
Today I encountered a small problem during development. How to solve the cross-domain problem when debugging the vue+Java backend. The editor below will share the solution with you. Friends who are interested can take a look.
Today I encountered a problem during the development process and got a set of vue code. I plan to adjust some styles of this code. The Java back-end code has been written and deployed online. At this time, when running the vue project on the command line, access will be restricted, data cannot be retrieved, and cross-domain access fails. What can be done at this time?
First of all, we need to understand what cross-domain access is?
Cross-domain means that the browser cannot execute scripts from other websites. It is caused by the browser's same-origin policy, which is a security restriction imposed by the browser on JavaScript.
The so-called same origin means that the domain name, protocol and port are the same. For example:
http://www.123.com/index.html call http://www.123.com/server.php (non-cross-domain)
http://www.123.com/index.html calls http://www.456.com /server.php (different primary domain names: 123/456, cross-domain)
http://abc.123.com/index.html Call http://def.123.com/server .php (different subdomain names: abc/def, cross-domain)
http://www.123.com:8080/index.html Call http://www.123.com:8081 /server.php (different ports: 8080/8081, cross-domain)
http://www.123.com/index.html Call https://www.123.com/server. php (different protocols: http/https, cross-domain)
Please note: Although localhost and 127.0.0.1 both point to this machine, they are also cross-domain.
After knowing the concept of cross-domain, how do we solve it?
My situation here is like this. The backend is on the server, but vue runs locally. There are many cross-domain proxy tools on the Internet, but they are all troublesome. Because the vue-cli scaffolding tool has already taken care of it for us, we can easily solve cross-domain problems with just a little configuration.
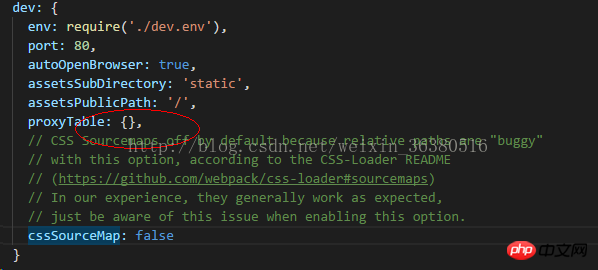
We open the config/index.js file and find the following code:

Configure proxy in proxyTable: {}, configuration information As follows:
proxyTable: {
'/project_dzff/': {
target: 'http://120.92.45.71/', //域名
secure: false,
changeOrigin: false,
}
},After the agent is configured, modify the project’s calling interface address information so that it can call what we configured.
serverRoot: env === 'development' ? '/project_dzff' : env === 'production' ? '/project_dzff' : 'https://debug.url.com'
The original access to http://120.92.45.71/ has been adjusted to access project_deff, which is the name we defined ourselves.
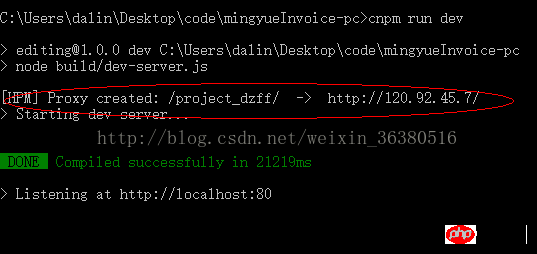
At this time we run the vue project, as shown in the figure:

At this time, basically the access has been successfully proxied to the local, and then you can Use the local vue project to access server-side data!
Summarize
The above is the detailed content of Solve the cross-domain problem when debugging vue+Java backend. For more information, please follow other related articles on the PHP Chinese website!




