
Principle
When the mouse moves on the small picture, the corresponding position of the large picture is positioned by capturing the position of the mouse on the small picture.
Ideas
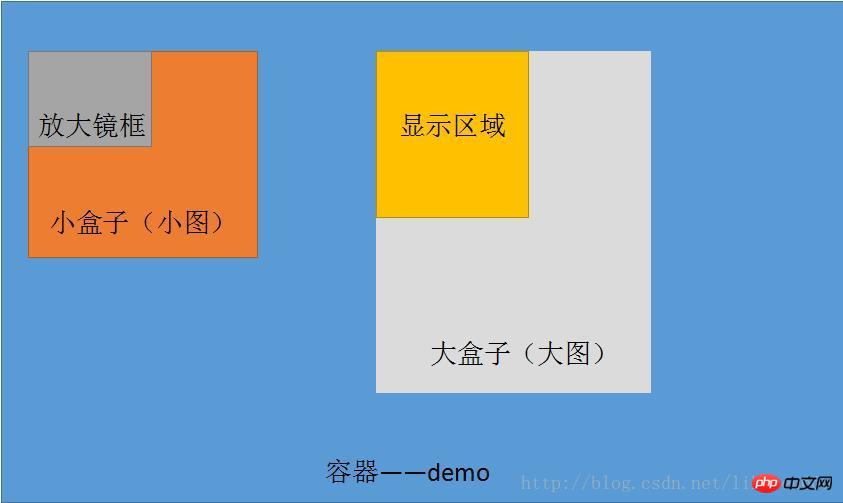
First, let’s clarify the page elements.

Container——demo
Small box (same size as picture)
Magnifying glass frame
Small picture
Large box (same size as picture )
Big picture
Events all happen on the small box.
The simplest ones are-onmouseover, onmouseout. At this time, you only need to control the magnifying glass frame and the display and hiding of the large container.
The most complicated thing is, onmousemove event.
In the onmousemove event, we need to calculate the width and height coordinates of the magnifying glass frame.
Update the coordinates in real time, so that the magnifying glass will move with the mouse.
放大镜宽高坐标 = 鼠标位置宽高 - demo的offset值 - 小盒子的offset值 - 放大镜框一半的宽高
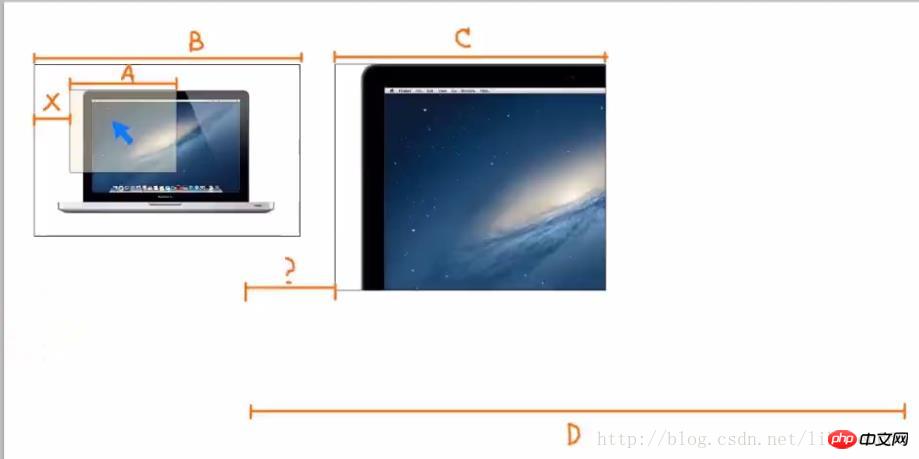
The distance the magnifying glass frame moves in the small box is proportional to the distance moved by the big box, and the movement direction is opposite.
Proportion calculation formula
X/B = ?/D
Large image coordinate value
-(X/B)* D

code implementation<!DOCTYPE HTML> <html> <head> <meta charset = "utf-8"> <meta http-equiv = "X-UA-Compatible" content = "chrome=1" /> <title>放大镜</title> <style> *{ margin:0; padding:0; } #demo{ display:block; width:400px; height:255px; margin:50px; position:relative; border:1px solid #ccc; } #small-box{ position:relative; z-index:1; display:inline-block; } #float-box{ display:none; width:160px; height:120px; position:absolute; background:#ffffcc; border:1ps solid #ccc; filter:alpha(opacity=50); opacity:0.5; cursor:move; } #mark { position: absolute; display: block; width: 400px; height: 255px; background-color: #fff; filter: alpha(opacity=0); opacity: 0; z-index: 10; } #big-box{ display:none; position:absolute; top:0; left:460px; width:400px; height:300px; overflow:hidden; border:1px solid #ccc; z-index:1; } #big-box img{ position:absolute; z-index:5; } </style> </head> <script> window.onload = function(){ //获取元素 var objDemo = document.getElementById("demo"); var objSmallBox = document.getElementById("small-box"); var objMark = document.getElementById("mark"); var objFloatBox = document.getElementById("float-box"); var objBigBox = document.getElementById("big-box"); var objBigBoxImage = objBigBox.getElementsByTagName("img")[0]; //小图片的事件 objMark.onmouseover = function () { objFloatBox.style.display = "block" objBigBox.style.display = "block" } objMark.onmouseout = function () { objFloatBox.style.display = "none" objBigBox.style.display = "none" } objMark.onmousemove = function (ev) { var _event = ev || window.event; //兼容多个浏览器的event参数模式 //求出放大镜的宽高数值 var left = _event.clientX - objDemo.offsetLeft - objMark.offsetLeft - objFloatBox.offsetWidth / 2; var top = _event.clientY - objDemo.offsetTop - objMark.offsetTop - objFloatBox.offsetHeight / 2; //限制放大镜区域 if (left < 0) { left = 0; } else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) { left = objMark.offsetWidth - objFloatBox.offsetWidth; } if (top < 0) { top = 0; } else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) { top = objMark.offsetHeight - objFloatBox.offsetHeight; } //放大镜的宽高值 objFloatBox.style.left = left + "px"; objFloatBox.style.top = top + "px"; var percentX = left / objMark.offsetWidth var percentY = top / objMark.offsetHeight; objBigBoxImage.style.left = -percentX * objBigBoxImage.offsetWidth + "px"; objBigBoxImage.style.top = -percentY * objBigBoxImage.offsetHeight + "px"; } } </script> <body> <p id = "demo"> <p id = "small-box"> <p id="mark"></p> <p id = "float-box"></p> <img src="small.jpg" / alt="How to implement the magnifying glass function using JS" > </p> <p id = "big-box"> <img src="big.jpg" / alt="How to implement the magnifying glass function using JS" > </p> </p> </body> </html>Copy after login
The above is the detailed content of How to implement the magnifying glass function using JS. For more information, please follow other related articles on the PHP Chinese website!




