
Originally, I used several plug-ins to generate QR codes, but I always encountered various problems... Finally, I simply made one myself, and I will record it here.
Chrome plug-ins are very open! ! ! You only need to get the crx file, and then change the file extension to zip, and then you can unzip it. In the end, everything...
Reference for this study: http://open .chrome.360.cn/extension_dev/overview.html , the Javascript QR code generator used is https://github.com/davidshimjs/qrcodejs
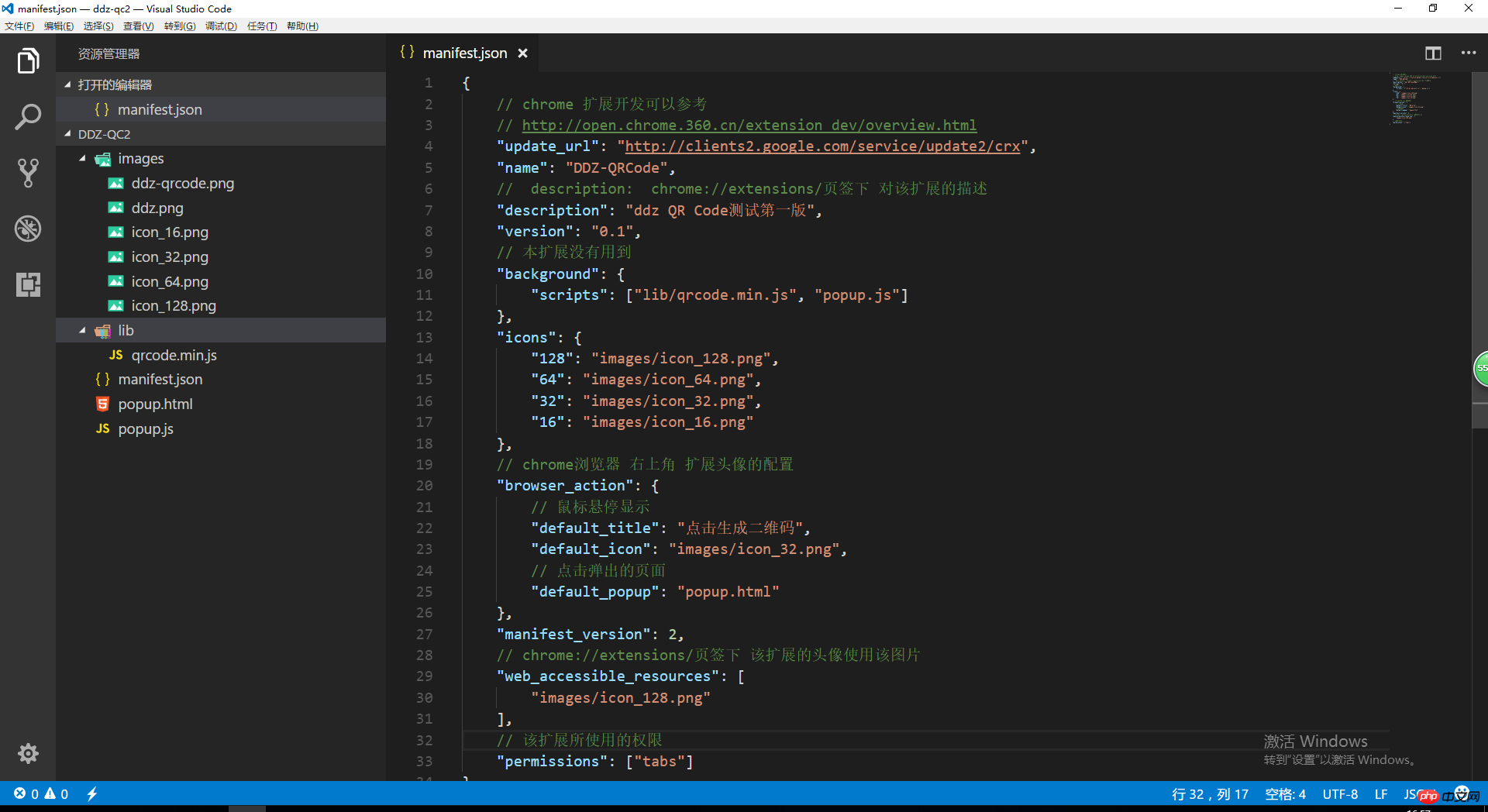
1. Look first Let’s take a look at the directory structure

The most important thing is the file opened in the picture above: Manifest.json, which is the entry or description file of the extension. Some configurations used in this extension are explained in the picture above, so I won’t type them out.
Note: The last line of "permissions":["tabs"] needs to be noted. It lists the permissions required by the extension. I didn't do this at the beginning and couldn't get the url address... …
## 2. Upload the code


##
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ddz qrcode</title>
<style>
.ddz {
height: 101px;
width: 100%;
background-image: url(./images/ddz.png);
background-position: center;
background-repeat: no-repeat;
}
#qrcode {
width: 250px;
height: 250px;
margin-top: 15px;
}
</style>
<script src="./lib/qrcode.min.js"></script>
<script src="popup.js"></script></head><body>
<p class="ddz"></p>
<p id="qrcode"></p></body></html>

chrome.tabs.getSelected(null, function(tab) {
var QRCodeContainer = document.getElementById("qrcode");
var qrcode = new QRCode(QRCodeContainer, {
width: QRCodeContainer.clientWidth,
height: QRCodeContainer.clientHeight
}); if (tab.url) {
qrcode.makeCode(tab.url);
}
});3. Test
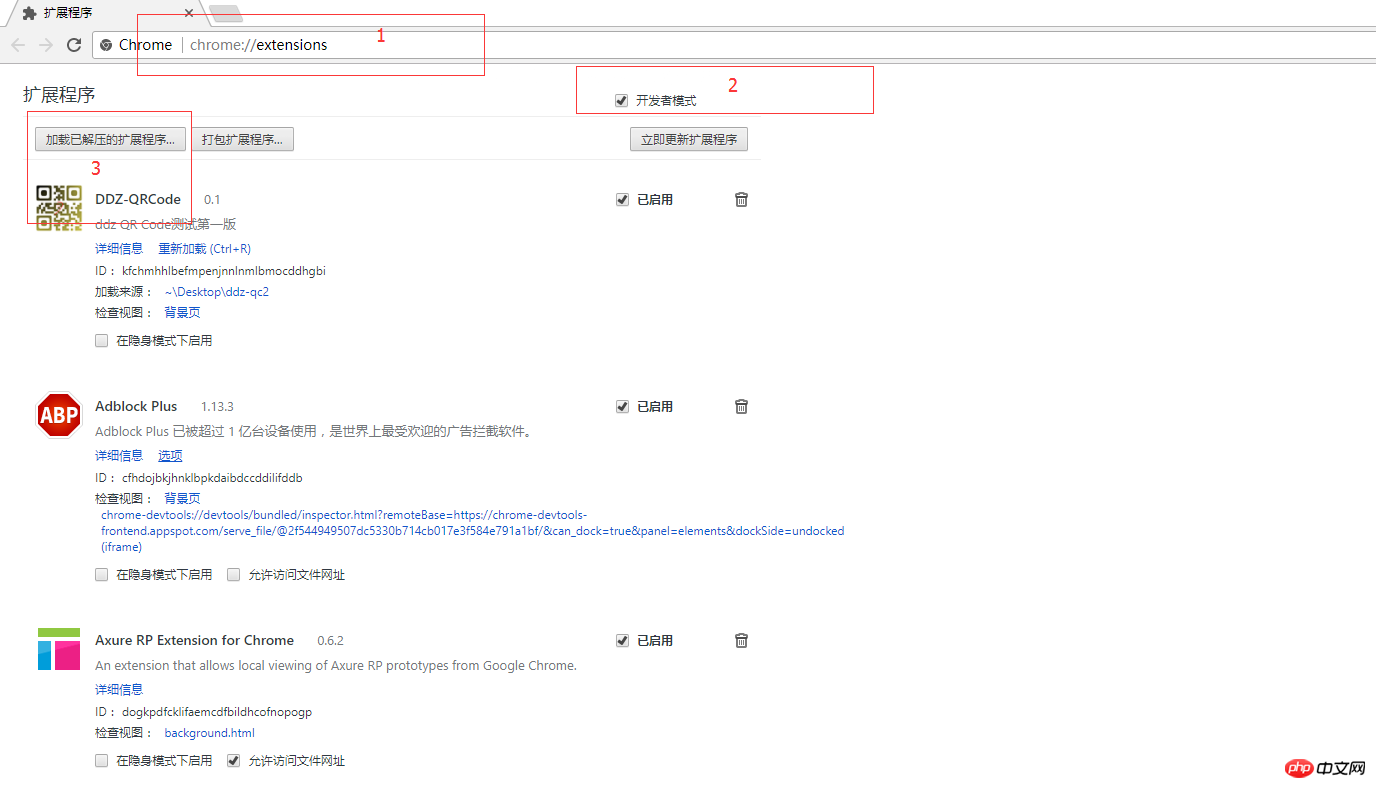
 ## 3.1. Enter: chrome:// in the browser extensions/ and enable "Developer Mode"
## 3.1. Enter: chrome:// in the browser extensions/ and enable "Developer Mode"
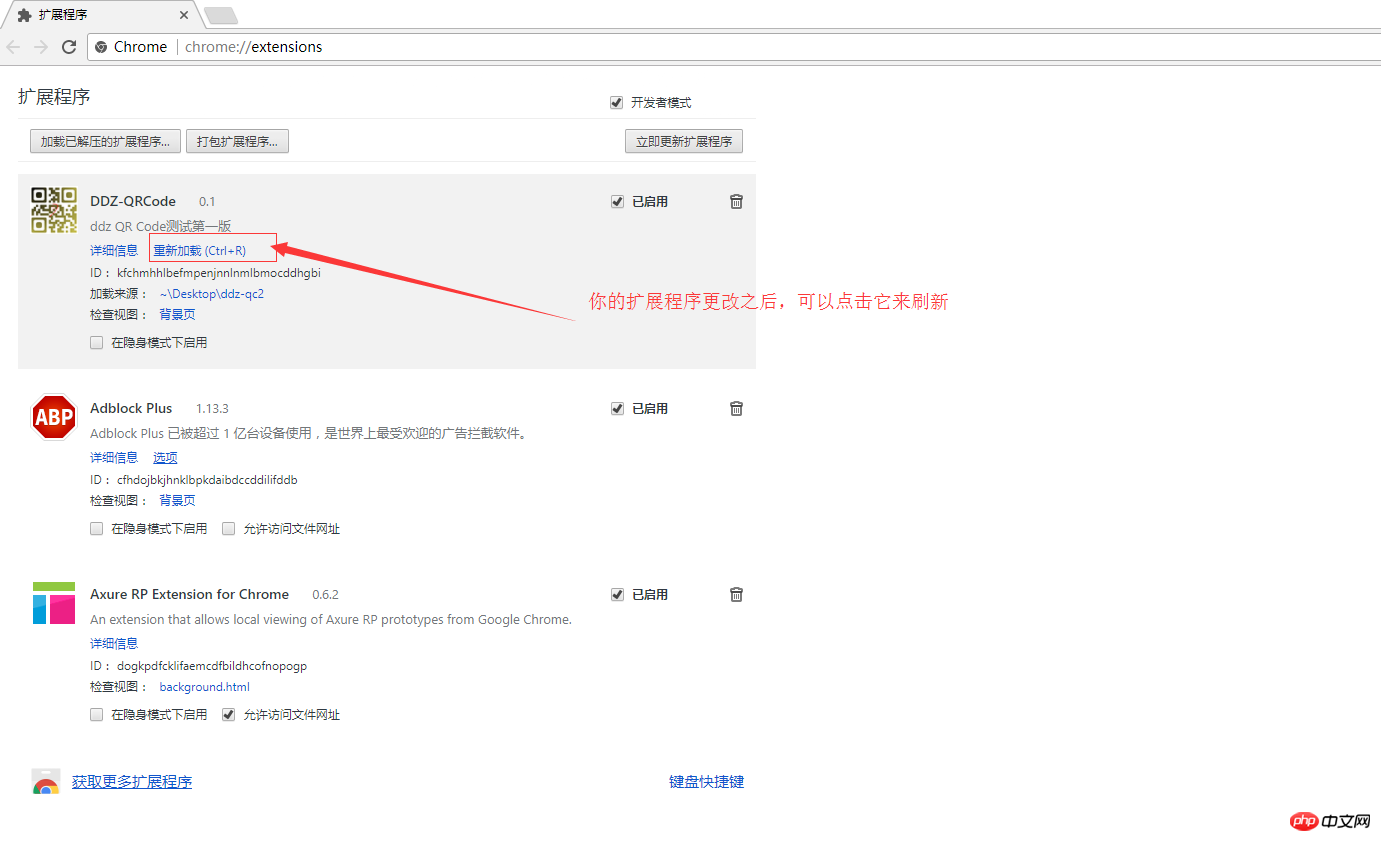
3.2. Click "Load the unzipped extension..." Select your "Extension Directory" and it will be installed. Very convenient...
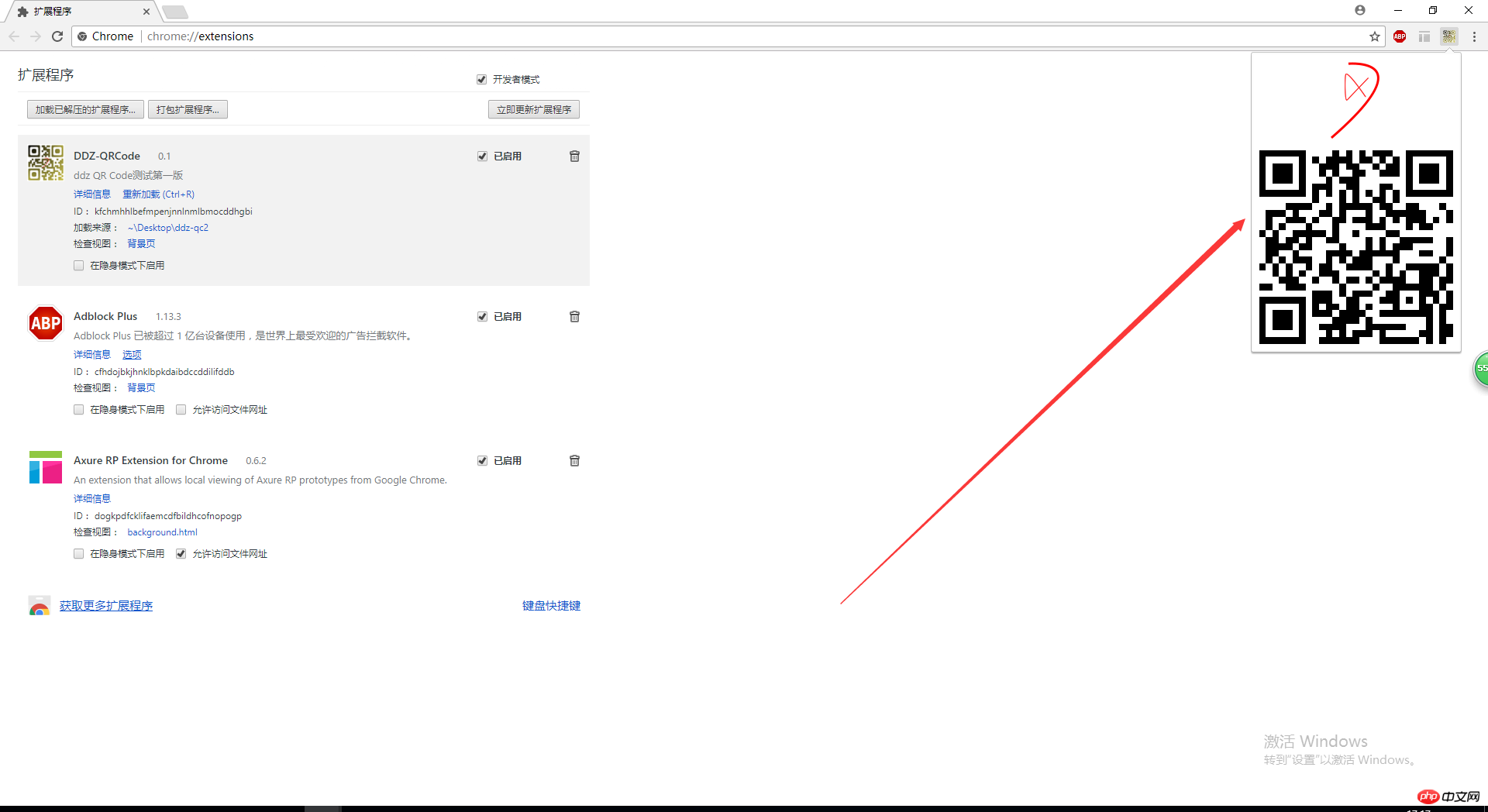
 3.3 Generate QR code test, as shown below
3.3 Generate QR code test, as shown below
 4. Finally package it into crx, click "Package extension...", and then still select the extension root directory (you can not select the private key file, he will Automatically generate a key? ? file), and finally "package the extension" and it's OK!
4. Finally package it into crx, click "Package extension...", and then still select the extension root directory (you can not select the private key file, he will Automatically generate a key? ? file), and finally "package the extension" and it's OK!
It ends here.
The above is the detailed content of Using plug-ins to generate notes using QR codes. For more information, please follow other related articles on the PHP Chinese website!
 Computer 404 error page
Computer 404 error page
 Solution to the Invalid Partition Table prompt when Windows 10 starts up
Solution to the Invalid Partition Table prompt when Windows 10 starts up
 How to solve the problem of missing ssleay32.dll
How to solve the problem of missing ssleay32.dll
 How to set IP
How to set IP
 How to open state file
How to open state file
 Why is the mobile hard drive so slow to open?
Why is the mobile hard drive so slow to open?
 What are the basic units of C language?
What are the basic units of C language?
 What platform is Kuai Tuan Tuan?
What platform is Kuai Tuan Tuan?




