
This article mainly introduces js to use highlight.js to highlight your code. It is of great practical value. Friends who need it can refer to it.
When browsing other people’s blogs, you see other people’s codes. The example uses highlighted syntax. Whether it is java, js, php, etc., the keywords will be automatically highlighted.
So I wrote a blog a few days ago. When I encountered code, I naturally thought of how beautiful other people’s websites are, blah blah blah.
The formal tinkering began.
Go to other websites to check before tinkering. Here is the effect of pasting the simplified book:

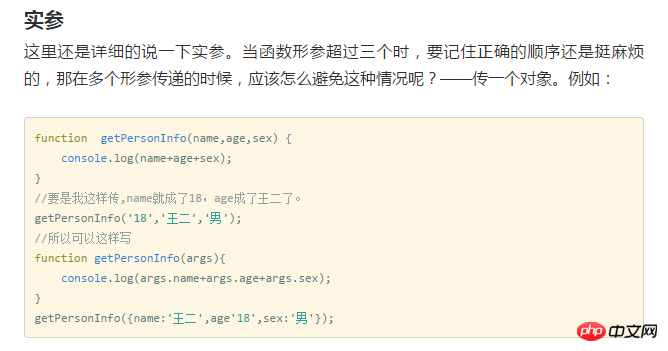
The keywords, method names, and strings are all in different colors. Although the code is not highlighted very well, Not bad. So I went to look at the document and found this:
<pre class="hljs javascript"><code class="javascript"><span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getPersonInfo</span>(<span class="hljs-params">name,age,sex</span>) </span>{
<span class="hljs-built_in">console</span>.log(name+age+sex);
}
<span class="hljs-comment">//要是我这样传,name就成了18,age成了王二了。</span>
getPersonInfo(<span class="hljs-string">'18'</span>,<span class="hljs-string">'王二'</span>,<span class="hljs-string">'男'</span>);
<span class="hljs-comment">//所以可以这样写</span>
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getPersonInfo</span>(<span class="hljs-params">args</span>)</span>{
<span class="hljs-built_in">console</span>.log(args.name+args.age+args.sex);
}
getPersonInfo({name:<span class="hljs-string">'王二'</span>,age<span class="hljs-string">'18'</span>,sex:<span class="hljs-string">'男'</span>});</code>hljs? ? This is definitely it. So we found our protagonist: highlight.js.
highlight.js official website
The usage of highlightjs can be directly viewed on the official website
Here I mainly write down what pitfalls I stepped on during use, and the final results Solution.
1. I can’t eat hot tofu in a hurry. The most difficult thing is the beginning.
According to the doc on the official website, you only need three lines of code to use it. It is very convenient. You can I wrote a small demo and tested it. Still very effective.
<link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="external nofollow" rel="stylesheet"> <script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script> <script >hljs.initHighlightingOnLoad();</script>
The cdn provided by bootstarp is used here. You can access the cdn directly through the above connection and select the required version. It's that simple.

This color scheme is not very good-looking either. If you want good-looking colors, you can refer directly to the official website. https://highlightjs.org/static/demo/
2. If it is easy to use, it must be applied in actual development.
I am very happy that it can be applied so easily. , so it was applied to the project.
As a result, I encountered *trouble....
The project uses require.js to load js, and the entire application uses the angular framework.
If you write it directly like this, it obviously does not comply with the specification, so you will change the code and use require.js to load highlight.js.
Add highlight path configuration in require.config
'highlight':'http://cdn.bootcss.com/highlight.js/8.0/highlight.min',
Execute hljs.initHighlightingOnLoad();
## in the callback function of require
#
require(loadList, function ($, angular) {
$(function () {
angular.bootstrap(document, ['blogApp']);
});
hljs.initHighlightingOnLoad();
});@import "/lib/highlight/styles/tomorrow-night-eighties.css";
<body>
<p ng-include="'template/header.html'"></p>
<p>
<pre class="brush:php;toolbar:false">
<code class="lang-javascript">
function init(){
$scope.req.getArticle();
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
});
}
</code>


hljs.initHighlightingOnLoad();
var marked = require('marked');
var highlight = require('highlight.js');
marked.setOptions({
renderer: new marked.Renderer(),
gfm: true,
tables: true,
breaks: false,
pedantic: false,
sanitize: false,
smartLists: true,
smartypants: false,
highlight: function (code) {
return highlight.highlightAuto(code).value;
}
});<pre class="brush:php;toolbar:false">
<code class="lang-js">
<span class="hljs-keyword">var</span> math = (<span class="hljs-string">'math'</span>) ;
<span class="hljs-keyword">export</span>.increment = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">val</span>) </span>{
<span class="hljs-keyword">return</span> math.add(val,<span class="hljs-number">1</span>)
}
</code>
The above is the detailed content of Highlight code using highlight.js. For more information, please follow other related articles on the PHP Chinese website!




