
Following the previous explanation of the mobile effect, I happened to need to use this effect in the project. I went to the component library of Ele.me to take a look at the effect and found that the effect was the same as that on WeChat Implementation of mobile effect CellSwiper is still a little different, because React is used in the project, and all the components of React used before are coded letter by letter (it’s sad to think about it) ), so combined with the previous swiper, the principle is similar and a pulling effect similar to that on WeChat is achieved.

<p class="c-cell-swiper" id="wrapper">
<p class="cell-content" id="content">
<p class="your-code">
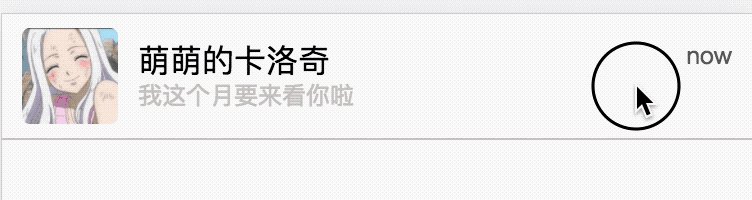
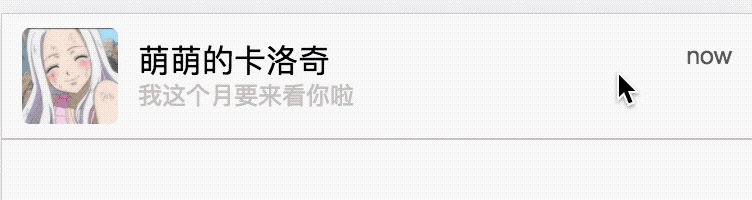
<img class="icon" src="./images/t.jpg" alt="Implementation of mobile effect CellSwiper" ></img>
<p class="left">
<span>萌萌的卡洛奇</span>
<p class="sub">我这个月要来看你啦</p>
</p>
<p class="right">now</p>
</p>
</p>
<p class="cell-btn-group" id="btnGroup">
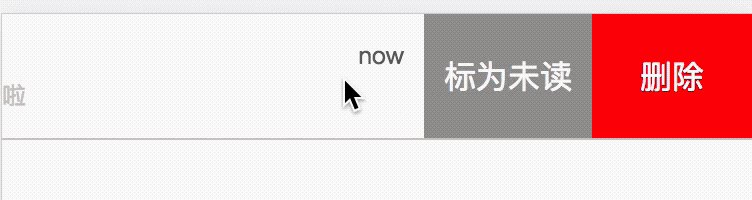
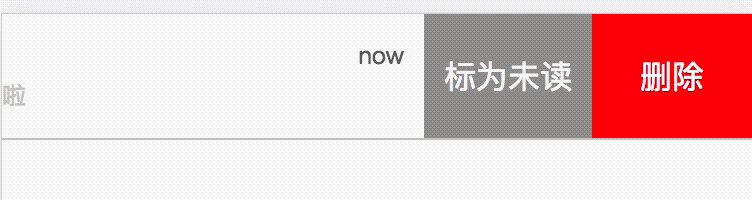
<p class="cell-btn">标为未读</p>
<p class="cell-btn">删除</p>
</p></p>The class name in the codeyour-code is the code you want to add.
Before making an effect, we first need to analyze how we should do it, so that we can be targeted. For example, this effect uses a covering pull-out, so it requires two layers. The upper layer is responsible for sliding, and the lower layer is fixed. When the upper layer slides, the lower layer will naturally be displayed.
So there are two points:
The upper and lower layers must be absolutely positioned, so that the layers can be distinguished (at first I tried that the upper layer was not I need to decide the positioning, and I found that when I moved it to the project, the lower layer was not displayed because z-index:-1 was set at the beginning, but for general pages, body##. #In fact, there is a level, so it will cover the lower layer, causing it to not be displayed)
var el = document.querySelector('#content');var btn = document.querySelector('#btnGroup');var wrapper = document.querySelector('#wrapper');function getBtnGroupWidth() {
// 按钮组的宽度,滑动的最大距离
btnGroupWidth = btn.getBoundingClientRect().width;
wrapperHeight = el.getBoundingClientRect().height;
// 设置最上层容器的高度
wrapper.style.height = wrapperHeight + 'px';
// 设置子容器高度
el.children[0].style.height = wrapperHeight + 'px';
// 设置按钮组的line-height,保证按钮组文字居中
btn.style.lineHeight = wrapperHeight + 'px';}// 滑动中 ontouchmove// ...// 这里计算的是上层滑动的距离范围// 滑动最远不能超过按钮组宽度// 滑动最小距离就是不滑动,也就是0offsetLeft = Math.min(Math.max(-btnGroupWidth, offsetLeft), 0);translate(el, offsetLeft);// ...// 滑动结束 ontouchend// ...// 如果是tap, 直接关闭if (dragDuration < 300) {
var fireTap = Math.abs(offsetLeft) < 5 && Math.abs(offsetTop < 5);
if (isNaN(offsetLeft) || isNaN(offsetTop)) {
fireTap = true;
}
if (fireTap) {
translate(el, 0, 150);
opened = false;
swiping = false;
return;
}}var distanceX = Math.abs(offsetLeft);// 如果向左滑动超过了按钮组的40%,辣么在松手的一刻自动滑开// 反之如果向右滑动超过了按钮组的40%就关闭if (distanceX > btnGroupWidth * 0.4 && offsetLeft < 0) {
translate(el, -btnGroupWidth, 150);
opened = true;} else {
translate(el, 0, 150);
opened = false;}// ...swiper is quite simple. It can be said that it is actually a simplified version of swiper.
The above is the detailed content of Implementation of mobile effect CellSwiper. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to the characteristics of virtual space
Introduction to the characteristics of virtual space
 Python return value return usage
Python return value return usage
 How to use digital currency
How to use digital currency
 What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
 The difference between vue2.0 and 3.0
The difference between vue2.0 and 3.0
 How to switch cities on Douyin
How to switch cities on Douyin
 no such file solution
no such file solution
 How to configure default gateway
How to configure default gateway




