
This article mainly introduces the multi-language support (Localization) in ASP.NET Core, which has certain reference value. Those who are interested can learn about it
First add AddLocalization and AddViewLocalization in ConfigureServices of Startup And configure RequestLocalizationOptions (assuming English and Chinese are used here):
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(options => options.ResourcesPath = "Resources");
services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
services.Configure<RequestLocalizationOptions>(
opts =>
{
var supportedCultures = new List<CultureInfo>
{
new CultureInfo("en-US"),
new CultureInfo("zh-CN")
};
opts.SupportedCultures = supportedCultures;
opts.SupportedUICultures = supportedCultures;
});
}Apply RequestLocalizationOptions in the Configure() method of Startup:
var requestLocalizationOptions = app.ApplicationServices.GetService<IOptions<RequestLocalizationOptions>>().Value; app.UseRequestLocalization(requestLocalizationOptions);
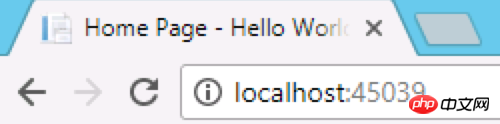
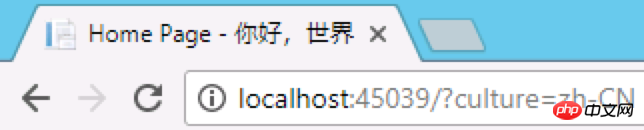
Then display the suffix of the page title in a multi-lingual manner through the IViewLocalizer interface in the _Layout.cshtml view:
@using Microsoft.AspNetCore.Mvc.Localization @inject IViewLocalizer Localizer <!DOCTYPE html> <html> <head> <title>@ViewData["Title"] - @Localizer["SiteTitle"]</title> </head> <body> </body> </html>
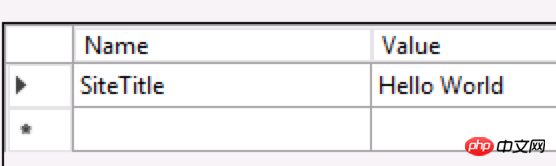
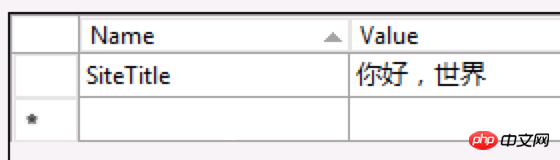
Then in ASP.NET Core Web Create the Resources folder in the project, add the Views.Shared._Layout.en-Us.resx and Views.Shared._Layout.zh-CN.resx files, the Views.Shared._Layout.resx file respectively, and add "SiteTitle" The corresponding statement text:
1) Views.Shared._Layout.en-Us.resx




The above is the detailed content of Detailed graphic and text explanation of multi-language support in ASP.NET Core. For more information, please follow other related articles on the PHP Chinese website!
 What are the asp development tools?
What are the asp development tools?
 Port 8080 is occupied
Port 8080 is occupied
 psrpc.dll not found solution
psrpc.dll not found solution
 How to find the sum of even items in an array in php
How to find the sum of even items in an array in php
 The main function of the arithmetic unit in a microcomputer is to perform
The main function of the arithmetic unit in a microcomputer is to perform
 How to enable the same city function on Douyin
How to enable the same city function on Douyin
 How to install the pycharm interpreter
How to install the pycharm interpreter
 Enthusiast grade graphics card
Enthusiast grade graphics card




