
Inheritance: Others have properties and methods that the current object does not have, and use them for your own use, which is inheritance
var I={ };
var obj = {
name: 'jack',
age:18,
sayGoodbye : function () {
console.log("goodbye") ;
}
}// 混入式继承, a中 将继承obj的所有属性
for (var k in obj ) {
a[k] = obj [k] ;
}Using the feature that members in the prototype can be shared by their related objects, inheritance can be realized
Implementation steps
a) Adding new members to the prototype object (through the dynamic characteristics of the object) is not inheritance in the strict sense,,,, the instance object inherits the prototype
b) Directly replace the prototype object
c) Use the mixing method to add members to the prototype object
function creat(obj) {
if (object.creat){
return Object.creat(obj);
}else{
function F(){
}
F.prototype = obj;
return new F();
}
}function MyArray() {
this.name = "我是数组"
}
var arr = new Array();
MyArray.prototype =arr ; // 继承后,我的数组中 就有了原生数组对象的所有属性和方法
var myArr = new MyArray() ; // myArr 这个对象就继承自arr
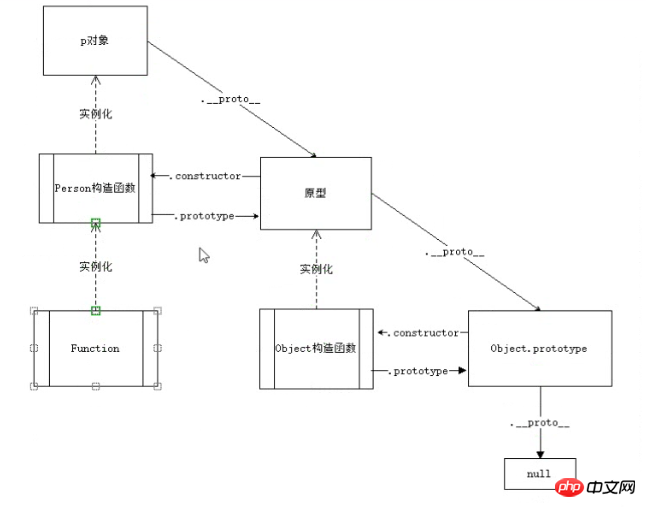
What is the prototype chain
Prototype What is inheritance?
By modifying the structure of the prototype chain, the way to achieve inheritance is prototype inheritance
. If not found, go to the prototype object of the current object to find it. If there is, use
If not found, go to the prototype object of the prototype object to find it. If there is one, directly use
to guide the Object. If it is still not found, return null
Inheritance achieved by modifying the prototype chain inheritance structure is called prototypal inheritance

function Person() { } ;var p = new Person() ;
Members of Person.prototype are: members of Object.prototype and members of itself
Members of Object.prototype :
Constructor: Points to the constructor related to the prototype
HasOwnProperty method: Determines whether the exclusive itself has a certain property
properIsEnumerable method: 1. Determines whether the property belongs to The object itself, 2. Determine whether the attribute can be traversed
toString toLocalString: Convert the object into a string The local setting mode applied when toLocalString is converted into a string
ValueOf method: Participate in the object During operation, first call the valueOf method to obtain the value of the object. If the value cannot participate in the operation, the toString method will be called
Function 3 ways to create a function: Direct declaration Function expression new Function() Function can be used to create functions: Syntax:
##
函数名 = Function ( ) ; 函数名 = Function(); 函数名 = Function(,,,...
var distinct = new Function(`
var arr = [];
for (var i = 0; i < arguments.length; i++) {
if(arr.indexOf(arguments[i])==-1){
arr.push(arguments[i]);
}
}
return arr;
`);//可以使用Ese下边的符号 来连接字符串进行换行操作 但是存在兼容性问题
console.log(distinct(1, 2, 34, 34, 5, 5));
can convert a string into js code and execute it
Note: When using eval to parse a JSON format string, please note that {} will be parsed into a code segment
1. You can use JSON format characters Splice "var variable name=" eval("var variable name=" + string in JSON format);
2. You can splice ()# before and after the string in JSON format.##eval("("+JSON format string+")")
Static members and instance members
Static members Properties accessed through the constructor and methods are static members
Instance members
The properties and methods accessed through objects (instances) are instance members
The above is the detailed content of Advanced JS related knowledge. For more information, please follow other related articles on the PHP Chinese website!




