
This article mainly introduces in detail the method of deploying asp.net mvc website with IIS. It has certain reference value. Interested friends can refer to
iis configuration of simple ASP.NET MVC website for your reference, the specific content is as follows
Compiler: VS 2013
Local IIS: IIS 7
Operating system: win 7
MVC version: ASP.NET MVC4
SQL server version: 2008 r2
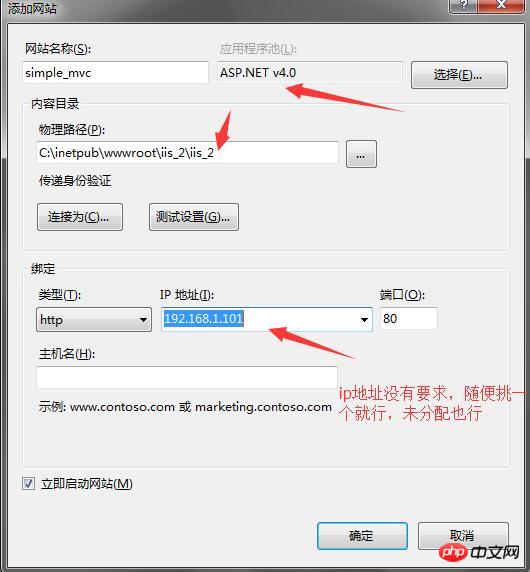
Open VS 2013, create a new MVC project (Internet version), and then run the test locally, it should be OK. Then configure iis 7:

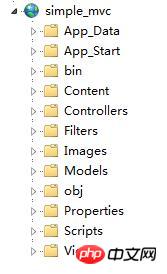
Look at the content under simple_mvc (if the configuration is not correct here, analyzer problems will occur!):

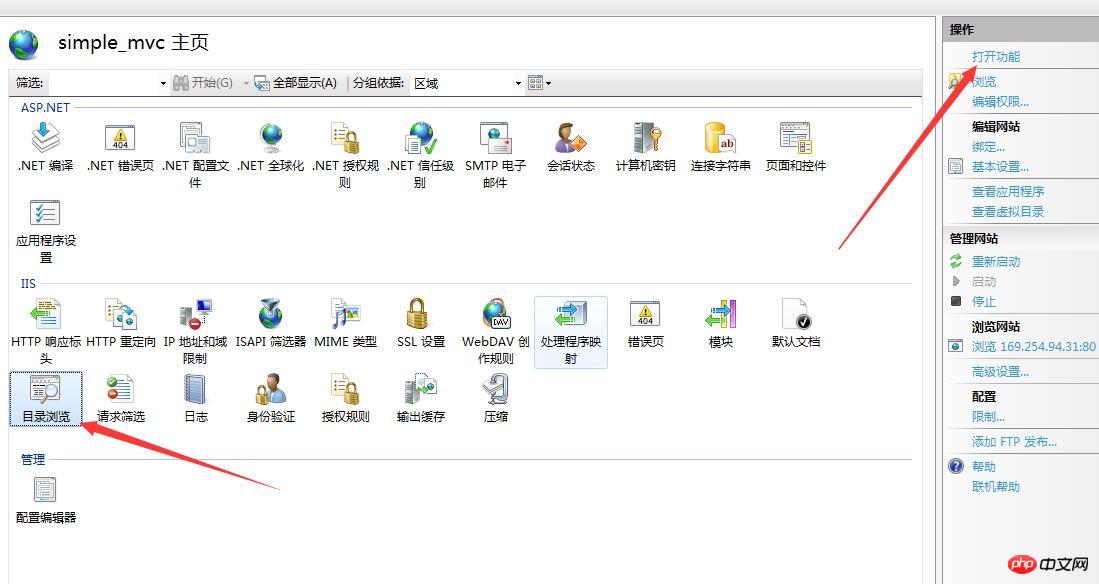
First configure the directory browsing:

Since it is an MVC project, we don’t need to configure the default document
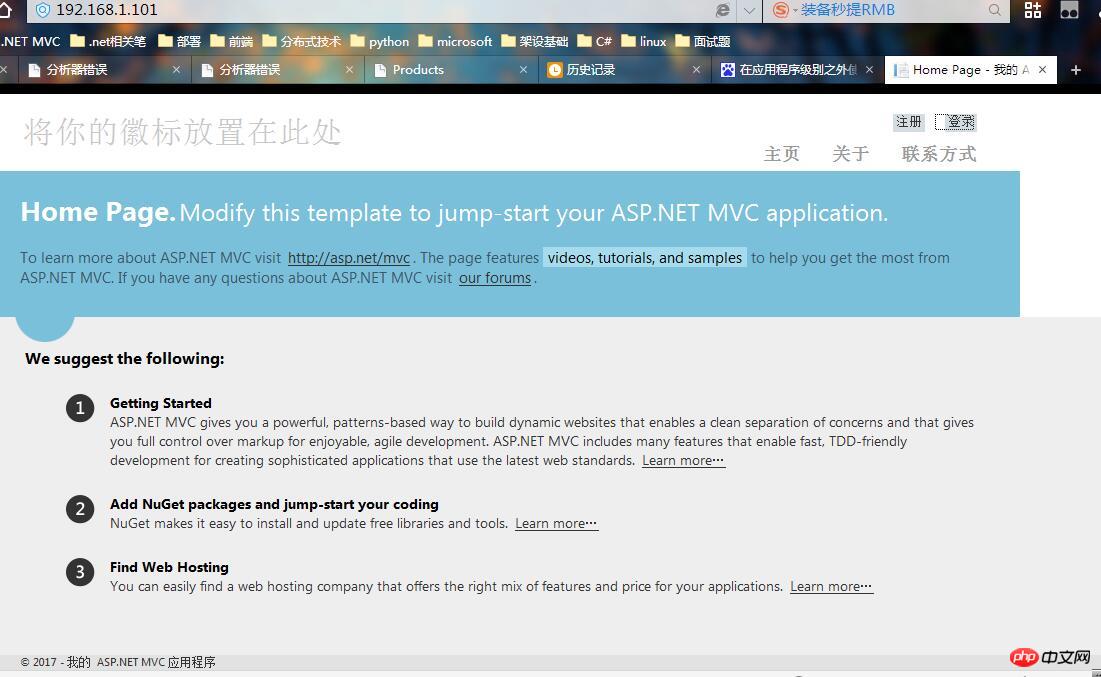
Then we can browse it:

IIS configuration existing ASP.NET MVC project (proficient in projects in asp.net mvc 4)
This project is a SportStore website in <
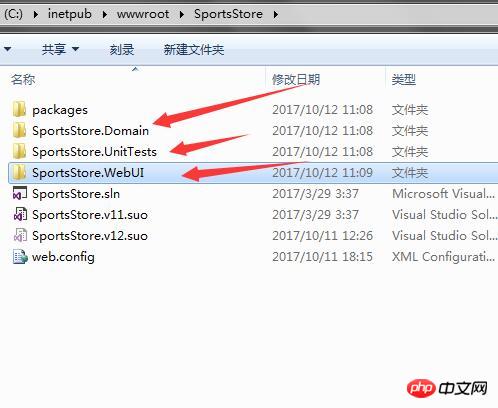
Then let’s take a look at the structure of this project:

Three folders:
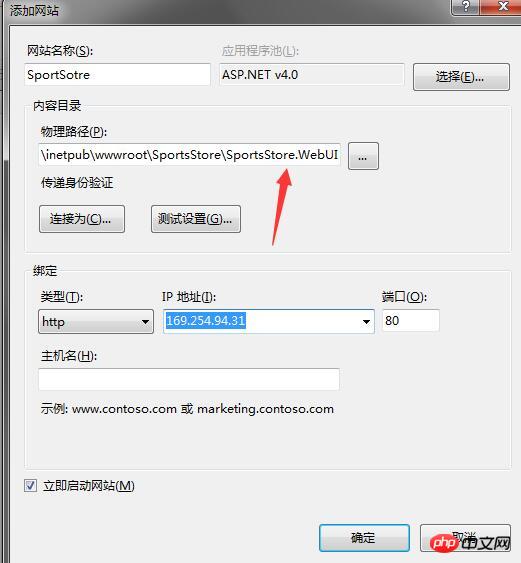
The first is related to the database, the second is the unit test module, and the third is the UI module. It should be noted here that when creating a new website in IIS, the physical path pointed to only needs to be the webUI folder in this project:

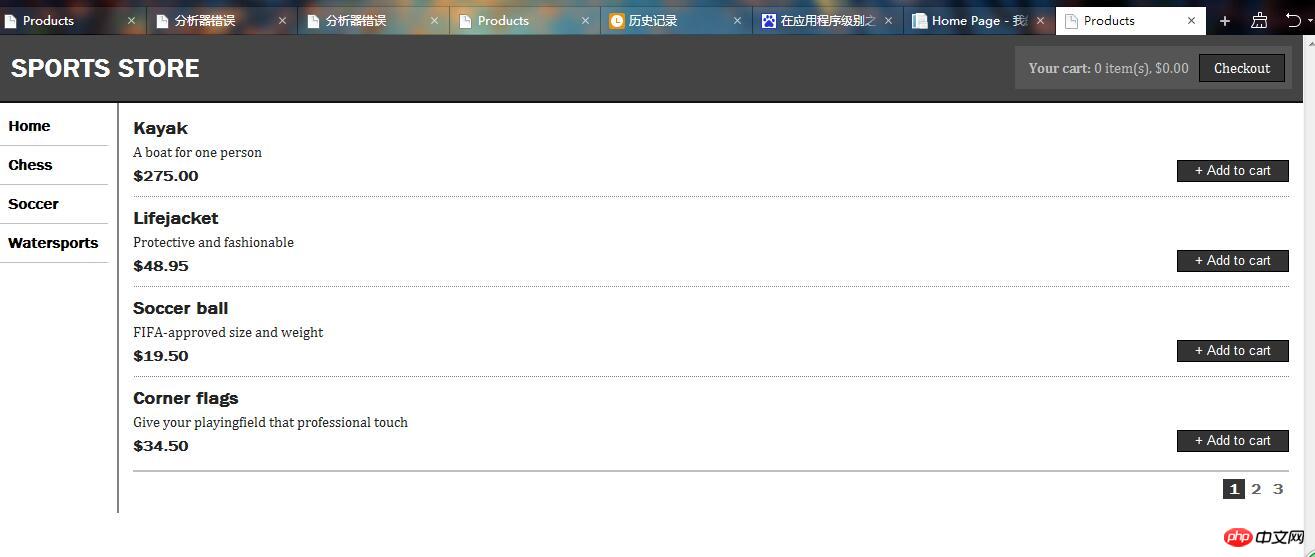
The rest are Same, the running result:

I successfully deployed it on my own server according to the steps of deploying on local IIS. Therefore, you can just follow this deployment. I I won’t give an example of deployment on the server, it’s the same.
The above is the detailed content of How does IIS implement the method of deploying asp.net mvc website. For more information, please follow other related articles on the PHP Chinese website!
 What are the asp development tools?
What are the asp development tools?
 What are the methods to change IP in dynamic vps instantly?
What are the methods to change IP in dynamic vps instantly?
 vlookup matches two columns of data
vlookup matches two columns of data
 python programming computer configuration requirements
python programming computer configuration requirements
 How to turn off WeChat automatic download
How to turn off WeChat automatic download
 Three commonly used encoding methods
Three commonly used encoding methods
 What does token mean?
What does token mean?
 The difference between fprintf and printf
The difference between fprintf and printf




