
Please see the code directly:
Quote:
<script type="text/javascript" src="${ contextPath }/res/sys/scripts/jquery.editable-select.min.js"></script>
<link href="${ contextPath }/res/sys/scripts/css/jquery.editable-select.min.css" rel="stylesheet">HTML part:
</tr>
<tr>
<th valign="middle">
<h4>
用量
</h4>
</th>
<td valign="middle" style="width:28%">
<input type="text" class="form_input form-control" id='num' name='num'
value='${map.get("input_value")}' placeholder=" ">
</td>
<td valign="middle" style="width:27%">
<select id="numUnit" name="numUnit" class="form-control">
</select>
</td>
</tr>JS part:
ajaxDirect(contextPath + "/admin/getDataDictAll/024", {},
function(data) {
var htm = "";
for (var int = 0; int < data.length; int++) {
htm += "<option value='" + data[int].name + "'>" + data[int].name + "</option>";
}
$('#numUnit').html(htm);
$('#numUnit').editableSelect({
effects: 'slide',
//可选参数default、fade
filter: false // 不过滤,否则选中后其它选项消失
});
// $("#numUnit").attr("readonly","true"); // 设置不可编辑
setTimeout(function() {
$('#numUnit').val(data[0].name); // 设置默认值,不延时则不生效。
},
300);
});ajaxDirect is ajax with a different twist, you can ignore it
/**
* 返回JSON形式的数据
* @param url 地址
* @param data 参数
* @param func 返回函数
* @param async 是否异步
*/
function ajaxDirect(url, data, func, async) {
if (!async) {
async = false;
}
$.ajax({
url: url,
type: "post",
dataType: "json",
async: async,
data: data,
success: func
});
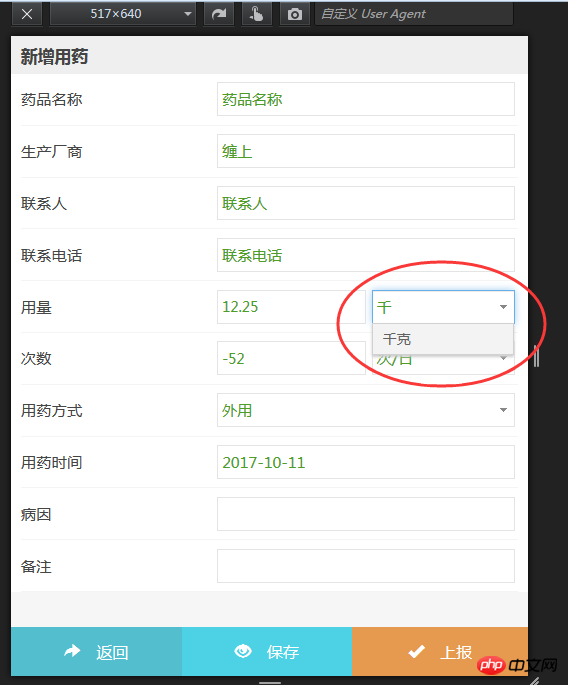
}The effect is as shown:

Other option settings:
filter: Filtering, that is, when inputting content, the drop-down option will match the entered characters. Supports Chinese, true/false, and defaults to true.
effects: Animation effect. When the drop-down selection box is triggered, the drop-down box displays the transition effect. There are three values: default, slide, and fade. The default is default.
duration: The transition animation speed displayed in the drop-down option box, including fast, slow, and number (milliseconds), the default is fast.
onCreate: Fired when input is entered.
onShow: Triggered when pulled down.
onHide: Triggered when the drop-down box is hidden.
onSelect: Fired when the option in the drop-down box is selected.
The above is the detailed content of How to write bootstrap editable drop-down box jquery.editable-select. For more information, please follow other related articles on the PHP Chinese website!




