
MVC model is an architectural model. It does not introduce new functions. It just helps us organize the development structure more reasonably, so as to separate the display and model, process control logic, business logic call and display logic.
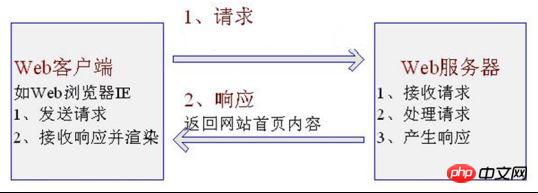
Request-response model in Web development:

In the Web world, the specific steps are as follows:
1 , a web browser (such as IE) initiates a request.
2. The Web server (such as Tomcat) receives the request, processes the request (for example, if a user is added, the user will be saved), and finally generates a response (usually html).
3. After the web server completes processing, it returns the content to the web client (usually our browser), and the client processes the received content (for example, the web browser will process the received html content rendering to show to clients).
Therefore, in the Web world:
It is the Web client that initiates the request, and the Web server receives, processes and generates a response.
Generally, web servers cannot proactively notify web clients to update content. Although there are currently some technologies such as server push (such as Comet) and the current HTML5 websocket, the web server can actively notify the web client.
Now we understand the request/response model in web development. Next, let’s take a look at what the standard MVC model is.
Overview of the standard MVC model
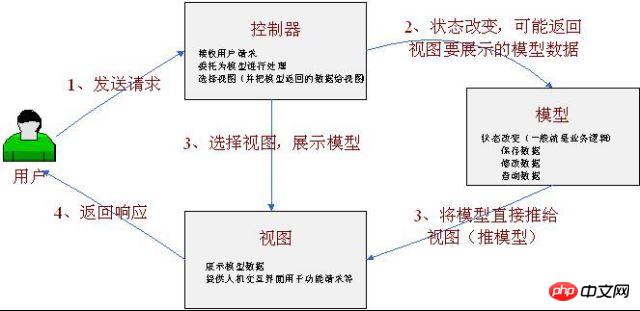
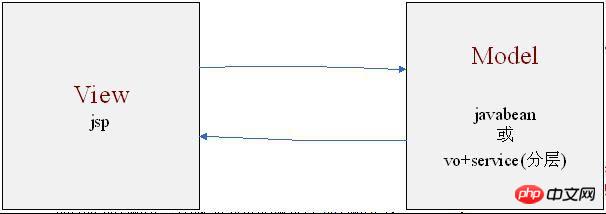
MVC model: It is an architectural model that does not introduce new functions itself, but only helps us develop The structure is organized more reasonably to separate the display from the model, the process control logic, the business logic call and the display logic. As shown in Figure 1-2

Figure 1-2
First let us understand the concept of MVC (Model-View-Controller) triplet:
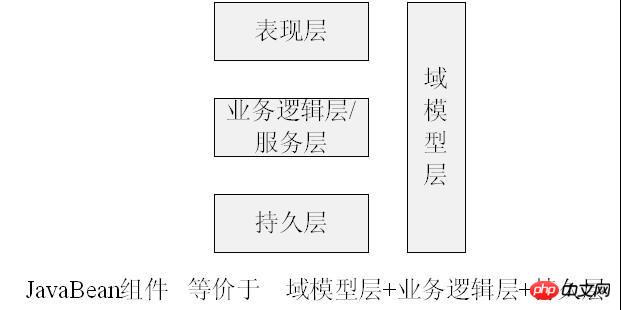
Model (model): Data model provides data to be displayed, so it contains data and behavior. It can be considered as a domain model or JavaBean component (containing data and behavior), but now it is generally separated: ValueObject ( data) and service layer (behavior). That is to say, the model provides functions such as model data query and model data status update, including data and business.
View: Responsible for displaying the model, usually the user interface we see and what customers want to see.
Controller (Controller): Receives user requests, delegates them to the model for processing (state change), and returns the returned model data to the view after processing, and the view is responsible for displaying it. In other words, the controller performs the job of a dispatcher.
We also see from Figure 1-1 that in standard MVC the model can actively push data to the view for update (observer design pattern, register the view on the model, and automatically update the view when the model is updated) , but in Web development, the model cannot be actively pushed to the view (the user interface cannot be actively updated), because Web development is a request-response model.
Then let’s take a look at what MVC looks like in the Web. We call it WebMVC to distinguish it from standard MVC.
WebMVC Overview
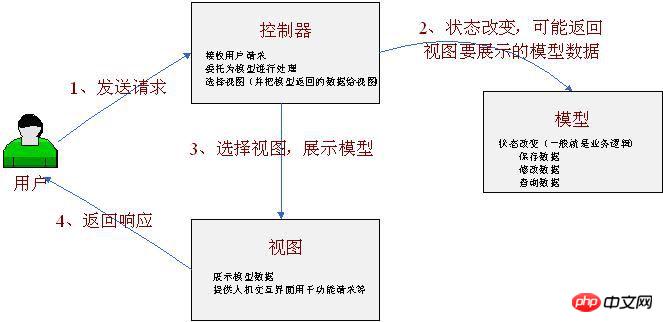
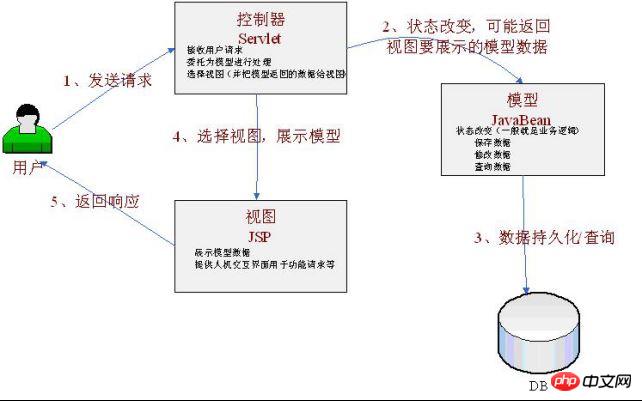
The model-view-controller concept is the same as the standard MVC concept. Please refer to 1.2. Let’s take a look at the WebMVC standard architecture again. , Figure 1-3:

Figure 1-3
In WebMVC mode, the model cannot actively push data to the view. If the user wants When the view is updated, another request needs to be sent (ie, request-response model).
The concept is almost here. Let’s learn about the development process of web-side development and use code to demonstrate how WebMVC is implemented. Why should we use the MVC model?
Web-side development development history
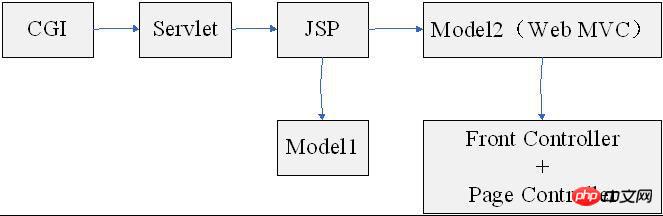
Here we just briefly describe the core process, as shown in Figure 1-4

Figure 1-4
CGI: (CommonGatewayInterface) Common Gateway Interface, a scripting technology used on the web server, written in C or Perl language, for Receive web user requests and process them, and finally dynamically generate a response to the user, but each request will generate a process, which is heavyweight.
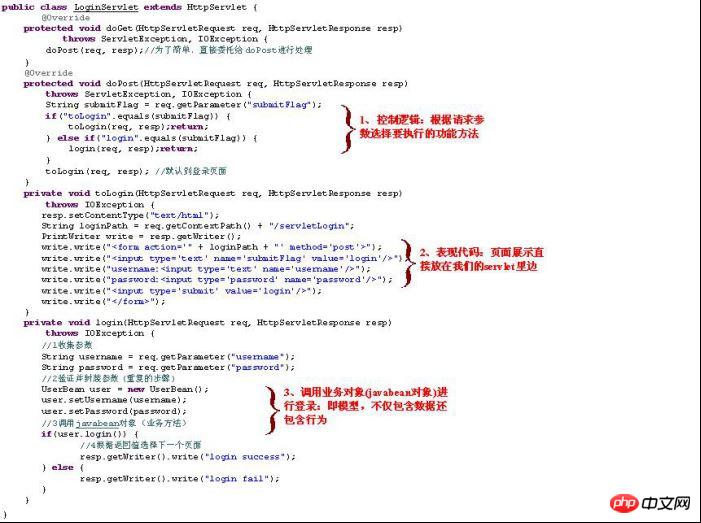
Servlet: A JavaEE web component technology. It is a web component executed on the server side. It is used to receive and process web user requests, and finally dynamically generate a response to the user. But each request only generates one thread (and there is a thread pool), which is lightweight. And can utilize many JavaEE technologies (such as JDBC, etc.). The essence is to output the html stream in the java code. But the presentation logic, control logic, and business logic calls are mixed. As shown in Figure 1-5

Figure 1-5
As shown in Figure 1-5, this approach is absolutely undesirable. Control logic, performance code, and business logic object calls are mixed together. , the biggest problem is to output Html directly in Java code, so front-end developers cannot design and modify the page style, etc. Even if it is modified, it is very troublesome, so this approach is not advisable in actual projects.
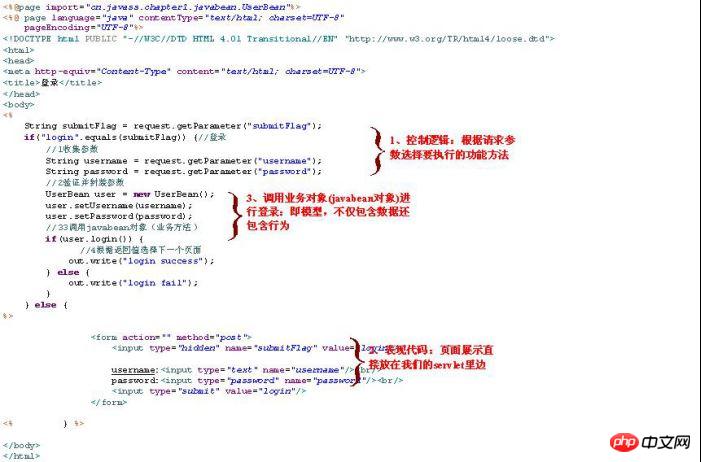
JSP: (JavaServerPage): A web component executed on the server side. It is a template page technology that runs in a standard HTML page with a script language embedded in it (currently only supports Java). The essence is to embed java code in html code. JSP will eventually be compiled into a Servlet, but it is simpler and more convenient than developing a pure Servlet page. But presentation logic, control logic, and business logic calls are still mixed. As shown in Figure 1-6

Figure 1-6
Figure 1-6, this approach is absolutely undesirable. Control logic and performance code , business logic object calls are mixed together, but it is better than outputting HTML directly in the servlet. Front-end developers can design and modify simple page styles (but it is difficult to modify if there are too many embedded Java scripts). Therefore, this approach is not advisable for actual projects.

The essence of JSP is still Servlet. Eventually, a Servlet will be generated at runtime (such as tomcat, which will be under tomcat\work\Catalina\web application name\org\apache\jsp Generated), but this makes writing HTML simpler, but it still involves control logic, presentation code, and business logic object calls mixed together.
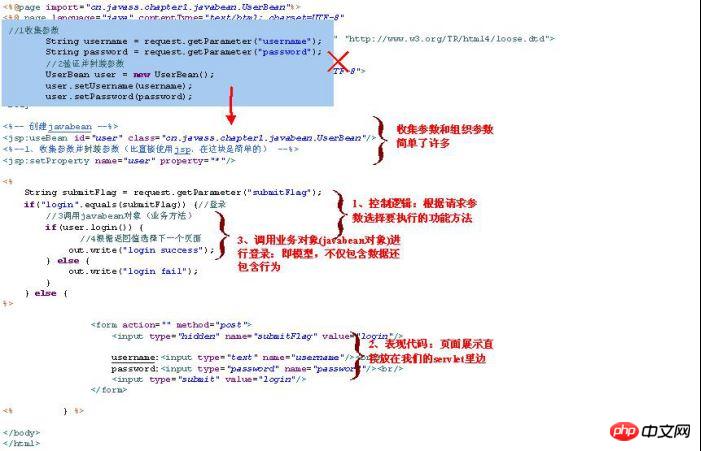
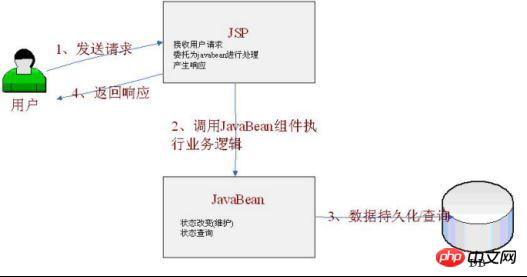
Model1: It can be considered as an enhanced version of JSP, it can be considered as jsp+javabean as shown in Figure 1-7
Features: Use jsp:useBean standard action to automatically encapsulate request parameters into JavaBean components ;You must also use java script to execute the control logic.

Figure 1-7
Here we can see that using the jsp:useBean standard action can simplify the acquisition/creation of javabeans and the request parameters Encapsulate it into javabean and take a look at the Model1 architecture, as shown in Figure 1-8.

Figure 1-8 Model1 architecture
In the Model1 architecture, JSP is responsible for the control logic, presentation logic, and business object (javabean) calls, but it is better than pure JSP Simplified obtaining request parameters and encapsulating request parameters. It is also bad and should be strictly prohibited from use in projects (or at most used in demos).
Model2: In the JavaEE world, it can be thought of as the WebMVC model
Model2 architecture can actually be thought of as what we call the WebMVC model, except that the controller uses Servlet, the model uses JavaBean, and the view uses JSP, as shown in Figure 1-9

Figure 1-9Model2 architecture
The specific code examples are as follows:



It can be seen from the Model2 architecture that the view and model are separated, and the control logic and display logic are separated.
But we also see serious shortcomings:
Controller:
1. The control logic may be more complicated. In fact, we can follow the protocol, For example, if the request parameter submitFlag=toAdd, we can actually call the toAdd method directly, 2. to simplify the control logic; and each module basically requires a controller, so the control logic may be very complicated;
3. Request parameters to Model encapsulation is troublesome. If we can leave it to the framework to do this, we can be liberated from it;
4. Select the next view and rely heavily on ServletAPI, which makes it difficult or almost impossible to change the view;
5. To transmit the model data to be displayed to the view, using ServletAPI, it is very troublesome to change the view technology at the same time.
1 Model:
The model here uses JavaBean, which may cause the JavaBean component class to be very large. Generally, projects now use a three-tier architecture instead of JavaBean.

View
It is now bound to JSP, and it is difficult to change views, such as Velocity and FreeMarker; for example, I want to support Excel, PDF views, etc.
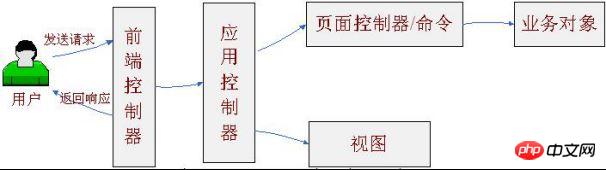
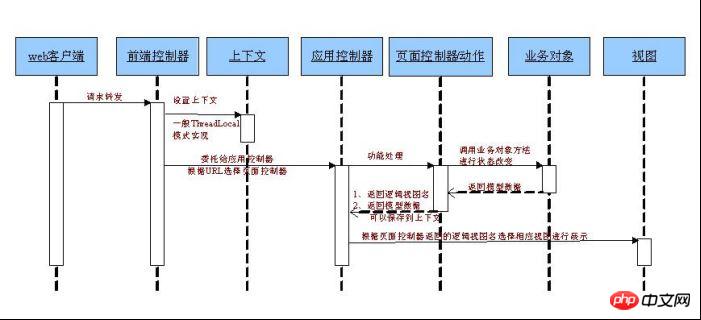
Service to worker: FrontController+ApplicationController+PageController+Context
That is, front-end controller + application controller + page controller (also called action) + context, which is also WebMVC. It’s just that the responsibilities are more clear as shown in Figure 1-10:


Responsibilities:
FrontController: Front-end controller, responsible for providing a unified access point for the presentation layer, thereby avoiding repeated control logic that appears in Model2 (unified callback by the front-end controller Corresponding functional methods, such as the previous login method according to submitFlag=login); and can provide common logic for multiple requests (such as preparing context, etc.), and will select specific views and specific functional processing (such as encapsulating requests in login Parameters to the model and calling business logic objects) are separated. ApplicationController: Application controller. After the front-end controller separates and selects specific views and specific functions, someone needs to manage them. The application controller is used to select specific view technology (view management) and specific functions. Processing (page controller/command object/action management), an application of strategic design patterns, can easily switch views/page controllers without affecting each other. PageController(Command): Page controller/action/processor: function processing code, collect parameters, encapsulate parameters to the model, transfer the business object processing model, return the logical view name to the front-end controller (and specific View technology decoupling), the front-end controller delegates to the application controller to select a specific view to display, which can be the implementation of the command design pattern. Page controllers are also called handlers or actions. Context: Context, remember the model data to be displayed for the view in Model2, we put it directly in the request (ServletAPI related), with the context, we can place the relevant data in the context, Therefore, access/setting model data that has nothing to do with the protocol (such as ServletAPI) is generally implemented through the ThreadLocal mode. At this point, we have reviewed the development process of the entire web development architecture. Different web layer frameworks may have different details, but the purpose is the same:Clean Web presentation layer:
Separation of model and view;Separation of control logic and functional processing in the controller (collecting and encapsulating parameters into model objects and business object calls);View selection in the controller is separated from the specific view technology.Thin web presentation layer:
The fewer things you do, the better, it is thin and should not contain irrelevant code; is only responsible Collect and organize parameters into model objects and start calling business objects; The controller only returns the logical view name and the corresponding application controller selects the specific view strategy to be used;As few as possible Use framework specific APIs to ensure easy testing.The above is the detailed content of Graphical introduction to Web MVC in Java. For more information, please follow other related articles on the PHP Chinese website!




