
This article mainly introduces relevant information about the analysis of the select box triggering event process in JavaScript. Here is an in-depth analysis of the select triggering process to help everyone understand this part of the content. Friends in need can refer to it
Analysis of the event process triggered by the select box in javascript
We wrote mousedown, mouseup, click, input, change, focus, blur, keydowm, keydown events and bound them to the select to simulate The triggering process of events related to customer selection:
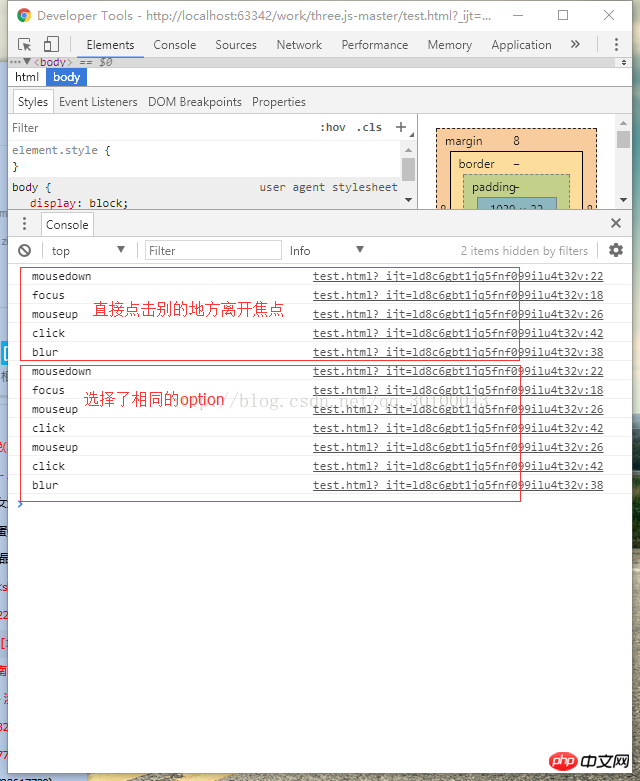
Finally, it was found that the triggering process is basically the same. If there is no selection or the currently displayed option is selected, the change event will not be triggered. Only when the selection is different The change event will be triggered only when the option is selected. The following is a screenshot of the event triggered after selecting different options:

We can find that making changes can trigger the input event and change event, and if there is no change or drop-down If you directly click elsewhere, these two events will not be triggered:

Attached code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="input">
<option value="1">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
</select>
</body>
<script>
document.getElementById("input").addEventListener("focus",function () {
console.log("focus");
});
document.getElementById("input").addEventListener("mousedown",function () {
console.log("mousedown");
});
document.getElementById("input").addEventListener("mouseup",function () {
console.log("mouseup");
});
document.getElementById("input").addEventListener("input",function () {
console.log("input");
});
document.getElementById("input").addEventListener("change",function () {
console.log("change");
});
document.getElementById("input").addEventListener("blur",function () {
console.log("blur");
});
document.getElementById("input").addEventListener("click",function () {
console.log("click");
});
document.getElementById("input").addEventListener("keydown",function () {
console.log("keydown");
});
document.getElementById("input").addEventListener("keyup",function () {
console.log("keyup");
});
document.getElementById("input").addEventListener("select",function () {
console.log("select");
});
</script>
</html>The above is the detailed content of Detailed explanation of the triggering process of javascript multi-select box. For more information, please follow other related articles on the PHP Chinese website!




