
This article will share with you Particles.js to create particle effects based on Canvas canvas. The code is very simple. Friends who need it can refer to it.
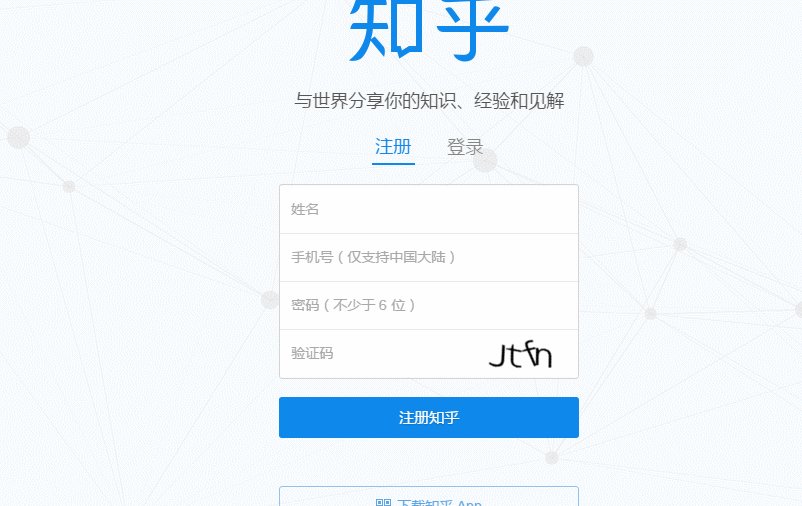
I haven’t logged in to Zhihu for a long time and found that their login page particle dynamic effects are quite cool. Yes, check the code and use Particles.js to create particle effects based on the Canvas canvas.
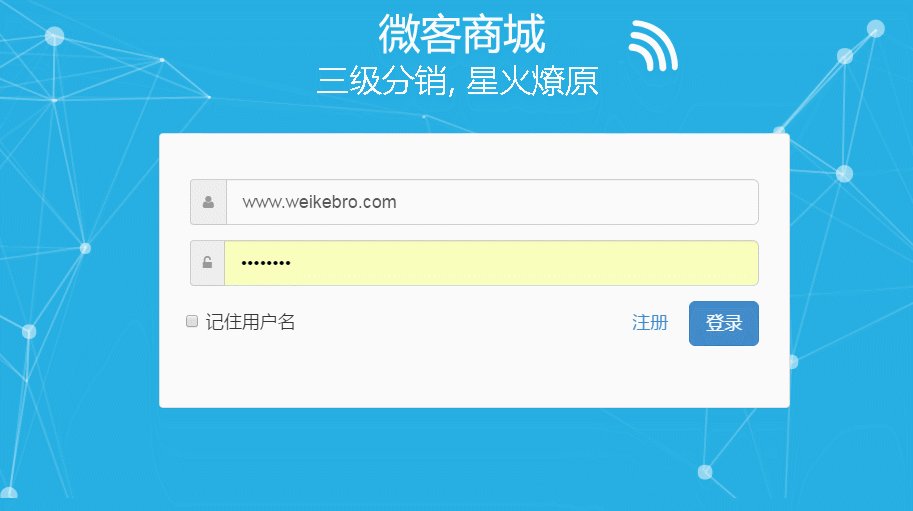
Above picture

Above picture:
It felt like a big deal, so I made one and played with it.

github: https://github.com/VincentGarreau/particles.js/
Operation process:
There is a basic process on the Internet, you can refer to it, but if you use it directly on the login page, there will be small bugs and need to be adjusted.
1. First introduce the particles.js file into the page.
<script src="js/particles.js"></script>
2. Use a p in the page as a container to place particles. [Usually placed at the bottom, the css needs to be improved]
<p id="particles"></p>
<style type="text/css">
#particles {
position: absolute;
top: 0;
width: 100%;
z-index: -1; //这个z-index 要是不设置 会对登录表单的点击产生干扰,会去抢风头,不好好做一个安静的背景。
background-color: #26AFE3;
}
</style>3. Loading the configuration file: According to online teaching, using the load() method requires a configuration json file, and the light path is paralyzing for me.
Refer to the official demo
Write the configuration directly in js
<script type="text/javascript">
// particlesJS.load('particles', './js/app/particles.json', function() {
// console.log('callback - particles.js config loaded');
// });
particlesJS("particles", {
"particles": {
"number": {
"value": 30,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 10,
"random": true,
"anim": {
"enable": false,
"speed": 50,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 300,
"color": "#ffffff",
"opacity": 0.4,
"width": 2
},
"move": {
"enable": true,
"speed": 8,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": false,
"mode": "repulse"
},
"onclick": {
"enable": false,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 800,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 800,
"size": 80,
"duration": 2,
"opacity": 0.8,
"speed": 3
},
"repulse": {
"distance": 400,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
});
</script>4, configure the parameter option and use: option The official github page has details. There are still some problems in controlling the number of particles, speed of movement, etc. particles. After downloading the file in Chrome and then switching to this page, it becomes disabled. Wait for a solution.
The above is the detailed content of Introduction to the code for using Particles.js to create a dynamic background effect of stunning particles imitating Zhihu. For more information, please follow other related articles on the PHP Chinese website!




