
Preface
First of all, let me talk about why I wanted to write backbone, because it was the first front-end framework I used for work since graduation. The company I work for is a big company, and it pays more attention to stability. Moreover, the backbone is flexible and lightweight, and the amount of code will be smaller.
Okay, actually this is indeed an advantage, but I still like to learn new technologies, so I will share the blog I am building next (the technical sticks are vue2, koa2, mongodb, redis...).
As the title says, this article mainly extends the methods at the backbonerouting. Think about it, when switching routes, you may need to do some operations before or after executing the processing method corresponding to the switched route. At this time, you find that backbone is not provided. How embarrassing. Friends who have used vue must know that vue-router provides navigation hook.
I want to extend this method mainly when encountering single page switching in the project:
For example, from A When the page switches to page B, it is very time-consuming for page A to request the backend. At this time, if the backend has not responded yet, it switches to page B. If the request fails after switching to page B, and a failure prompt box pops up, it is obvious that this is a UX failure.
Some friends may think that when the failure prompt pops up, I judge the current url, and then decide whether to pop up. This is a way, but what I want to do is to judge whether the current page is before switching. If there is a pending request, just cancel it. So the demand mentioned above comes.
Text
First of all, let’s create an interface with backbone routing function. The interface is simple, so I’ll paste the code
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<pid="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
varRouter = Backbone.Router.extend({
initialize:function() {
console.log('initialize');
},
routes: {
'':'pz',
'pz':'pz',
'wx':'wx',
'sp':'sp'
},
pz:function() {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx:function() {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp:function() {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
varrouter = newRouter();
Backbone.history.start();
</script>
</html>At this time we need to check the backbone source code. Here is bootcdn. It is the most convenient place to download the source code of various js libraries. Just like here I am using version 1.1.0 of backbone (this is what the company uses and I am too lazy to change it).
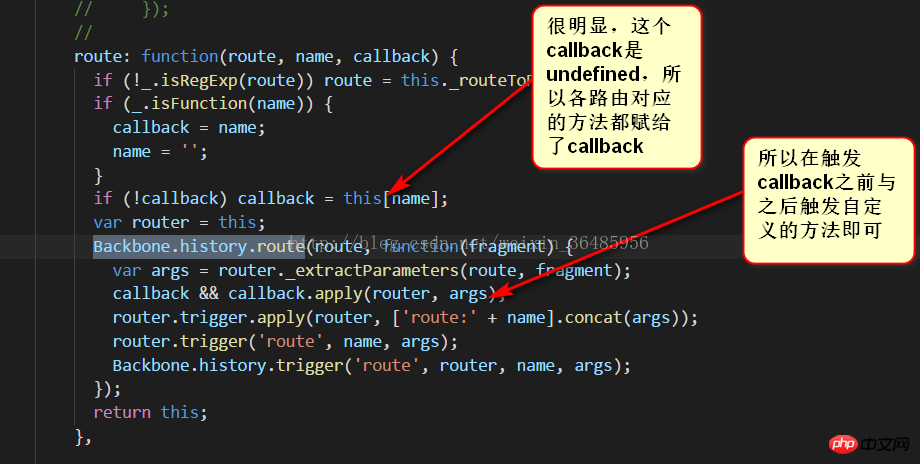
Since we want to add the before method before triggering the specific routing method, then it is obvious that we need to analyze the part of this method in the source code

It’s easy for us to locate

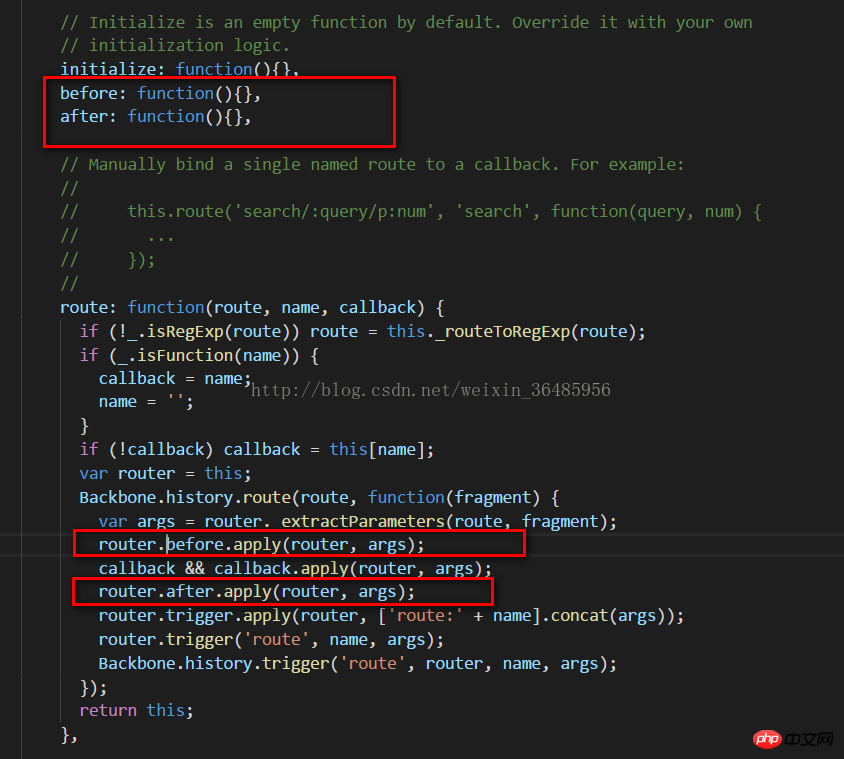
At this point you can get the following (of course it can be written according to the initialize method)

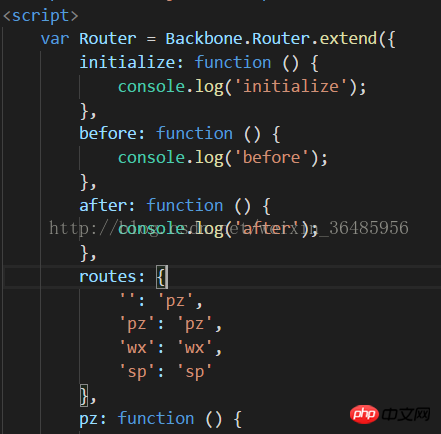
Then modify our index.html

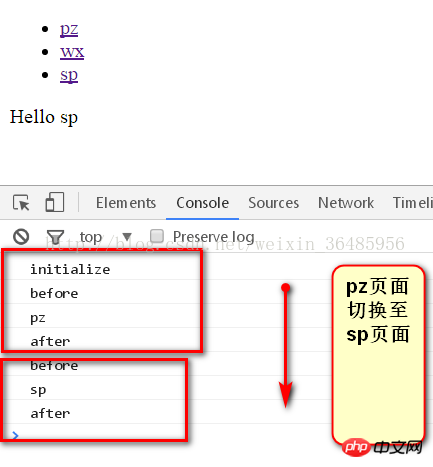
##This time the switch is visible

Of course, it is not friendly to modify the source code directly. as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<p id="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
Backbone.Router.prototype.before =function () { };
Backbone.Router.prototype.after =function () { };
Backbone.Router.prototype.route =function (route,name,callback)
{
if (!_.isRegExp(route))route =this._routeToRegExp(route);
if (_.isFunction(name)) {
callback = name;
name = '';
}
if (!callback)callback =this[name];
var router =this;
Backbone.history.route(route,function (fragment)
{
var args =router._extractParameters(route,fragment);
router.before.apply(router,args);
callback && callback.apply(router,args);
router.after.apply(router,args);
router.trigger.apply(router, ['route:' +name].concat(args));
router.trigger('route',name,args);
Backbone.history.trigger('route',router,name,args);
});
return this;
};
var Router =Backbone.Router.extend({
initialize: function () {
console.log('initialize');
},
before: function () {
console.log('before');
},
after: function () {
console.log('after');
},
routes: {
'': 'pz',
'pz': 'pz',
'wx': 'wx',
'sp': 'sp'
},
pz: function () {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx: function () {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp: function () {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
var router =newRouter();
Backbone.history.start();
</script>
</html>The above is the detailed content of How to add navigation hooks similar to vue-router in Backbone routing. For more information, please follow other related articles on the PHP Chinese website!




