
What is Vue? It is a progressive framework for building user interfaces (explanation on the official website). What is a progressive framework? The simple answer is that it is the least advocated. These concepts can only be seen and understood by yourself. There are a thousand of them. The reader has a thousand Hamlets, but not too many explanations. The official Vue documentation is very comprehensive. This article mainly introduces the detailed explanation of vue-cli to quickly build vue applications and implement webpack packaging. The editor thinks it is quite good. Now I will share it with you and give you a reference. I hope it can help everyone.
The two core ideas of Vue are componentization and data-driven. Componentization is to reasonably split the whole into small pieces (components). The components can be reused. Data-driven is the future development direction of the front-end. It releases the operation of the DOM, allowing the DOM to change naturally as the data changes (You Shen's original words). You don't need to pay too much attention to the DOM, you just need to organize the data.
1. What is vue-cli
vue-cli is a scaffolding officially released by vue to quickly build a vue single page. See vue-cli official website. http://vuejs-templates.github.io/webpack/
Before, you needed to use the single-file component function of vue, that is, to separate different templates into different files with the .vue suffix. To do so, you need to use webpack packaging.
Then there are many tutorials on the Internet about using webpack to package files
The method introduced in the above article is generally used. This requires you to configure a lot of files yourself, and the operation is complicated. Later I discovered that using vue-cli can achieve fast packaging with webpack. The specific operations will be introduced later
2. Install vue-cli (based on ubuntu operation)
1. Install node
sudo apt-get install nodejs
2. Install npm
sudo apt-get install npm
2. Use npm to install vue-cli
npm install --global vue-cli
Use vue -V to check whether the installation is successful.

#When installing vue-cli, webpack has been installed.
In this step, it may be slow, so you can use Taobao's image file. Please refer to: http://riny.net/2014/cnpm/
Set as follows:
npm install -g cnpm --registry=https://registry.npm.taobao.org
Then use cnpm to install vue-cli
cnpm install -g vue-cli
3. Generate project template vue init webpack vuedemo
webpack is the template name, here we need to use the packaging function of webpack, so use webpack, other more templates
vuedemo is the project name
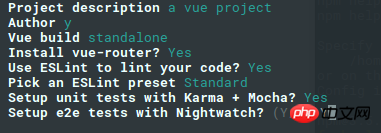
After pressing Enter in the above command, the following settings will appear:


npm install
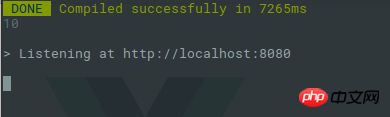
npm run dev


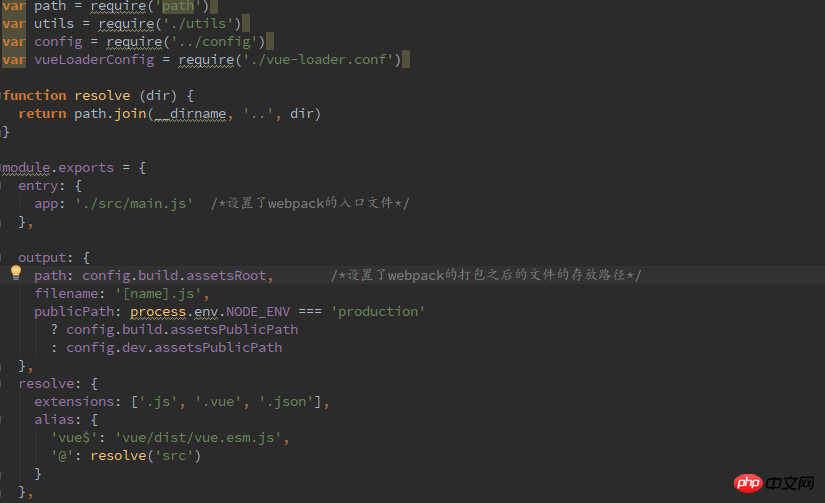
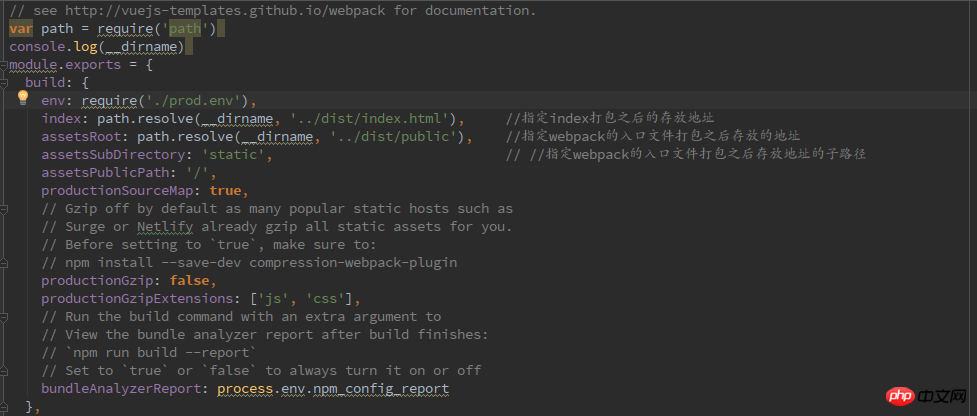
4. Webpack packaging

var config = require('../config')


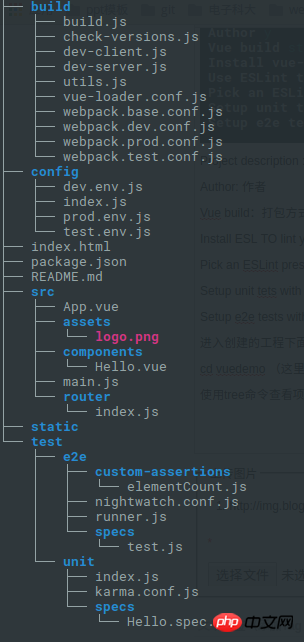
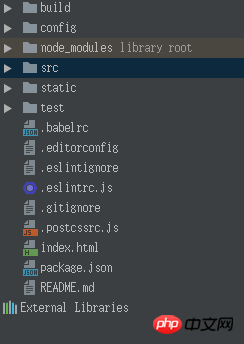
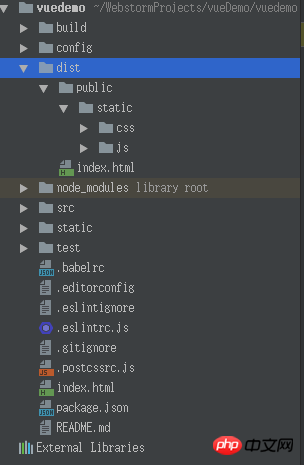
Check the directory structure of the project folder again:

The dist folder has been automatically generated at this time, and there is index under this folder .html file and public folder. The files stored in the public folder are the files packaged by webpack.
5. Summary:
In general, you can quickly use vue-cli to build a vue single page using webpack in just a few steps. Project:
1, sudo apt-get install nodejs
2, sudo apt-get install nmp
3, nmp install -g vue-cli
4, vue init webpack vuedemo
5、cd vuedemo
6、npm run dev
7、npm run bulid
Related recommendations:
Share an example tutorial on building a vue-cli project.
Summarize relevant examples about Vue-cli
Solution to the problem that stylus cannot be used in vue-cli
The above is the detailed content of vue-cli quickly builds vue applications and implements webpack packaging detailed explanation. For more information, please follow other related articles on the PHP Chinese website!
 What is the use of docker image?
What is the use of docker image?
 How to find the location of a lost Huawei phone
How to find the location of a lost Huawei phone
 Clean the registry
Clean the registry
 How to set offline status on Douyin
How to set offline status on Douyin
 Oracle view table operation history
Oracle view table operation history
 Introduction to carriage return and line feed characters in java
Introduction to carriage return and line feed characters in java
 parseint function usage
parseint function usage
 What should I do if the docker container cannot access the external network?
What should I do if the docker container cannot access the external network?




