给大家说一下css3单词与语法结构以及css3圆角案例,需要的朋友可以深入研究一下,css3做出圆角并不困难,困难的是走出思路举一反三。
1、圆角单词:border-radius
2、语法结构div{border-radius:5px}
设置DIV对象盒子四个角5像素圆角效果
div{border-radius:5px 0;}
立即学习“前端免费学习笔记(深入)”;
设置DIV对象盒子左上角和右下角5px圆角,其它两个角为0不圆角
div{border-radius:5px 5px 0 0;}
设置DIV对象盒子左上角和右上角5px圆角,其它两个角为0不圆角
3、说明:
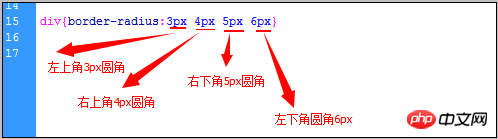
border-radius:3px 4px 5px 6px
代表设置对象左上角3px圆角、右上角4px圆角、右下角5px圆角、左下角6px圆角。
4、css圆角属性分析图

分别对两个DIV盒子设置圆角、一个图片设置圆角实践CSS3圆角。
1、案例HTML代码
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>对象圆角</title> <link href="images/style.css" rel="stylesheet" type="text/css" /> </head> <body> <div>盒子左上角和右上角对象圆角测试</div> <div class="box">DIV盒子圆角</div> <div>盒子对象个角圆角测试</div> <div class="box3">DIV盒子圆角</div> <p> </p> <div>图片对象圆角测试</div> <div class="box2"><img src="images/logo.gif" /></div> </body> </html>
2、案例CSS代码:
.box {border-radius:5px 5px 0 0;border:1px solid #000;width:300px; height:80px; margin:0 auto}
.box2 img{border-radius:5px}
.box3{border-radius:5px 0; background:#999;width:300px; height:80px; margin:0 auto}3、圆角案例效果截图
css3 对应圆角效果截图
div+css3布局border-radius对应圆角效果截图
4、案例说明
1)、第一个BOX盒子为了观察到圆角效果所以设置了边框样式,同时设置圆角样式border-radius:5px 5px 0 0;设置左上角和右上角圆角。
2)、第二个BOX3盒子设置背景色,同时设置圆角样式border-radius:5px 0,设置左上角和右下角圆角
3)、第三个对box2盒子里图片img设置圆角样式border-radius:5px,设置四个角均圆角。
CSS3做出圆角的教程就这么多,需要的朋友可以保存一下,也请大家持续关注本站的其他更新。
相关推荐:
以上就是CSS3怎么做出圆角的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号