
This article mainly introduces the relevant information about the detailed explanation of the binding click event instance of the WeChat applet. Friends in need can refer to
The detailed explanation of the binding click event instance of the WeChat applet
WeChat Mini Program has been out for so long, so I will study it myself while I have time. I looked at it in the previous stage, but individual registration is not allowed. Now it is open to individuals, so enthusiasts can study it on their own.
First, let’s take a look at how to add the bottom tab bar: operate
{
"pages":[
//在这里添加页面的路径
"pages/index/index",
"pages/logs/logs",
"pages/home/home"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "乐动健身馆",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true
},
//添加标题栏
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
},{
"pagePath": "pages/home/home",
"text": "我的"
}
]
}
}in app.json and then look at how we modify the data binding through buttons:

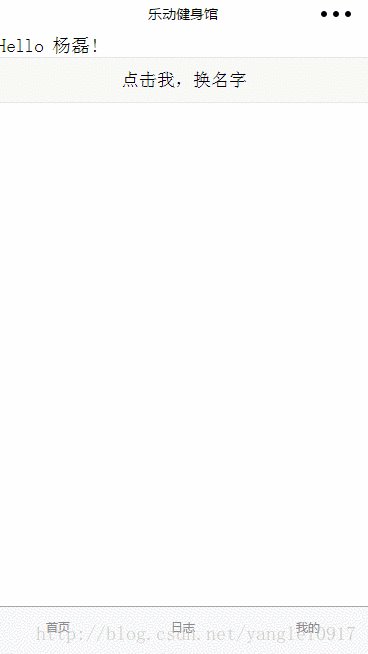
Very simple operation, first do the settings in home.wxml:
<view>
//这里{{name}}!来修改所需要绑定的字符串
<view>Hello {{name}}!</view>
// bindtap 点击事件
<button bindtap="changeName">点击我,换名字</button>
</view>Then do the configuration in home.js:
var helloData ={
name: 'wechat'
}
Page({
data:helloData,
changeName:function(e){
this.setData({
name:'杨磊'
})
}
})At this point, we have finished transmitting data to the bound WeChat button
The above is the detailed content of An introduction to how WeChat applet implements binding click events. For more information, please follow other related articles on the PHP Chinese website!




