
This article mainly introduces relevant information on how to use the WeChat applet rich-text. Here we provide attributes, methods and implementation examples to help everyone learn and understand. Friends in need can refer to it
How to use WeChat applet rich-text
rich-text
Attribute: nodes Type: Array / String node List/HTML String
Globally supports class and style attributes, but does not support the id attribute.
Node type: type = node, name tag name String is an HTML node that supports partially trusted attributes, attrs attribute Object indicates whether to support partially trusted attributes, and follows Pascal nomenclature. children child node list Array No structure consistent with nodes
Node type: type = text, text text String Yes supports entities
<rich-text nodes="{{nodes}}" />
<rich-text nodes="{{nodes1}}" />
<rich-text nodes="{{nodes2}}" />
this.setData({
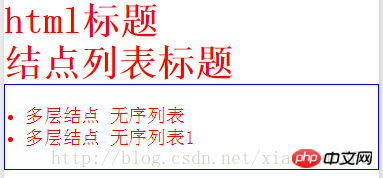
nodes: "<h1 style='color:red;'>html标题</h1>",
nodes1: [{
name: "h1",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '结点列表标题'
}]
}],
nodes2: [{
name: "ul",
attrs: {
style: "padding:20px;border:1px solid blue;",
class: "red"
},
children: [
{
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多层结点 无序列表'
}],
}, {
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多层结点 无序列表1'
}],
}]
}]
})The above is the detailed content of Detailed explanation of how to use rich-text in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 Why is the mobile hard drive so slow to open?
Why is the mobile hard drive so slow to open?
 What software do you use to open dat files?
What software do you use to open dat files?
 How to configure the path environment variable in java
How to configure the path environment variable in java
 How many people can you raise on Douyin?
How many people can you raise on Douyin?
 Else usage in Python loop structure
Else usage in Python loop structure
 How to open the registry
How to open the registry
 What is the name of the telecommunications app?
What is the name of the telecommunications app?




