
本文实例讲述了javascript禁止访客复制网页内容的方法。分享给大家供大家参考。具体如下:
使用JavaScript禁止用户复制网页上的内容,让鼠标选择功能失效,你可以试一下,加入了onselectstart=return false"后,在网页上不能选中文字,浏览者也就无法复制网页内容了。
其实这种方法并不能完全禁止复制,用户可通过网页另存为或更换浏览器来实现复制功能。
实现代码:
<html> <head> <title>禁止用户复制网页内容</title> </head> <body onselectstart="return false"> <table width="782" height="532" border="0" align="center" cellpadding="0" cellspacing="0" background="bg.jpg"> <tr> <td width="594" height="165"> </td> <td width="188" height="165"> </td> </tr> <tr> <td height="367" align="left" valign="top" style="text-indent:5px; font-size:12px">JavaScript中文网 <p>学习编程</p> <p>努力成为广大脚本技术爱好者的“家”, </p> <p> 让大家在这里能找到归属感!</p> <p>网站提供大量的asp、php、asp .net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程等特色内容。 </p> </td> <td height="367"> </td> </tr> </table> </body> </html>
希望本文所述对大家的javascript程序设计有所帮助。
,javascript禁止访客复制网页内容的实现代码,
"
本文实例讲述了JS+CSS实现表格高亮的方法。分享给大家供大家参考。具体如下:
这里使用JavaScript+CSS实现表格高亮的功能,实际上类似于隔行换色的效果,说法不同而已,只不过本效果是在鼠标移上时触发,移出结束。
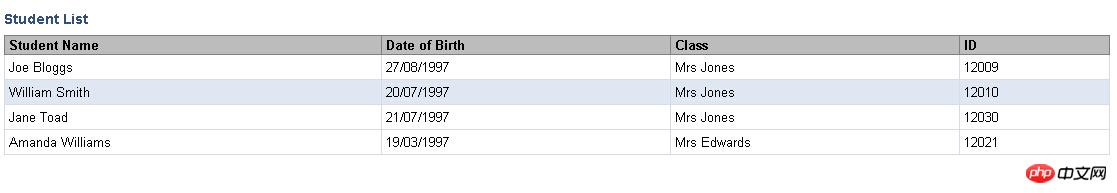
运行效果如下图所示:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>高亮的表格</title>
<meta http-equiv="content-type"
content="text/html; charset=iso-8859-1" />
<style>
p, td, th {
font: 0.8em Arial, Helvetica, sans-serif;
}
.datatable {
border: 1px solid #D6DDE6;
border-collapse: collapse;
width: 80%;
}
.datatable td {
border: 1px solid #D6DDE6;
padding: 4px;
}
.datatable th {
border: 1px solid #828282;
background-color: #BCBCBC;
font-weight: bold;
text-align: left;
padding-left: 4px;
}
.datatable caption {
font: bold 0.9em Arial, Helvetica, sans-serif;
color: #33517A;
text-align: left;
padding-top: 3px;
padding-bottom: 8px;
}
.datatable tr:hover, .datatable tr.hilite {
background-color: #DFE7F2;
color: #000000;
}
</style>
</head>
<body>
<table summary="List of new students 2003" class="datatable">
<caption>Student List</caption>
<tr>
<th scope="col">Student Name</th>
<th scope="col">Date of Birth</th>
<th scope="col">Class</th>
<th scope="col">ID</th>
</tr>
<tr>
<td>Joe Bloggs</td>
<td>27/08/1997</td>
<td>Mrs Jones</td>
<td>12009</td>
</tr>
<tr>
<td>William Smith</td>
<td>20/07/1997</td>
<td>Mrs Jones</td>
<td>12010</td>
</tr>
<tr>
<td>Jane Toad</td>
<td>21/07/1997</td>
<td>Mrs Jones </td>
<td>12030</td>
</tr>
<tr>
<td>Amanda Williams</td>
<td>19/03/1997</td>
<td>Mrs Edwards</td>
<td>12021</td>
</tr>
</table>
<script type="text/javascript">
var rows = document.getElementsByTagName("tr");
for (var i = 0; i < rows.length; i++) {
rows[i].onmouseover = function() {
this.className += " hilite";
}
rows[i].onmouseout = function() {
this.className = this.className.replace("hilite", "");
}
}
</script>
</body>
</html>希望本文所述对大家的javascript程序设计有所帮助。
The above is the detailed content of JS+CSS method to realize table highlighting. For more information, please follow other related articles on the PHP Chinese website!




