
How does H5 open or evoke the local app on the mobile phone? Looking at the answers on Baidu and Google, there are only two types: This article mainly introduces the relevant information on how to evoke the local app through H5 (browser/WebView/others) , the editor thinks it is quite good, now I share it with you and give it as a reference. I hope it can help everyone.
The first way:
Directly configure the schema on the android side in the href in the a tag of the html. Of course, if there are other host configurations, follow That’s it later. The android side configuration and code are as follows:
android side configuration:
<activity android:name = ".MainActivity">
<intent-filter>
<action android:name = "android.intent.action.MAIN" />
<category android:name = "android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="jingewenku.com"
android:scheme="abraham"/>
</intent-filter>
</activity>Note: If this is configured on the startup page It must be juxtaposed with the label, otherwise there will be no icon of the mobile app after running; note that the schema protocol must be in lowercase, otherwise there will be an exception that cannot respond!
html code:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="abraham://jingewenku.com/?pid=1">打开app</a><br/>
</body>
</html>Here we take a look at the format of the schema splicing protocol:
< a href="[scheme]://[host]/[path]?[query]">启动应用程序< /a>
The meaning of each item is as follows:
scheme: Determine the started App. ※ Detailed description later
host: appropriate description
path: necessary key when passing value ※ It’s OK if you don’t have it
query: Get the Key and Value of the value ※ It’s OK if you don’t have it
The above can be used to open the local app, of course, when the app exists, otherwise there will be no response.
You may ask, isn’t the schema protocol configured in android configured in the above html code? I obviously didn't configure the pid, why should I write this? This is because sometimes when we invoke the local app, we may pass some parameters to the app. We can configure these parameters here. We only need to get them in oncreate. The code is as follows:
Intent intent = getIntent();
Uri uri = intent.getData();
if (uri != null) {
String pid = uri.getQueryParameter("pid");
}If you still want to get the schema protocol configured in android, you can also do this:
Uri uri = getIntent().getData();
if(uri != null) {
// 完整的url信息
String url = uri.toString();
Log.e(TAG, "url: " + uri);
// scheme部分
String scheme = uri.getScheme();
Log.e(TAG, "scheme: " + scheme);
// host部分
String host = uri.getHost();
Log.e(TAG, "host: " + host);
//port部分
int port = uri.getPort();
Log.e(TAG, "host: " + port);
// 访问路劲
String path = uri.getPath();
Log.e(TAG, "path: " + path);
List<String> pathSegments = uri.getPathSegments();
// Query部分
String query = uri.getQuery();
Log.e(TAG, "query: " + query);
//获取指定参数值
String goodsId = uri.getQueryParameter("goodsId");
Log.e(TAG, "goodsId: " + goodsId);
}How to judge Is a Schema valid:
PackageManager packageManager = getPackageManager();
Intent intent = newIntent(Intent.ACTION_VIEW, Uri.parse("abraham://jingewenku.com:8888/goodsDetail?goodsId=10011002"));
List<ResolveInfo> activities = packageManager.queryIntentActivities(intent, 0);
booleanisValid = !activities.isEmpty();
if(isValid) {
startActivity(intent);
}This method is also the most popular one on Baidu, but it brings a problem. The above requirements say The answer is "There is a link on the page. If the user has installed the APP, click to open the corresponding APP; if the user has not installed it, click to open the corresponding settings link." This obviously does not meet the needs and can only be used as some Used according to individual needs.
The second way:
Since configuring the schema protocol in href is not possible, it can only be achieved through js code. Only in this way can the app be implemented based on judgment When it is available, open it; when not, it jumps to the download link to download.
We know that js cannot determine whether a certain app is installed on the phone, so we can only save the country by taking a curve. We can get the time. If the app cannot be called up for a long time, it will default to the fact that the app is not installed, and then jump Go to the download page. Of course, this is not what I came up with, it is what the big guys on the Internet think. Here we have to subdivide it into two situations.
1. Directly wake up
Instructions: You can wake up the app through h5. For example, visit a URL, click the button, and open the application. If the application APP is not installed, then jump directly to the App Store. The APP download page has good compatibility by clicking. If the app is installed, it can be downloaded in all major mobile browsers (360 browser, uc browser, Sogou browser, QQ browser, Baidu browser) and QQ client. in, can wake up. WeChat, Sina Weibo client, and Tencent Weibo client cannot be awakened.
The code is as follows:
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<head>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>点击唤醒demo</title>
</head>
<body>
<style>
#zjmobliestart{font-size:40px;}
</style>
<!--
说明:通过h5可换醒app,如访问一个URL,点击按钮,打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面,通过点击的方式。兼容性较好,如果安装了app,在手机各大浏览器(360浏览器 uc浏览器 搜狗浏览器 QQ浏览器 百度浏览器 )和QQ客户端中,能唤醒。微信 新浪微博客户端 腾讯微博客户端无法唤醒。
-->
<a href="zjmobile://platformapi/startapp" id="zjmobliestart" target="_blank">唤醒浙江移动手机营业厅!</a>
<script type="text/javascript">
function applink(){
return function(){
var clickedAt = +new Date;
setTimeout(function(){
!window.document.webkitHidden && setTimeout(function(){
if (+new Date - clickedAt < 2000){
window.location = 'https://itunes.apple.com/us/app/zhe-jiang-yi-dong-shou-ji/id898243566#weixin.qq.com';
}
}, 500);
}, 500)
};
}
document.getElementById("zjmobliestart").onclick = applink();
</script>
</body>
</html>2. Click to wake up
Instructions: You can wake up the app through h5, such as accessing a The URL can directly open the application. If the application APP is not installed, it will jump directly to the APP download page of the App Store. Compatibility is average: it can be awakened in major mobile phone browsers (360 browser, uc browser, Sogou browser, QQ browser, Baidu browser). WeChat, QQ client, Sina Weibo client, and Tencent Weibo client cannot be awakened.
The code is as follows:
<!Doctype html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<head>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>直接唤醒demo</title>
</head>
<body>
<style>
#zjmobliestart{font-size:40px;}
</style>
<!--
说明:通过h5可换醒app,如访问一个URL就能直接打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面
兼容性一般:在手机各大浏览器(360浏览器 uc浏览器 搜狗浏览器 QQ浏览器 百度浏览器 )能唤醒。微信 QQ客户端 新浪微博客户端 腾讯微博客户端无法唤醒。
-->
<p id="zjmobliestart">唤醒浙江移动手机营业厅!</p>
<script type="text/javascript">
function applink(){
window.location = 'zjmobile://platformapi/startapp';
var clickedAt = +new Date;
setTimeout(function(){
!window.document.webkitHidden && setTimeout(function(){
if (+new Date - clickedAt < 2000){
window.location = 'https://itunes.apple.com/us/app/zhe-jiang-yi-dong-shou-ji/id898243566#weixin.qq.com';
}
}, 500);
}, 500)
}
applink();
</script>
</body>
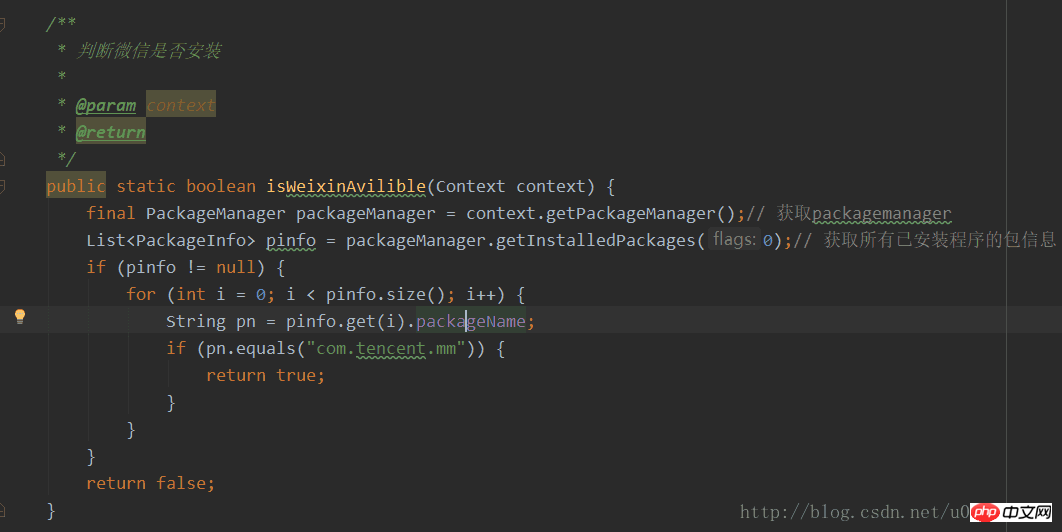
</html>This completes our needs. In the process, we also encountered many enthusiastic people’s explanations. , record it here. At first, someone did not understand my needs and thought I was implementing it on the Android side. They asked me to check whether the app is installed through the package name. I will record the method here. The code is as follows:

For more methods, please check out my tool class: CommonUtilLibrary
Others think that I want to arouse the local app by loading the webview in the app, here is also Record it, the code is as follows:
webView.setWebViewClient(new WebViewClient(){
@Override public boolean shouldOverrideUrlLoading(WebView view, String url) {
Uri uri=Uri.parse(url);
if(uri.getScheme().equals("abraham")&&uri.getHost().equals("jingewenku.com")){
String arg0=uri.getQueryParameter("arg0");
String arg1=uri.getQueryParameter("arg1");
}else{
view.loadUrl(url);
} return true;
}});It should also be noted that if the local app is invoked in WeChat, the WeChat on the mobile phone uses the built-in browser of WeChat (you can send the address of the previously obtained page on the server to any of your contacts , click on the sent message to open the web page) Open that simple HTML page. Note: It is not feasible to directly open scheme://host/datastring. WeChat will not parse this string of characters into a URL and must be packaged into a web page to use it. The WeChat browser opens. After entering, you will see the page we just designed. At this time, directly clicking "Launch Application" will not wake up the previously installed APP because WeChat has blocked it. You need to select "Open in browser" from the menu in the upper right corner. At this time, some browsers can wake up, but some browsers cannot. For example, if the built-in browser on the author's test machine MX4 does not work, UC Browser can wake up. Some browsers cannot be woken up. I have consulted a lot of information and cannot completely solve it. The only thing I can think of now is to let the front-end make a judgment on the browser that encounters the problem. It will prompt that it is not supported and what browser should be used. If any reader has a solution, please leave a message, thank you!
Postscript:
Why can't I wake up the App in WeChat and need to "open it with a browser"?
Because WeChat has implemented scheme shielding on all sharing connections, that is to say, all calls to scheme in the sharing connections have been blocked by WeChat.
Then why are some applications evocative, such as Dianping and Didi Taxi?
From a non-technical perspective, because of Dianping, Didi Dache is the godson and biological son of WeChat. He has special care for his son.
From a technical perspective, WeChat has a whitelist, and scheme calls will not be blocked for shared connections in the whitelist.
do not understand? Let's give an example.
For example, Dianping’s sharing link is http://dazhongdianping.share.1.com
. Corresponding to the WeChat whitelist, there will be http://dazhongdianping. All sources Sharing from this connection will not block the scheme,
such as http://dazhongdianping.share.2.com
http://dazhongdianping.share.3.com
Even a subsidiary of Dianping can use http://zigongsi.dazhongdianping.share.3.com. The root domain name is also in the whitelist, so it can also be used.
At this point, everyone should understand that it is impossible to bypass this problem if you want to borrow Dianping's scheme, unless your sharing link can be linked to the root domain name of Dianping.
This question should be explained clearly. In addition, WeChat blocks any application for downloading apk, and sons are no exception, so if you want to provide a download link, no matter whether you are a son or not, There is no way to escape the low way of opening it with a browser.
Appendix: URL Scheme of common applications
1, the system default application
| Name | URL Scheme | Bundle identifier |
|---|---|---|
| Safari | http:// | |
| maps | http://maps.google.com | |
| Phone | tel:// | |
| SMS | sms:// | ##|
| mailto:// | ||
| ibooks:// | | |
| itms-apps://itunes.apple.com | ||
| music:// | | |
| videos: // |
| Name | URL Scheme | Bundle identifier |
|---|---|---|
| mqq:// | ||
| 微信 | weixin:// | |
| Tencent Weibo | TencentWeibo:// | |
| Taobao | taobao:// | |
| alipay:// | ||
| sinaweibo:// | ||
| weico:// | | |
| mqqbrowser:// | com.tencent.mttlite | |
| dolphin:// | com.dolphin.browser.iphone.chinese | |
| ohttp:// | com.oupeng.mini | ##Sogou Browser |
| com.sogou.SogouExplorerMobile | Baidu Map | |
| com.baidu.map | Chrome | |
| | Youku | |
| JD | ||
| | 人人 | |
| 美团 | ||
| 1号店 | ||
| | Let me check | |
| Youdao Dictionary | ||
| Zhihu | ||
| Comments | ||
| 微 Disk | ||
| | Doubanfm | |
| ##NetEase Open Class | ||
| # #名cardAlmightyKing | camcard:// | |
| QQMusic | qqmusic:// | |
| Tencent Video | tenvideo:// | |
| Douban Movie | doubanmovie:// | |
| NetEase Cloud Music | orpheus:// | |
| NetEase News | newsapp:// | |
| NetEase Application | apper:// | |
| ##NetEase Lottery | ntescaipiao:// | |
| Youdao Cloud Notes | youdaonote:// | |
| Read more | duokan-reader:// | |
| National Air Quality Index | dirtybeijing:// | |
| baidu music | baidumusic:/ / | |
| ##Go to the kitchen | xcfapp:// | |
| ##How to implement Web Worker with multi-threading in H5 |
The above is the detailed content of Detailed explanation of how to evoke local app through H5. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 what is adobe flash player
what is adobe flash player
 What is the transfer limit of Alipay?
What is the transfer limit of Alipay?
 python absolute value
python absolute value
 How to adjust mouse sensitivity
How to adjust mouse sensitivity
 Solution to insufficient memory of cloud host server
Solution to insufficient memory of cloud host server
 How to solve mysql query error error
How to solve mysql query error error




