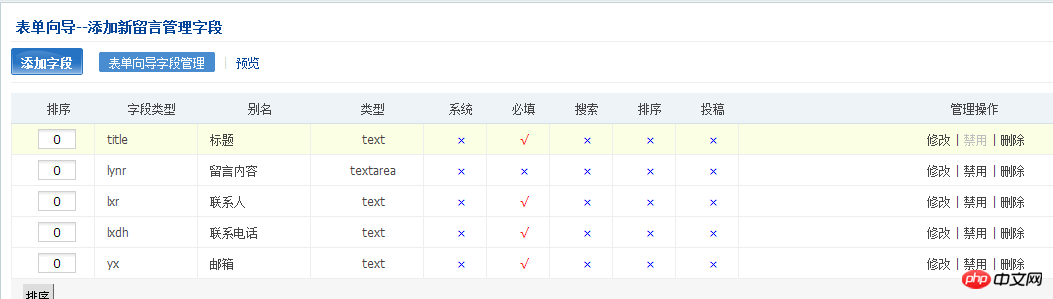
d. After confirmation, the The form you just added appears in this window, as shown in the figure:

(3) Add fields to the form
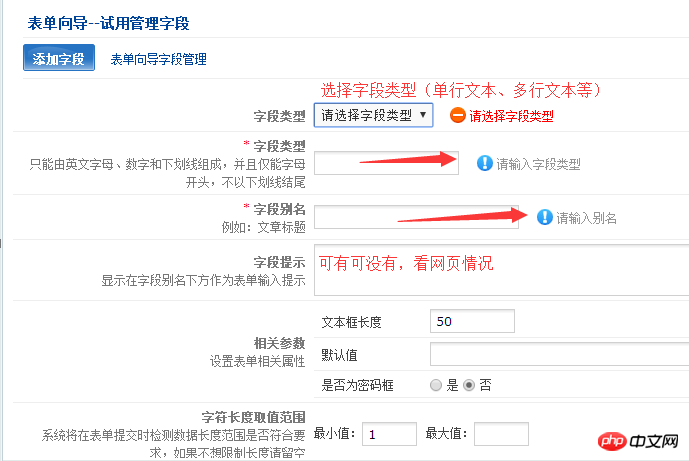
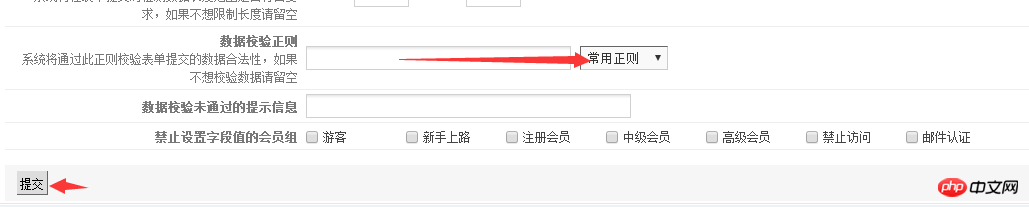
a. Click on the current page "Add Field" button to open the Add Field window




 ## d. Now that the form is there, add the form To the replacement web page, just copy this js sentence, as shown in the picture:
## d. Now that the form is there, add the form To the replacement web page, just copy this js sentence, as shown in the picture:
Copy this sentence to the corresponding position in the web page
 The form is now here. You can check the style of the form and click the "Preview" button
The form is now here. You can check the style of the form and click the "Preview" button
(3)
Modify the beginning information of the formAfter adding it to the web page normally, such a style will appear, as shown in the figure:
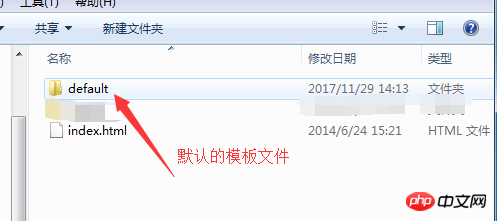
 a. Open the default template file of your own
a. Open the default template file of your own
Folder, as shown in the figure
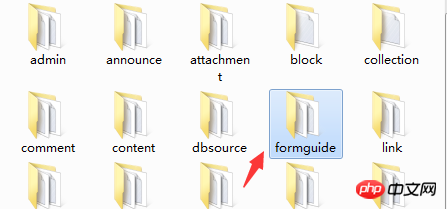
 b. Open the default folder, find the "show_js.html" file in the "formguide" folder, and open the file, as shown in the figure:
b. Open the default folder, find the "show_js.html" file in the "formguide" folder, and open the file, as shown in the figure:

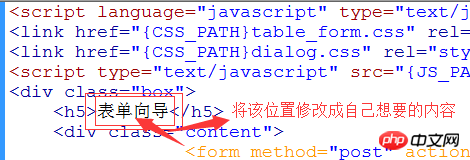
 c. In the open show_js.html file, modify this location, as shown in the figure:
c. In the open show_js.html file, modify this location, as shown in the figure:
 In this case, the form is truly over
In this case, the form is truly over
B. Add verification code to the form
(1) Add a field name "Verification Code", this step is all above, unknown
(2) Similarly in the default folder, find " "show_js.html" file in the "formguide" folder, open the file
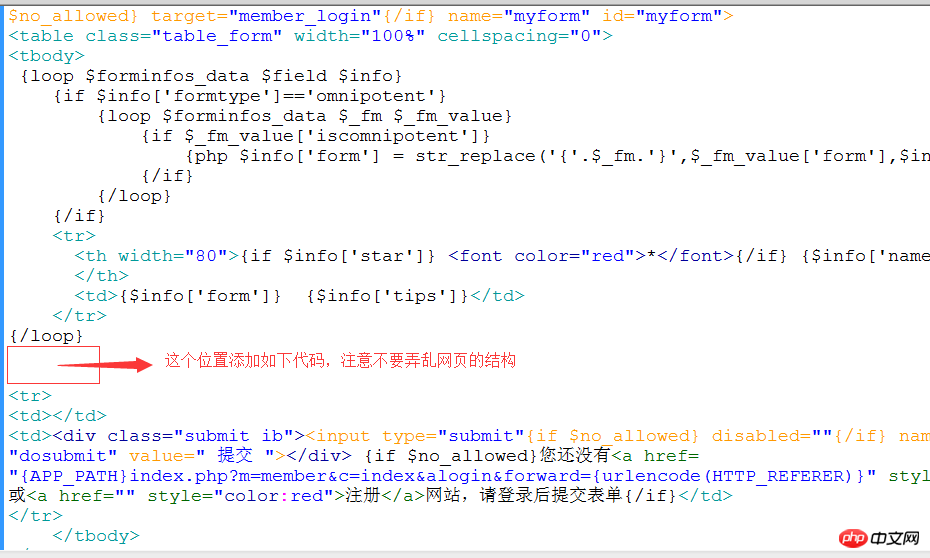
Add such a piece of code at this location, as shown in the figure:

The code added is as follows:
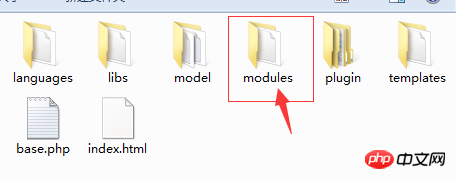
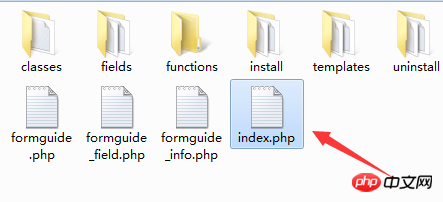
(3) After the files in the default template are modified, there is one more place that needs to be modified, that is, the \modules\formguide The index.php file under, as shown in the figure
If you want to find this folder, it also exists in the phpcms folder



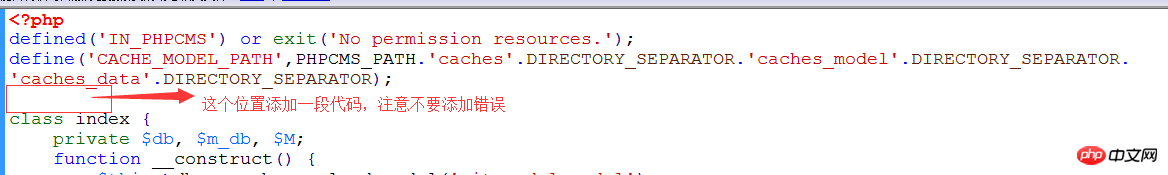
Open the file and add this code. The location of the addition is as shown in the figure:

The added code is as follows:
Like this, The verification code is completed, as shown in the picture:

You can also modify the content of the verification code by clicking on the picture.
Through continuous attempts, this is the complete step to replace the verification code~~~~
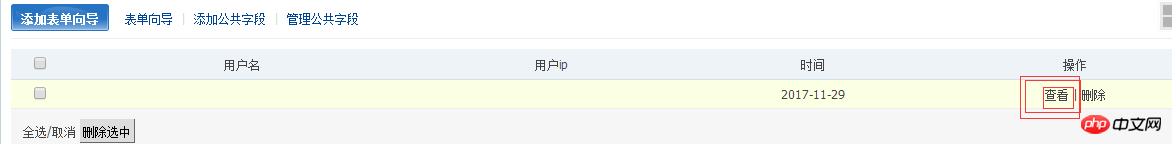
If you want to view the form submitted by the user, you can check this place:
On the right side of each form, click "Information List":

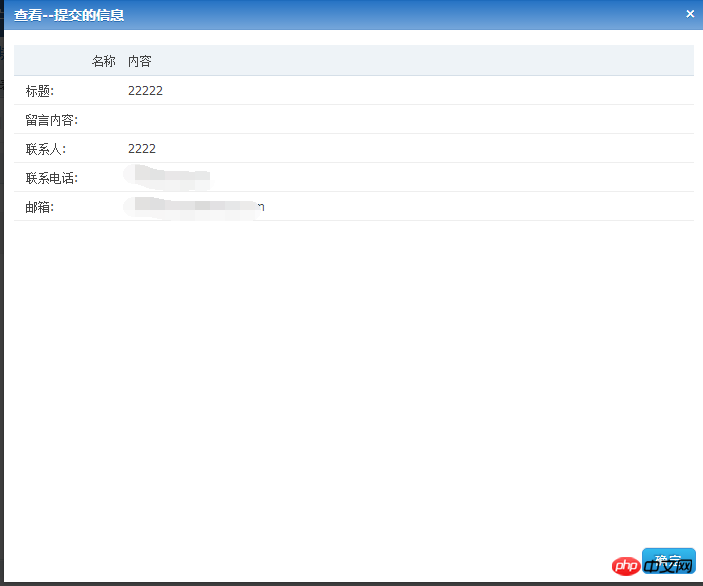
#Enter the information list to see who has added the form and what content they submitted, as shown in the figure:


# 2. phpcms implements full-site search function
The so-called full-site search function is actually a website search based on the input content. Step one: Submit and write the form on the search page. I won’t go into details about how to write the form. In this way, the content you want to find is passed into the index.php file for processing (the index.php file is in modules/search/index.php). This php file is to judge the various values passed in above. And processingAs shown in the figure:


Display search resultsThe traversal code of the page is as follows: (Put this where you want it to be displayed, and modify the style according to your own style)
Note: You can enter Check the default template of phpcms to see how the files in the search folder are written. Note that there are several js files that need to be imported and must be written. Step 3: CheckCheck whether there is any problem with the result page:(1) Search for products with "Qi" in the site

The replacement of phpcms site-wide search is over here.
Points to note:
(1) The search folder is a file at the same level as the template content
(2 ) The files in the search folder must also be split into "head, middle, and bottom"
(3) Except for the search results, other contents of all the split files cannot have any search database Traversal
Summary
The above is the detailed explanation of the tutorial of phpcms implementing verification code replacement and phpcms implementing full-site search function introduced by the editor. ,I hope to be helpful!
Related recommendations:
A very comprehensive phpcms and php formatted timestamp tutorialResource sharing of Brothers PHPCMS basic video tutorial######The above is the detailed content of Detailed tutorial on phpcms to implement verification code replacement and phpcms to implement full site search function_php example. For more information, please follow other related articles on the PHP Chinese website!




