
Asynchronous processing is to handle problems according to asynchronous procedures. Asynchronous processing and synchronous processing are opposites, and what produces them is multi-threading or multi-process. The benefit of asynchronous processing is to increase device utilization, thereby improving program operation efficiency at a macro level, but the disadvantage is that conflicting operations and dirty data reading are prone to occur. Synchronization is just the opposite. Synchronization is a way to reduce device usage and macroscopically reduce the operating efficiency of the program. Moreover, many systems or operating environments will spend a lot of extra system resources to maintain the effectiveness of synchronization when processing synchronization. Expenditure has a considerable impact on performance. But synchronization ensures the correctness of program operation and data integrity.
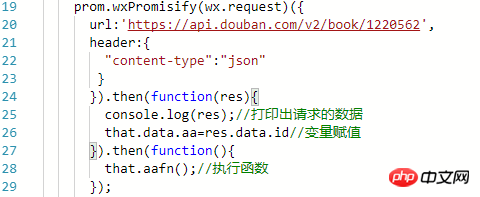
Look at the question directly:

Then look at the printed result:

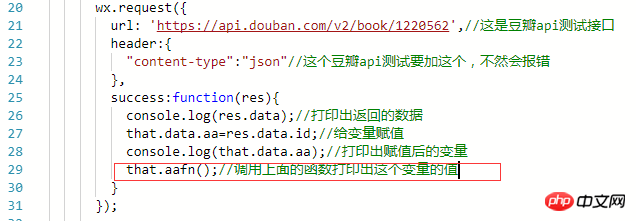
According to the above two pictures It can be seen that the network request is executed first in the code, and then the printed variables are executed. However, from the results printed below, the function that prints the variables (aafn function) is executed first, and then the callback of the network request success is printed. The data returned and the value of the variable after assignment;
Why is aafn executed first and the printed value is not assigned?
Because wx.request is an asynchronous request, the function can continue to be executed while data is being requested. So the value of the variable is printed before the value is assigned;
How to solve this situation?
Method 1:
Nesting
Execute the aafn function in the success callback of wx.request

Then run the result

The value is obtained here
But if the logic is very complicated, Many layers of asynchronous need to be used, like this:
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});The code will not look good, and the readability and maintainability of the code will be bad
How to solve this What's the problem? The emergence of the concept of Promise solves all this well. What is Promise? I won’t say much here. If you are interested, go and take a look. Promise introduction link
First look at the way of Promise:
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...Call
asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);
In this case, The asynchronous functions can be executed sequentially
How does the asynchronous API of WeChat applet support Promise? We can use Promise to wrap these APIs one by one, but this is still troublesome. However, the parameter format of the API of the mini program is relatively uniform. It only accepts one object parameter, and the callbacks are set in this parameter. Therefore, this provides convenience for unified processing. Write a tool method to complete such work
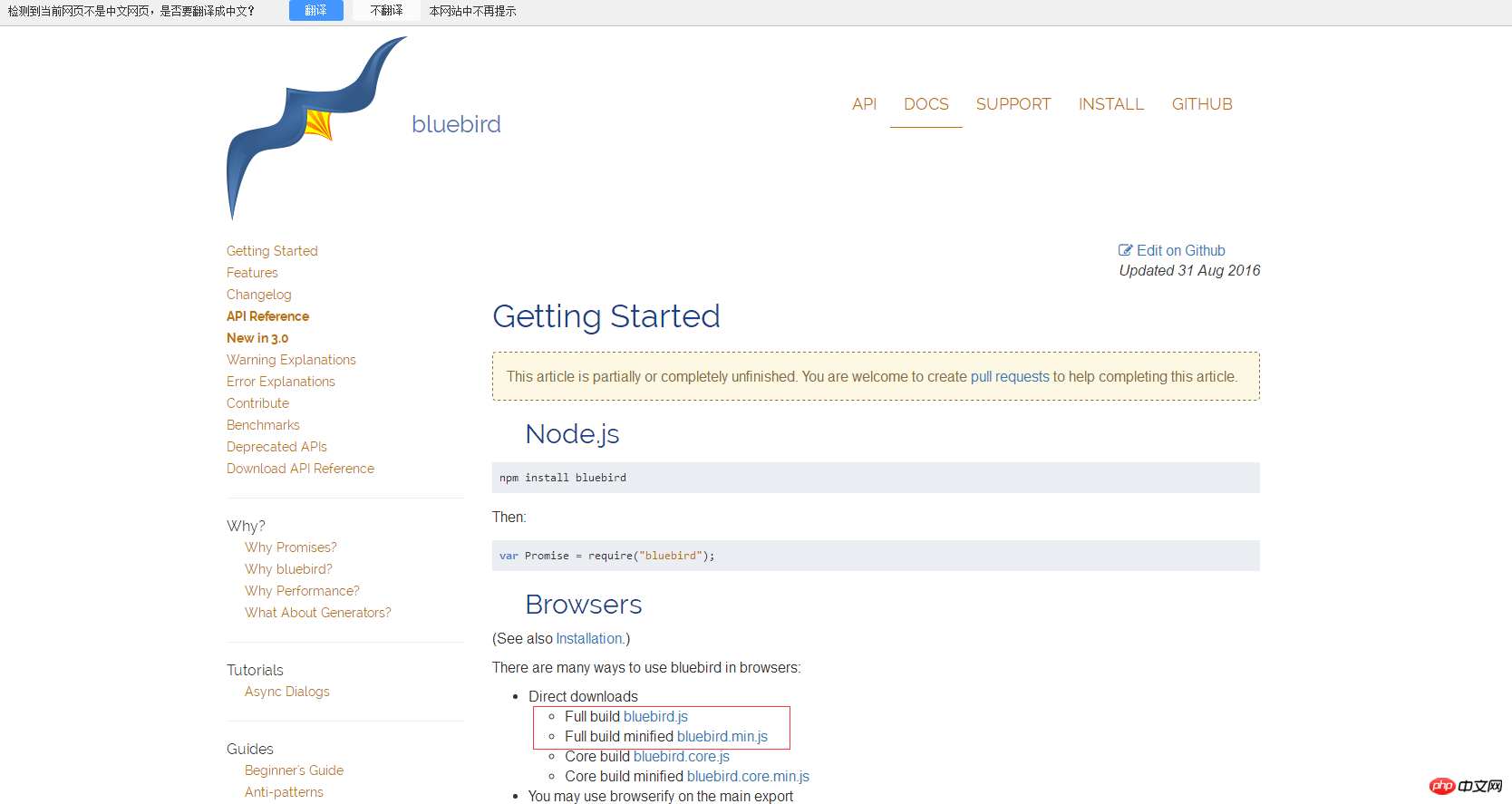
First you need to reference a file called bluebird.js;
Enter bluebird official website to download:

It seems that this cannot be downloaded, but you can click to enter, then copy, create a js file in the mini program, copy the code into the js, and then quote it.
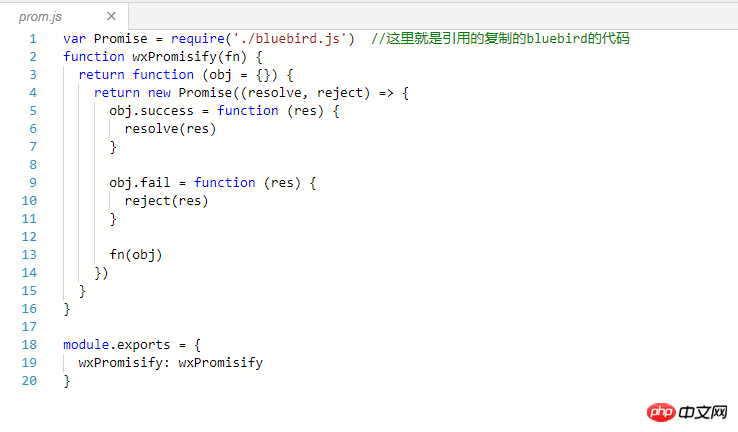
Then write a JS and write the tool methods in it:

The following is prom.js

Then introduce prom.js into the js of the page you need to use:

Call:

Print results

Related recommendations:
Detailed explanation of data processing by WeChat applet
WeChat Mini Program’s detailed explanation of the carousel chart for Internet requests
A case study of how the WeChat Mini Program obtains WeChat exercise steps (picture)
The above is the detailed content of Detailed explanation of asynchronous processing of WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




