
This article mainly introduces the entry and output of webpack configuration files. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor and take a look.
This article introduces the webpack configuration file entry and output, and shares it with everyone. The details are as follows:
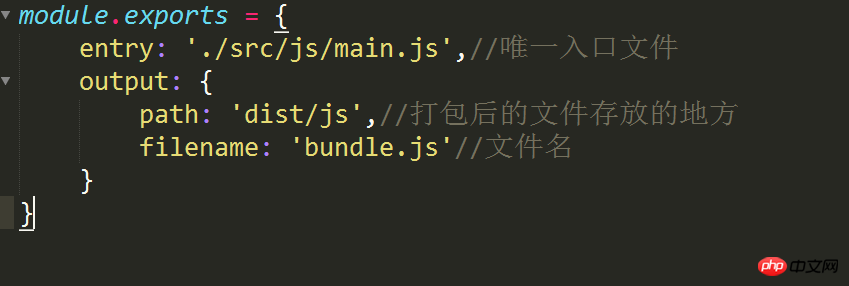
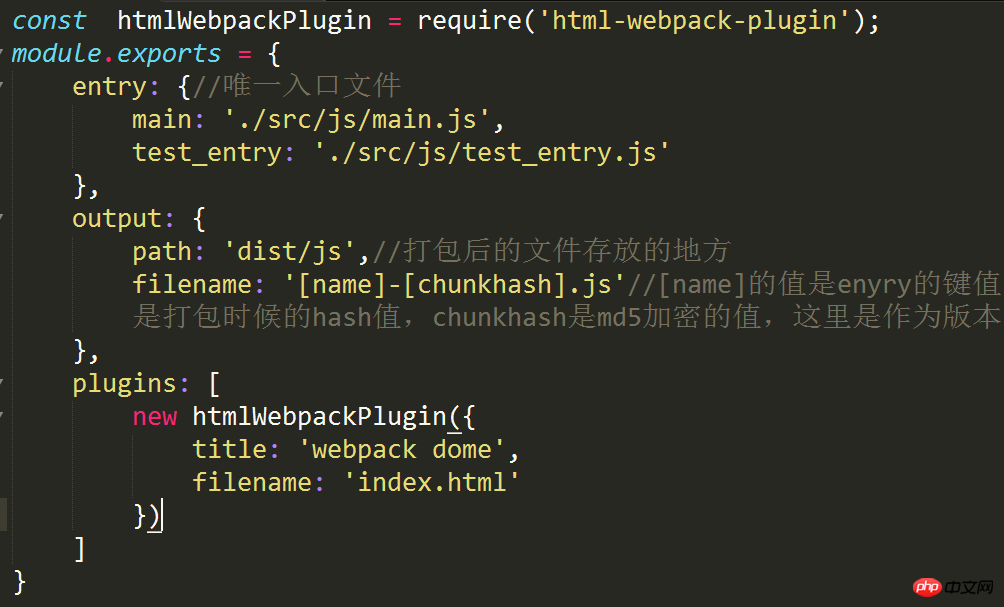
In webpack.config.js, entry is the only entry file

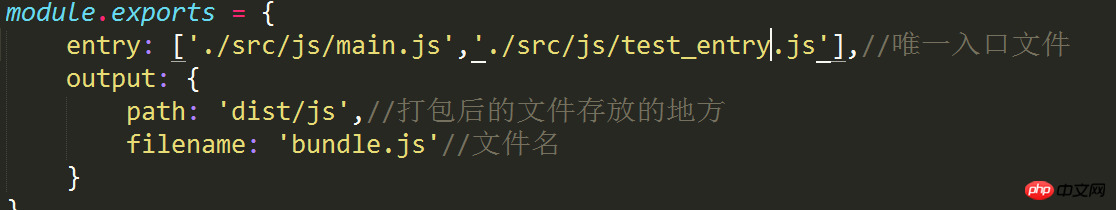
entry can also be an array

If it is an array, the files in the array will be packed together into bundle.js
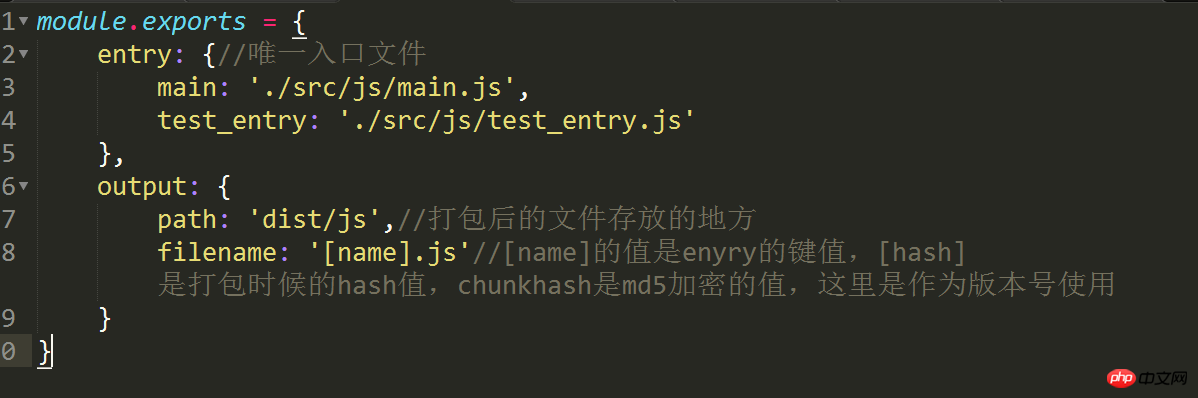
entry can also be an object.

If filename in the output has three values:
.[name] is the key value of the file name as entry.
.[hash] is the md5 encrypted value.
.[chunkhash] is used here as the version number.

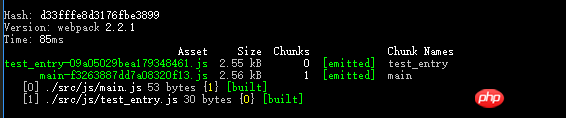
Every time a file is modified and run, a different hash and chunkhash value will be generated to facilitate version management of static resources when going online.
If the file name changes every time it is run, the name of the file introduction also needs to change. Use the install html-webpack-plugin plug-in to install npm install html-webpack-plugin --save-dev
After completion, add the plugins key in the webpack.config.js file:

The value of plugins is an array, inside The values are all new htmlWebpackPlugin(), and the parameter is a configuration array, as follows:
title: used to generate the title element of the page
filename: The output HTML file name is index.html by default, and can also be directly configured with subdirectories.
template: Template file path, supports loader, such as html!./index.html
inject: true | 'head' | 'body' | false , inject all resources into a specific template or templateContent. If set to true or body, all javascript resources will be placed at the bottom of the body element, and 'head' will be placed in the head element.
favicon: Add specific favicon path to the output HTML file.
minify: {} | false, pass html-minifier option to minify output
hash: true | false, if true, will Adds a unique webpack build hash to all included scripts and CSS files, useful for uncaching.
cache: true | false, if true, this is the default value and the file will only be published after the file is modified.
showErrors: true | false, if true, this is the default value and the error message will be written to the HTML page
chunks: Allows adding only certain chunks (for example, only unit test chunks)
chunksSortMode: Allows to control how chunks are sorted before being added to the page, supported values: 'none' | 'default ' | {function}-default:'auto'
##
The above is the detailed content of Detailed explanation of webpack configuration file. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to php configuration files
Introduction to php configuration files
 How to insert page numbers in ppt
How to insert page numbers in ppt
 js method to generate random numbers
js method to generate random numbers
 What should I do if the USB disk cannot be read on the computer?
What should I do if the USB disk cannot be read on the computer?
 The difference between sqlserver and mysql
The difference between sqlserver and mysql
 Usage of isalpha function
Usage of isalpha function
 Common Linux download and installation tools
Common Linux download and installation tools
 computer virus
computer virus




