
Dreamweaver can move Fireworks, FreeHand, or Photoshop files to the web page in the fastest way. Use the color picker tool to select a color on the screen to set the closest web-safe color. For menus, shortcut keys and format control, all can be completed in one simple step. How to create a web page with opening animation effect in Dreamweaver? If you want to create a space welcome animation in Dreamweaver, just insert a swf video file. Let’s take a look at the detailed tutorial. Friends who need it can refer to
qq space has a welcome animation. If you want to give How to create an opening animation effect for a web page? Let’s take a look at the detailed tutorial below.
Adobe Dreamweaver CS5(DW ) Simplified Chinese official complete official installation version
1. We come to the Dreamweaver directory and double-click to open it.
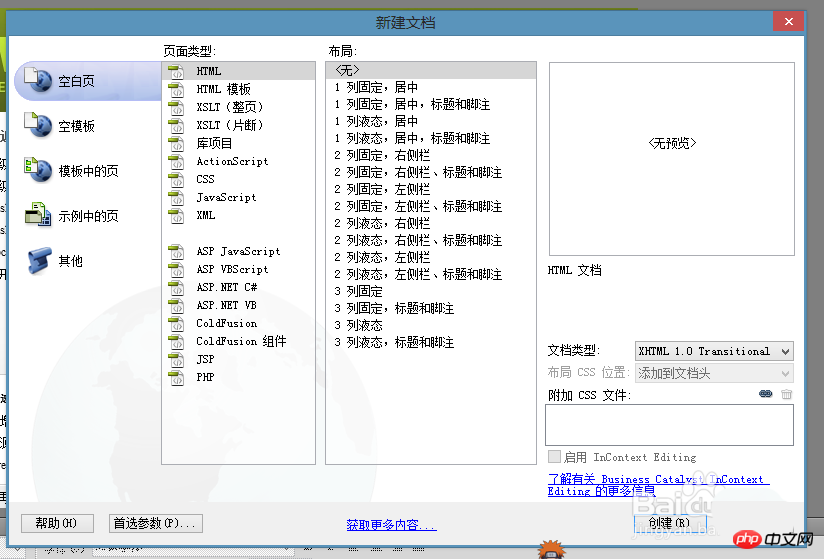
 2. Create a new blank document
2. Create a new blank document
 3. Find the
3. Find the
, we click on him
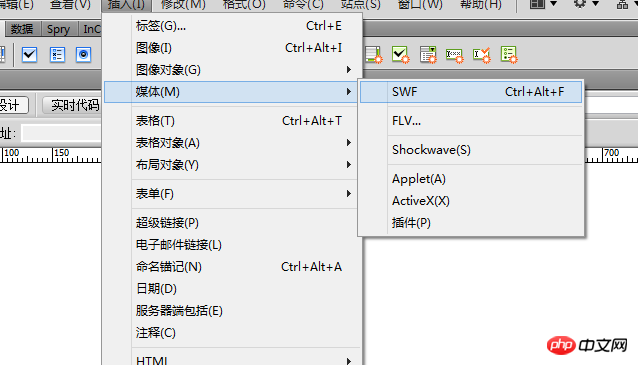
 4, and then we click on the
4, and then we click on the
----swf file
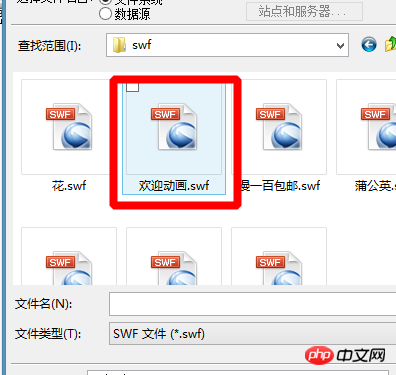
 5. Then we insert our swf welcome page
5. Then we insert our swf welcome page
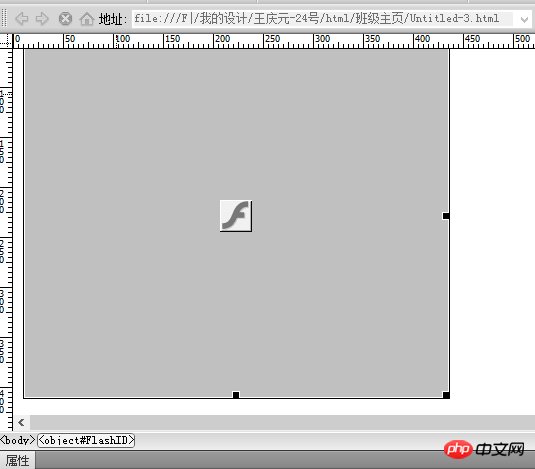
 6. Then I enlarge the swf file , and the size of one side of the canvas
6. Then I enlarge the swf file , and the size of one side of the canvas
 7. Then let’s browse and link to the space
7. Then let’s browse and link to the space
 The above content is a web tutorial on how to create an opening animation effect in Dreamweaver. I hope it can help everyone.
The above content is a web tutorial on how to create an opening animation effect in Dreamweaver. I hope it can help everyone.
Related recommendations:
Introduction to how to create jump menus on Dreamweaver web pagesDreamweaver--Add dynamic banner effects to websitesTips for making anchor links with DreamweaverThe above is the detailed content of How to create a web page with opening animation effect in Dreamweaver. For more information, please follow other related articles on the PHP Chinese website!




