
This article mainly introduces the use of the number of parameters to implement overloading in JavaScript. Friends who need it can refer to
Using the number of parameters to implement overloading. The method that immediately comes to mind is
function overload(){
switch(arguments.length){
case 0:
console.log("一个朋友都没有");
break;
case 1:
console.log("有一个朋友");
break;
case 2:
console.log("有两个朋友");
break;
case 3:
console.log("有三个朋友");
break;
case 4:
console.log("有四个朋友");
break;
//等等
}
}This method can achieve overloading, but such code is relatively long, and sometimes there are many situations in actual development. So we can use the following method.
window.onload=function (){
var cat={
friends:["mimi","pp","gg"]
}
addMethod(cat,"sayName",function(a,b){
console.log("有两个朋友");
})
addMethod(cat,"sayName",function(){
console.log("一个朋友都没有");
})
addMethod(cat,"sayName",function(a){
console.log("有一个朋友");
})
addMethod(cat,"sayName",function(a,b,c){
console.log("有三个朋友");
})
cat.sayName("xiaoming","nihao");
cat.sayName();
cat.sayName("xiaoming");
cat.sayName("xiaoming","xiaohong");
}
//实现重载,利用arguments.length的不同来实现
function addMethod(object,name,fn){
var old=object[name];
object[name]=function(){
if(fn.length==arguments.length)
return fn.apply(this,arguments);
else if(typeof old=='function')
return old.apply(this,arguments);
}
}This technique takes advantage of closures, where different parameters are stored as references in the closure.
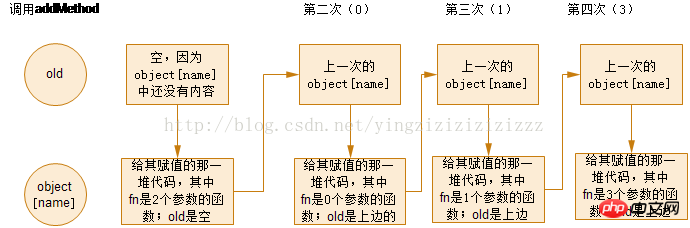
The actual call to the addMethod function is as shown below

Why is this happening?
Because of the closure, the variable old outside the object[name] literal function is called in the addMethod function, which prevents the garbage collection mechanism from recycling old, so old will always exist in the memory. , will not disappear. We use this feature to implement inheritance.
When executing sayName below, we will search for the corresponding parameters along the references stored above, and then find the corresponding function to execute.
This method still has shortcomings:
1. Overloading only applies to different numbers of parameters, but does not distinguish types, parameters or other things.
2. This method will have the overhead of function calling, because it uses closures and will occupy some memory. Not suitable in case of high performance applications.
The above is the detailed content of How to use the number of parameters to implement overloading in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




