Local attributes and global attributes
In this article we will share with you the most complete summary of HTML5 global attributes. First, we need to know what attributes are. Properties are divided into local properties and global properties, which we will briefly introduce.
Local attributes: Some elements can specify their own attributes, which are called local attributes. <br>For example, the link element has six local attributes: href, rel, hreflang, media, type, and sizes. <br>Global attributes: Can be used to configure behaviors common to all elements. This attribute is called a global attribute and can be used on any element.
1. Accesskey attribute
Use the accesskey attribute to set one or several shortcut keys for selecting elements on the page.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML全局属性测试</title>
</head>
<body>
<form action="">
<p>
Name: <input type="text" name="name" id="" accesskey="n">
</p>
<p>
Password: <input type="password" name="password" id="" accesskey="p">
</p>
<p>
Name: <input type="submit" name="" id="" value="Log In" accesskey="s">
</p>
</form>
</body>
</html>
Copy after login
In the above example, the accesskey attribute is added to the three input elements, so that you can use the Control + Alt (Option) + n shortcut key to access the Name input box on Mac. The key combinations used to trigger the accesskey mechanism vary by platform, as follows:
| Browser/Platform |
Window |
Linux |
Mac |
| Firefox |
Alt + Shift + key |
Alt + Shift + key | Control + Alt + key |
##Internet Explorer | Alt + key | N/A | N/A |
Google Chrome | Alt + key | Alt + key | Control + Alt + key |
Safari | Alt + key | N/A | Control + Alt + key |
Opera | Same as Google Chrome | Same as Google Chrome | Same as Google Chrome |
关于accesskey这个全局属性的详解,可以看一下HTML accesskey属性与web自定义键盘快捷访问
2、class属性
class属性用来将元素归类,这个就无需多言了。
3、contenteditable属性
contenteditable是HTML5中新增加的属性,,其用途是让用户能够修改页面上的内容。
<body>
<!-- contenteditable属性应用 -->
<p contenteditable="true">设置为 true 是可编辑的</p>
</body>
Copy after login
如上例,p元素的contenteditable属性值设置为true时,用户可以单击文字编辑内容。设置为false时禁止编辑。
4、dir属性
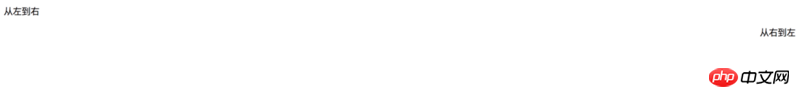
dir属性用来规定元素中文字的方向。有效值有两个:ltr(从左到右)、rtl(从右到左)。
<!-- dir属性应用 -->
<p dir="ltr">从左到右</p>
<p dir="rtl">从右到左</p>
Copy after login

5、draggable属性
draggable属性是HTML5支持拖放操作的方式之一,用来表示元素是否可被拖放。
6、dropzone属性
dropzone属性是HTML5支持拖放操作的方式之一,与draggable属性搭配使用。
7、id属性
id属性用来给元素分配一个唯一的标识符。这个也无需多言。需要说明的一点是,id属性还可以用来导航到文档中的特定位置。
8、hidden属性
hidden是个布尔属性,表示相关元素当前不需要关注,浏览器对它的处理方式是隐藏相关元素(隐隐想起来控制一个元素的展示隐藏的时候,会自定义一个hidden类,然后在里面写隐藏样式),具体也可以看一下这篇介绍 HTML5的hidden属性
<!-- hidden属性应用 -->
<p hidden>这个元素将会被隐藏</p>
Copy after login
9、lang属性
lang属性用于说明元素内容使用的语言。lang属性必须使用有效的ISO语音代码,使用这个属性的目的在于,让浏览器调整其表达元素内容的方式,比如在使用了文字朗读器的情况下正确发音。
<!-- lang属性应用 -->
<p lang="en">Hello - how are you?</p>
Copy after login
10、spellcheck属性
spellcheck属性用来表明浏览器是否应该对元素的内容进行拼写检查,这个属性只有用在用户可以编辑的元素上时才有意义。<br>spellcheck属性可以接受的值有两个:true和false。至于拼写检查的实现方式则因浏览器而异。
<!-- spellcheck属性应用 -->
<textarea name="" id="" cols="30" rows="10" spellcheck="true">This is some lalalala text</textarea>
Copy after login

11、style属性
style属性用来直接在元素身上定义CSS样式,这个也不做过多描述了。
12、tabindex属性
HTML页面的键盘焦点可以通过按Tab键在各元素之间切换。用tabindex属性可以改变默认的转移顺序。
<!-- tabindex属性应用 -->
<form action="">
<label>Name: <input type="text" name="" id="" tabindex="2"></label>
<label>City: <input type="text" name="" id="" tabindex="-1"></label>
<label>Country: <input type="text" name="" id="" tabindex="1"></label>
<input type="submit" value="" tabindex="3">
</form>
Copy after login
上面的代码实现效果是:在按Tab键的过程中,tabindex为1的Country输入框第一个被选中,接着焦点会跳到Name输入框,最后是submit提交。tabindex设置为-1的元素不会在用户按下Tab键后被选中。
13、title属性
title属性提供了元素的额外信息,浏览器通常用这些东西显示工具条提示,这个在一些展示不全的文本标题也经常使用。
<!-- title属性应用 -->
<a href="https://qiqihaobenben.github.io/" title="我的个人网站">qiqihaobenben.github.io</a>
Copy after login
关于以上13种属性的介绍,相信对大家有些帮助,大家赶紧动手尝试一下吧。
相关推荐:
html中关于常见全局属性以及全局属性的含义
HTML5全局属性和事件
html5中转义实体字符,元数据, 跳转以及全局属性的图文详解




