
The following editor will bring you an in-depth webpack tutorial series_detailed explanation of installation and basic packaging usage and command parameters. The editor thinks it’s pretty good, and now I want to give it to you and give it as a reference. Let’s follow the editor to take a look at
webpack. I think everyone should know or have heard that Webpack is a front-end tool that allows each module to be loaded, preprocessed, and then packaged. Many modern front-end development environments rely on webpack for construction. For example, Vue officially recommends using webpack. Without further ado, let’s get started.
The first step is to install webpack
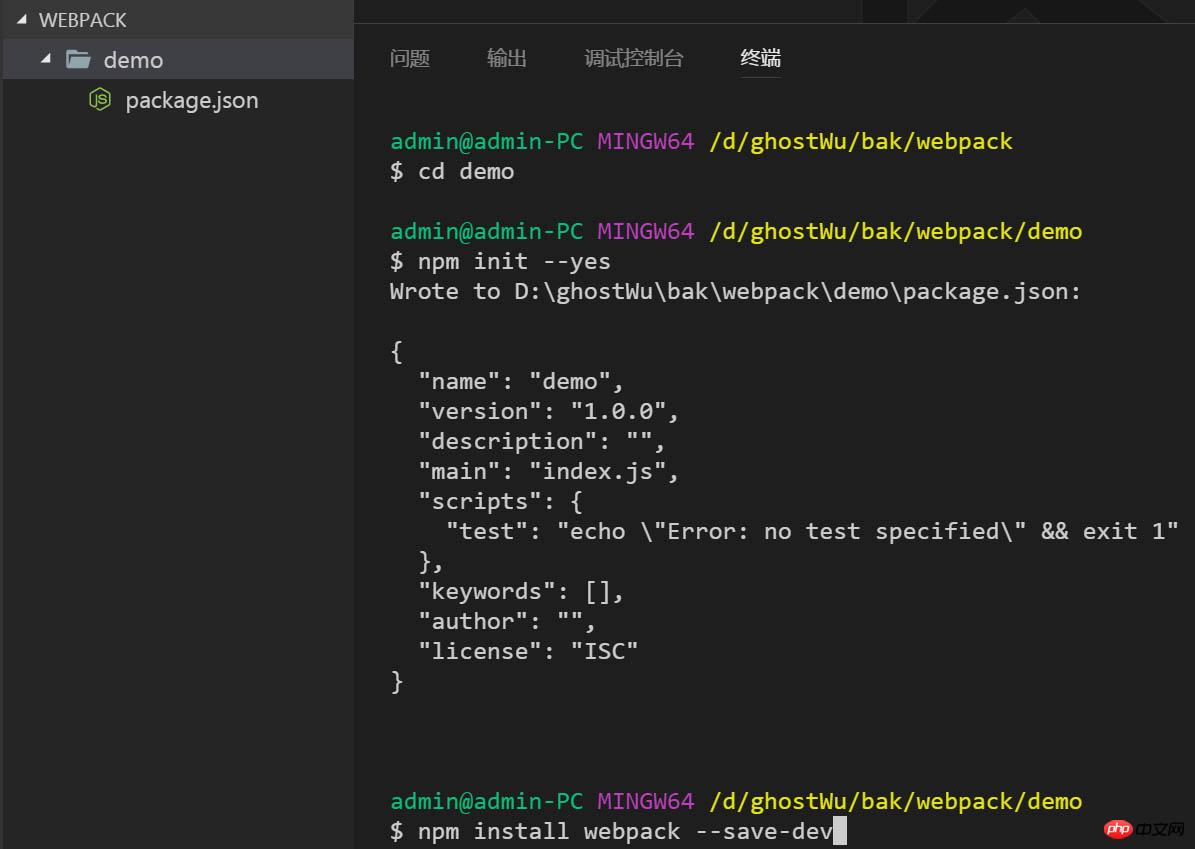
Create a new folder webpack-> Then create a new demo under webpack-> Switch to the demo directory on the command line, use npm init --yes to initialize the package.json file of the project, and then execute npm install webpack -- save-dev

The second step is to install webpack globally (version 3.5.6): npm install webpack@3.5. 6 -g After the installation is complete, use webpack -v to check the version of webpack

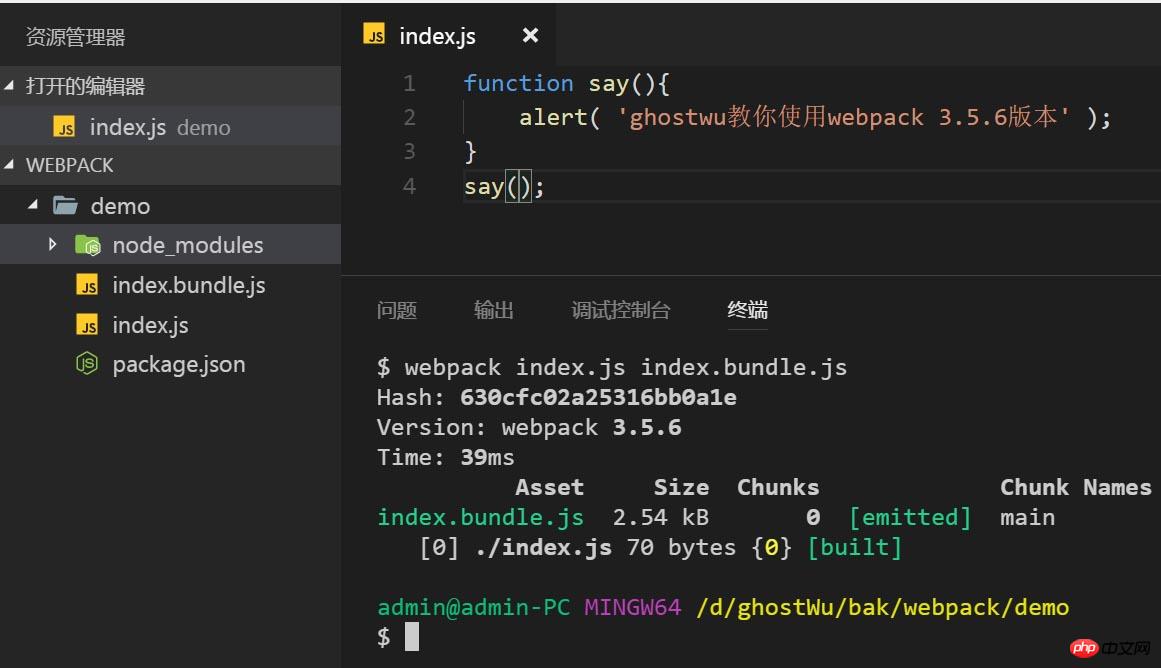
##The third step is to create a new index.js file, enter a function, pop up some information, then call the function, and finally package it with webpack ( webpack index.js index.bundle.js ): package the index.js file into index .bundle.js

The fourth step: Create a new index.html file, and then introduce index.bundle.js to use this js file

The fifth step is to combine the two js Pack and merge the files together
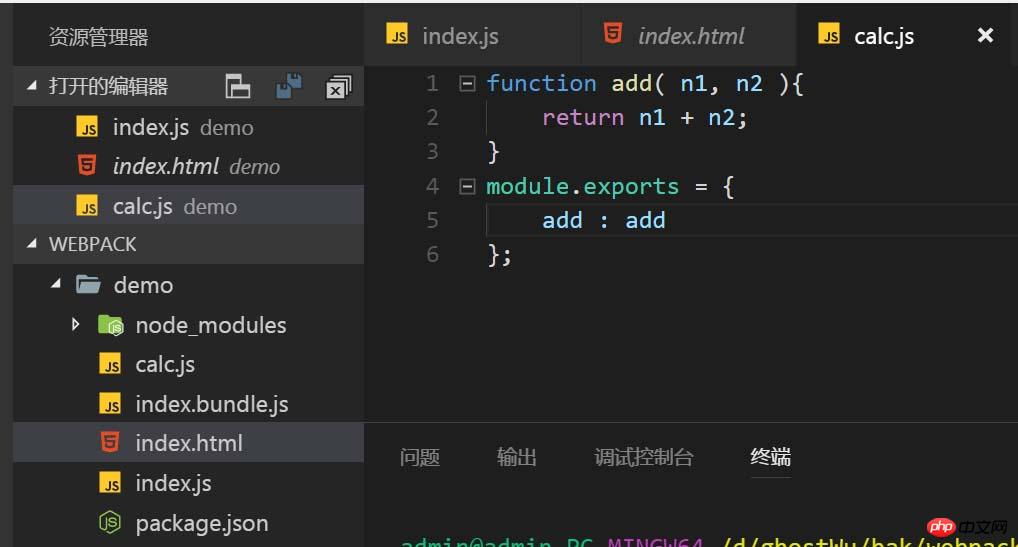
In addition, create a new calc.js file under the current directory, and then use module.exports to export it

The sixth step, the use of loader
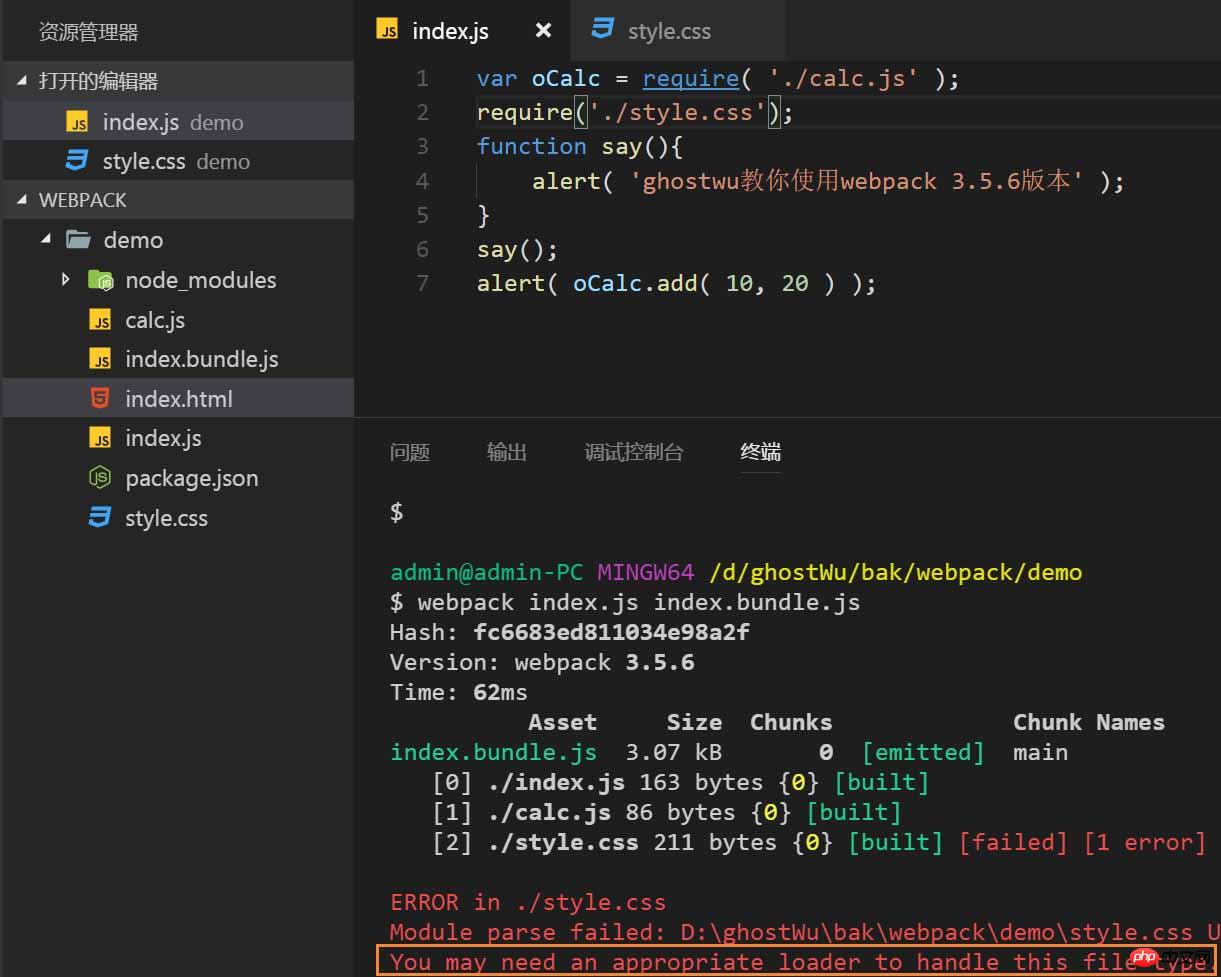
Create a new style.css file in the current directory, then use require to introduce it into the index.js file, and execute it once Packaging (webpack index.js index.bundle.js), an error will be reported at this time, and the error message will be displayed as (you need loader to process the css file).

Step 7, install and use loader
We need to install two loaders, css-loader, style-loader (Installation command: npm install css-loader style -loader --save-dev), then use require to load
 ## and perform packaging again (webpack index.js index.bundle.js), and then refresh the index.html file to see if the body { background: red } in the css file has taken effect (the background of the browser body turns red)?
## and perform packaging again (webpack index.js index.bundle.js), and then refresh the index.html file to see if the body { background: red } in the css file has taken effect (the background of the browser body turns red)?
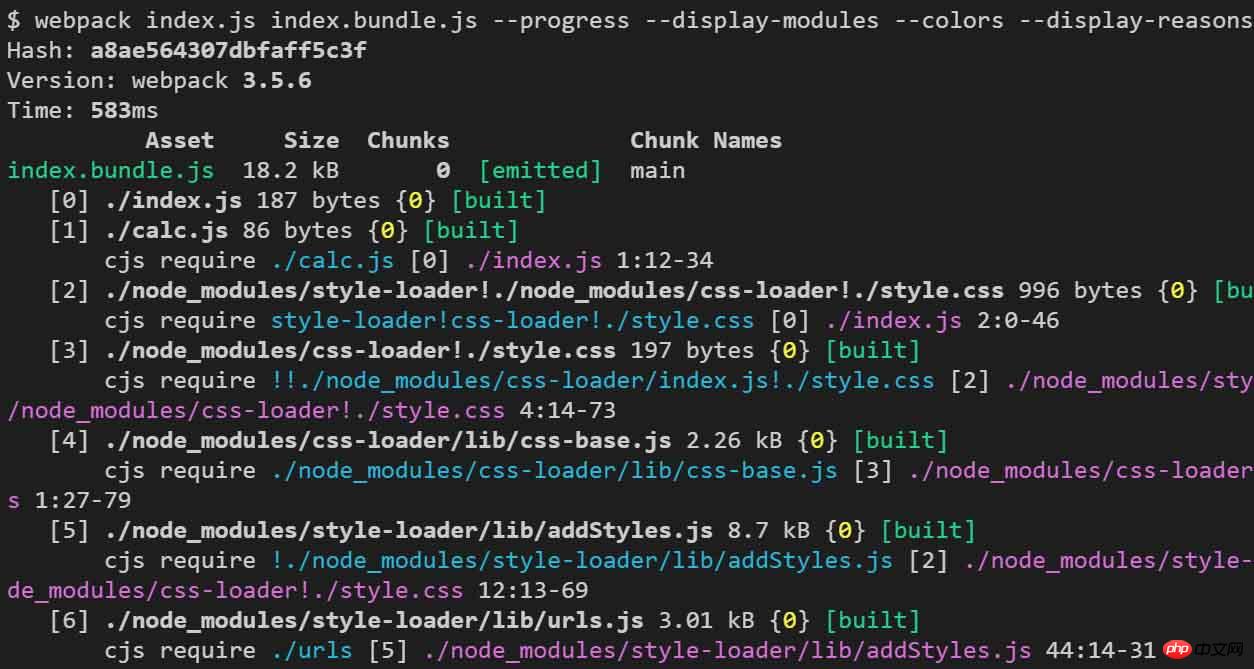
webpack packaging, which can be followed by many parameters, such as:
--progress: Packaging progress
--display-modules: Packaged modules
--colors: Whether to display the package in color Prompt message
--display-reasons: Packaging reason
--watch: Automatically monitor file changes
Wait, there are many more, you can refer to the official website
 There are also plug-ins, configurations and many other common knowledge in project development
There are also plug-ins, configurations and many other common knowledge in project development
The above is the detailed content of Detailed explanation of webpack installation, basic packaging usage and command parameters. For more information, please follow other related articles on the PHP Chinese website!
 Tutorial on buying and selling Bitcoin on Huobi.com
Tutorial on buying and selling Bitcoin on Huobi.com
 How to turn on vt
How to turn on vt
 How to convert excel to vcf
How to convert excel to vcf
 How to check dead links on your website
How to check dead links on your website
 How to change file type in win7
How to change file type in win7
 What is the difference between JD International self-operated and JD self-operated
What is the difference between JD International self-operated and JD self-operated
 The role of linux terminal commands
The role of linux terminal commands
 How to write triangle in css
How to write triangle in css




