
This article mainly introduces examples of PHP's mood voting function (source code attached), which has certain reference value. Interested friends can refer to it
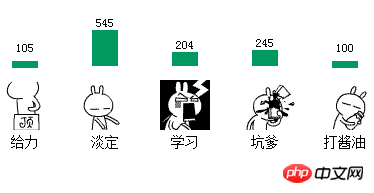
when browsing the news page or other pages There will be feelings after reading, such as awesome, calm, soy sauce, come on, cheating, etc. Let readers rate it to see if they feel the same as other readers. Very nice interaction!

Download now: mood_jb51.rar
This article requires familiarity with jquery, mysql, and ajax-related knowledge, but it is not used much. This article has three files: index.html, mood.php, sql.php
index.html
//cdn.bootcss.com/jquery/1.7.2/jquery.min.js
$.ajax({
type: 'GET',
url: 'mood.php',
cache: false,
data: 'id=1',
dataType: 'json',
error: function(){
alert('出错了!');
},
success: function(json){
if(json){
$.each(json,function(index,array){
var str = "<li><span>"+array['mood_val']+"</span><p class=\"pillar\" style=\"height:"+array['height']+"px;\"></p><p class=\"face\" rel=\""+array['mid']+"\"><img src=\"images/"+array['mood_pic']+"\"><br/>"+array['mood_name']+"</p></li>";
$("#mood ul").append(str);
});
}
}
});
$(".face").live('click',function(){
var face = $(this);
var mid = face.attr("rel");
var value = face.parent().find("span").html();
var val = parseInt(value)+1;
$.post("mood.php?action=send",{moodid:mid,id:1},function(data){
if(data>0){
face.prev().css("height",data+"px");
face.parent().find("span").html(val);
face.find("img").addClass("selected");
}else{
alert(data);
}
});
});mood.php
include_once("sql.php");$mname = explode(',',$moodname);//心情说明
$num = count($mname);
$mpic = explode(',',$moodpic);//心情图标
$id = (int)$_GET['id'];
$query = mysql_query("select * from mood where id=$id");
$rs = mysql_fetch_array($query);
if($rs){
$total = $rs['mood0']+$rs['mood1']+$rs['mood2']+$rs['mood3']+$rs['mood4'];
for($i=0;$i<$num;$i++){
$field = 'mood'.$i;
$m_val = intval($rs[$field]);
$height = 0; //柱图高度
if($total && $m_val){
$height=round(($m_val/$total)*$moodpicheight); //计算高度
}
$arr[] = array(
'mid' => $i,
'mood_name' => $mname[$i],
'mood_pic' => $mpic[$i],
'mood_val' => $m_val,
'height' => $height
);
}
echo json_encode($arr);
} else {
for($i=0;$i<$num;$i++){
$arr[] = array(
'mid' => $i,
'mood_name' => $mname[$i],
'mood_pic' => $mpic[$i],
'mood_val' => 0,
'height' => 0
);
}
echo json_encode($arr);
}$id = (int)$_POST['id'];
$mid = (int)$_POST['moodid'];
if($mid<0 || !$id){
echo "错误";
exit;
}
$havemood = chk_mood($id);
if($havemood==1){
echo "您已表达过了";exit;
}
$field = 'mood'.$mid;
//查询是否有这个id
$result = mysql_query("select 1 from mood where id='{$id}'");
$row = mysql_fetch_array($result);
if(is_array($row)){
$query = mysql_query("update mood set ".$field."=".$field."+1 where id=".$id);
if($query){
setcookie("mood".$id, $mid.$id, time()+3600);
$query2 = mysql_query("select * from mood where id=$id");
$rs = mysql_fetch_array($query2);
$total = $rs['mood0']+$rs['mood1']+$rs['mood2']+$rs['mood3']+$rs['mood4'];
$height = round(($rs[$field]/$total)*$moodpicheight);
echo $height;
}else{
echo -1;
}
} else {
mysql_query("INSERT INTO mood(id,mood0,mood1,mood2,mood3,mood4)VALUES ('{$id}','0','0','0','0','0')");
$query = mysql_query("update mood set ".$field."=".$field."+1 where id=".$id);
setcookie("mood".$id, $mid.$id, time()+3600);
echo $moodpicheight;
}sql.php
$host="localhost";
$db_user="root";
$db_pass="";
$db_name="demo";
$timezone="Asia/Shanghai";
$link=mysql_connect($host,$db_user,$db_pass);
mysql_select_db($db_name,$link);
mysql_query("SET names UTF8");
header("Content-Type: text/html; charset=utf-8");CREATE TABLE `mood` ( `id` tinyint(5) NOT NULL, `mood0` int(9) unsigned NOT NULL, `mood1` int(9) unsigned NOT NULL, `mood2` int(9) unsigned NOT NULL, `mood3` int(9) unsigned NOT NULL, `mood4` int(9) unsigned NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
The above is the detailed content of Example code sharing for implementing the mood voting function in PHP. For more information, please follow other related articles on the PHP Chinese website!




