
The filters in angularjs are used to filter, filter, and format expression results to achieve better performance.
Filter syntax: supports multiple filtering and parameter passing
{{expression | Filter name: 'parameter' | Filter name 2: 'parameter' }}
Method: | -》 Pipeline
Commonly used filters:
currency currency style filter
date date
uppercase/lowercase case processing
orderBy sorts the specified array in ascending or descending order
number Format numbers as text (processing of data with decimal points)
limitTo Limit the number of arrays or strings to be displayed
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/angular.js"></script></head><body><p ng-controller="myCtrl">
<table>
<thead>
<tr>
<th>名字</th>
<th>分数</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
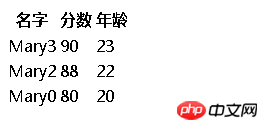
<tr ng-repeat="stu in stuList | orderBy:'score':true | limitTo:3">
<td>{{stu.name}}</td>
<td>{{stu.score}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table></p><script>
var app = angular.module('myApp', ['ng']);
app.controller('myCtrl', function ($scope) {
$scope.stuList = [
{name:'Mary0',age:20,score:80},
{name:'Mary1',age:21,score:70},
{name:'Mary2',age:22,score:88},
{name:'Mary3',age:23,score:90},
{name:'Mary4',age:24,score:60}
]
});</script></body></html>
app.filter('filter name',function(){
return function(input, arg){
//Input is the data passed to the filter
//arg is the parameter of the filter itself
Return ‘filtered results’
}
})
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/angular.js"></script></head><body><p ng-controller="myCtrl">
<!-- 将price所对应的值通过管道传递给自定义的过滤器-->
<h1>{{price | myFilter:'¥' }}</h1></p><script>
var app = angular.module('myApp', ['ng']); //创建过滤器:过滤器的本质是方法,有输入有输出
app.filter('myFilter', function () {
return function (input,arg) {
console.log( '输入为'+input+" 过滤器的参数为:"+arg);
var output = arg+input;
return output;
}
})
app.controller('myCtrl', function ($scope) {
$scope.price = 100;
});</script></body></html>The above is the detailed content of Introduction to filters and custom filters. For more information, please follow other related articles on the PHP Chinese website!




